Por que mi eventlistener también se agrega a los hijos?, hice este ejemplo sencillo para ilustrarlo, mi intención es que al dar click en el texto no solo se ponga en azul el texto, si no que se ponga en azul la caja entera
const boxes = document.querySelectorAll(".box")
boxes.forEach(node => {
node.addEventListener("click", e => {
e.target.classList.add("active")
})
const p = document.createElement("p")
p.insertAdjacentHTML("afterbegin", `soy una caja!`)
node.append(p)
}).box {
display: flex;
justify-content: space-between;
padding: 20px;
}
.active {
background-color: blue;
}<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
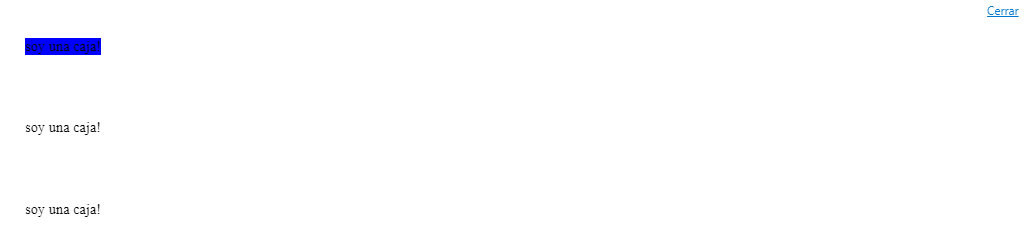
</div>Lo que no quiero es que pase esto
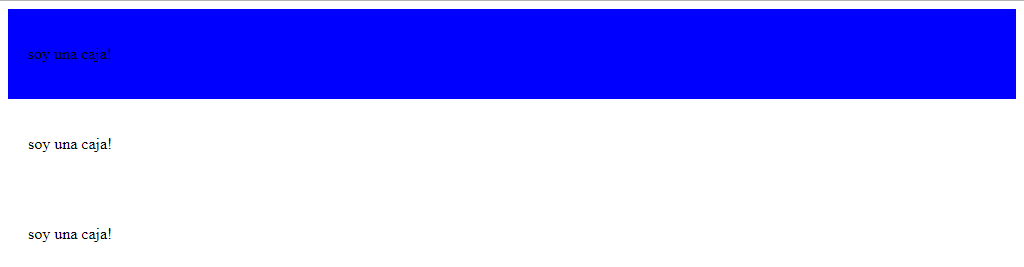
Lo que quiero es que se seleccione la caja entera, no solo el texto