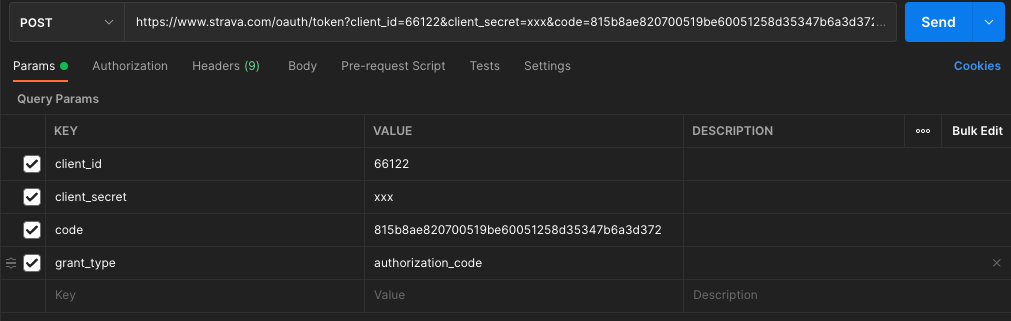
Estoy trabajando con la API de Strava y tengo la siguiente duda. Si pruebo desde Postman con mi client_secret y con el code correspondiente me funciona
Pero esto mismo, llevado a Angular, me estoy volviendo loco para hacerlo funcionar, ahora mismo tengo esto, y me da todo el rato bad Request, sin mas información.
A ver si me podéis echar una mano para lanzar la petición, por que, creo, que estoy metiendo mal esos params (los que veis en Postman)
const headers = new HttpHeaders()
const body = JSON.stringify({})
const params = new HttpParams()
.set('client_id', environment.client_id)
.set('client_secret', environment.client_secret)
.set('code', code)
.set('grant_type', environment.grant_type)
this.http
.post<any>('https://www.strava.com/oauth/token', body, {
headers: headers,
params: params
})
.pipe(catchError(this.formatErrors))
.subscribe((res) => console.log(res))
EDITADO
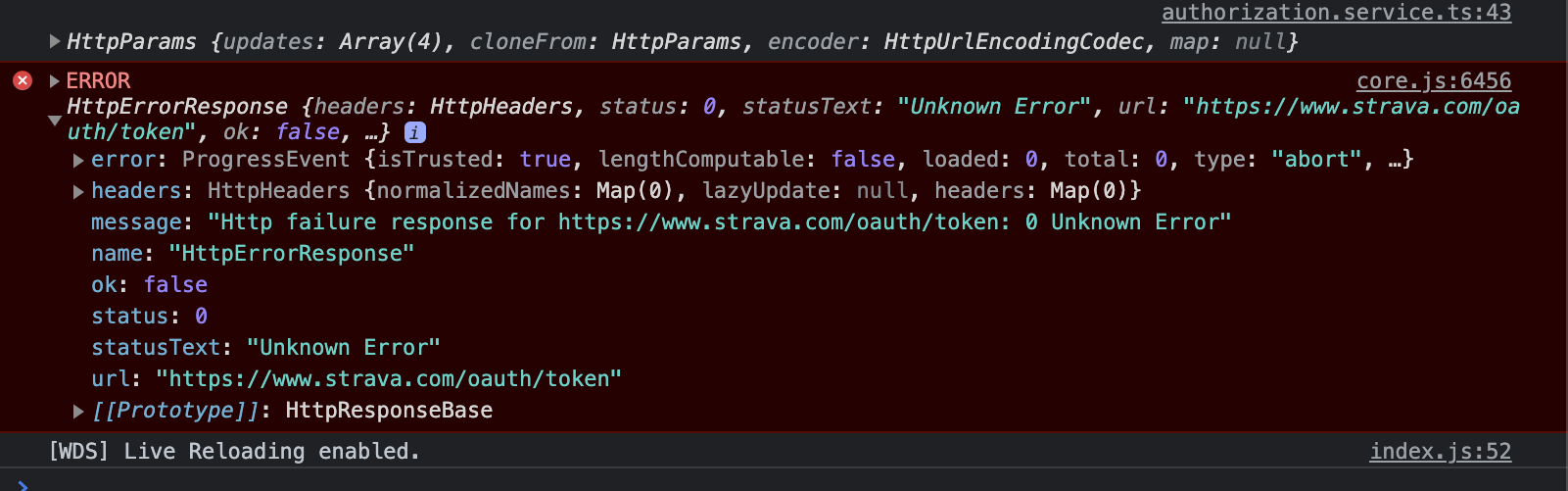
He añadido los .append, como comentáis y me sigue saliendo el mismo error.
const headers = new HttpHeaders()
const body = JSON.stringify({})
const params = new HttpParams()
.append('client_id', environment.client_id)
.append('client_secret', environment.client_secret)
.append('code', code)
.append('grant_type', environment.grant_type)
this.http
.post<any>('https://www.strava.com/oauth/token', body, {
headers: headers,
params: params
})
// .pipe(catchError(this.formatErrors))
.subscribe((res) => console.log(res))
Y el error que da es el siguiente:
EDIT 2
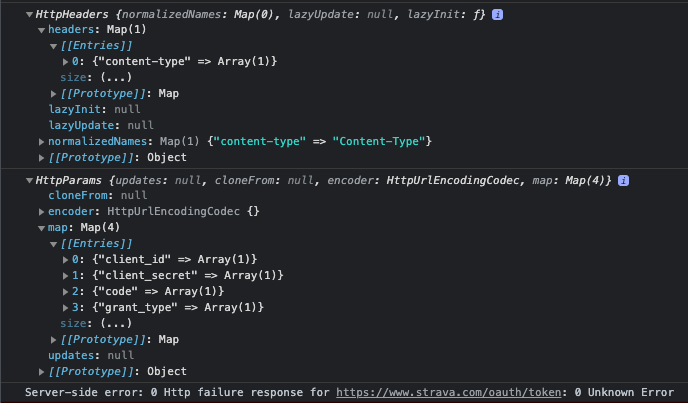
He seguido trabajando, he creado un injector para controlar los errores, pero me estoy volviendo loco, no entiendo porque funciona desde Postman y no desde Angular
Os adjunto la captura de los errores y de como están formateados los headers y el body antes de lanzar la petición. Me mosquea que no sean de tipo Key - Value y que sean Key - Array. No se si esto es normal
Por otro lado os adjunto el nuevo código a ver si veis algo raro
refreshToken(code: string){
const headers = new HttpHeaders({
'Content-Type': 'application/x-www-form-urlencoded'
})
const body = new HttpParams({
fromObject : {
client_id: environment.client_id,
client_secret: environment.client_secret,
code: code,
grant_type: environment.grant_type
}
})
this.http
.post<any>('https://www.strava.com/oauth/token', body, {
headers: headers
//params: params
})
.subscribe((res) => console.log(res))
}
Por si sirviese para aclarar algo, dejo aquí el link directo a la documentación, pero yo veo todo correcto