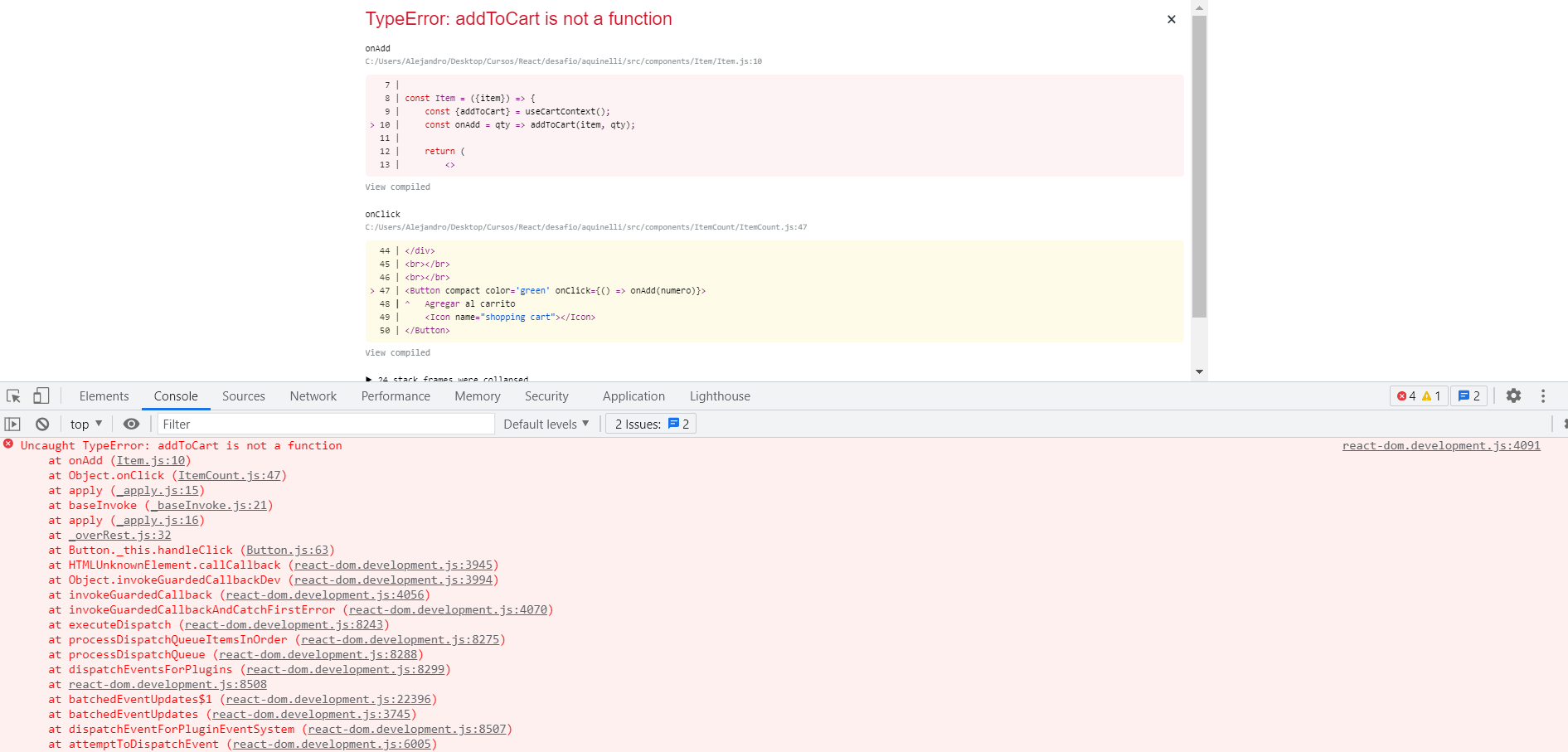
Tengo un error al usar useContext. Estoy haciendo un ecommerce, cuando quiero agregar un producto al carrito me tira un error que dice que onAdd no es una funcion.

Esto es mi componente Context
import { createContext, useContext, useEffect, useState } from "react";
export const CartContext = createContext({});
export const useCartContext = () => useContext(CartContext);
export const CartContextProvider = (props) => {
const [cart, setCart] = useState([]);
const [productsInCart, setProductsInCart] = useState(0);
const [providerLoading, setProviderLoading] = useState(true);
const clearCart = () => setCart([]);
const removeItem = (id) => setCart(cart.filter(item => item.id !== id));
const isInCart = id => cart.some(item => item.id === id);
const addToCart = (item, quantity) => {
if(isInCart(item.id)){
const newCart = cart.map(cartElement =>{
if(cartElement.id === item.id){
return{...cartElement, quantity: cartElement.quantity + quantity}
}else return cartElement;
})
setCart(newCart);
}else{
setCart(prev => [...prev, {...item, quantity}]);
}
};
const realStock = product => {
const foundItem = cart.find(e => e.id === product.id);
return foundItem ? product.stock - foundItem.quantity : product.stock;
}
useEffect(() => {
const localCart = localStorage.getItem('cart');
if(!localCart) localStorage.setItem('cart', JSON.stringify([]));
else setCart(JSON.parse(localCart));
setProviderLoading(false);
}, []);
useEffect(() => {
localStorage.setItem('cart', JSON.stringify(cart));
const inCart = cart.reduce((acc, item) => {
return acc + item.quantity;
}, 0);
setProductsInCart(inCart);
}, [cart]);
return <CartContext.Provider value={{
cart,
setCart,
clearCart,
addToCart,
realStock,
providerLoading,
productsInCart,
removeItem}}>
{props.children}
</CartContext.Provider>
}
Este es mi componente Item
import React from 'react';
import { Card, Image } from 'semantic-ui-react';
import ItemCount from '../ItemCount/ItemCount';
import './Item.css';
import { Link } from 'react-router-dom';
import { useCartContext } from '../CartContext/CartContext';
const Item = ({item}) => {
const {addToCart} = useCartContext();
const onAdd = qty => addToCart(item, qty);
return (
<>
<Card key={item.id}>
<Link to={`/detail/${item.id}`}>
<Image
src={item.pictureUrl}
wrapped
ui={false} />
<Card.Content>
<Card.Header>{item.name}</Card.Header>
<Card.Description>
${item.unitPrice}
</Card.Description>
</Card.Content>
</Link>
<ItemCount stock = {item.stock} onAdd = {onAdd}>
</ItemCount>
</Card>
</>
)
}
export default Item;
Este es mi componente ItemCount
import React, { useState } from 'react';
import { Card, Button, Icon, Popup } from 'semantic-ui-react';
function ItemCount({stock, onAdd}){
const [numero, setNumero] = useState(0);
let _stock = stock;
const handleIncrement = () => {
if(numero < _stock){
setNumero(numero + 1);
_stock = _stock-1;
}else{
}
}
const handleDecrement = () => {
if(numero > 0){
setNumero(numero - 1);
_stock = _stock+1;
}else{
}
};
return (
<Card.Content extra>
<div className='ui two buttons'>
<Button.Group widths="10">
<Popup content='Agregar producto' trigger={
<Button compact onClick={handleIncrement}>
<Icon name="plus"></Icon>
</Button>
}
/>
<Button.Or text={numero} />
<Popup content='Quitar producto' trigger={
<Button compact onClick={handleDecrement}>
<Icon name="minus"></Icon>
</Button>
}
/>
</Button.Group>
</div>
<br></br>
<br></br>
<Button compact color='green' onClick={() => onAdd(numero)}>
Agregar al carrito
<Icon name="shopping cart"></Icon>
</Button>
</Card.Content>
)
}
export default ItemCount;
Cualquier cosa si necesitan el repo se los paso me dejan en los comentarios. Me seria de gran ayuda si encuentran en que me estoy equivocando. Porque veo que esta todo bien puede ser algo del import o export que me este confundiendo. Debuggeando encuentro que onAdd cuando se pasa es undefined