estoy teniendo el siguiente inconveniente.
Estoy armando un panel para la pagina web donde puedo cargar productos nuevos, eliminar productos y editar los valores del producto. El panel funciona con ajax y php. El problema que tengo es con la sección para editar productos.
Necesito que el editor(individual por cada producto) se abra en un modal con todos los valores del producto de tal forma que pueda editar manualmente segun necesidad. La parte de abrirlo en un modal ya esta resuelto.
Al presionar el boton editar, se abre el modal, y los input se rellenan con los valores del producto a editar, almacenados en la bd, pero hay input que quedan vacios. Los valores llegan sin ningun problema, pero el input no los muestra. Aqui les comparto los codigos:
Tabla de Productos:
<table class="table table-bordered table-striped">
<tr>
<th>Seleccionar</th>
<th>Código de Producto</th>
<th>Imágen</th>
<th>Nombre de Producto</th>
<th>Categoría</th>
<th>Destacado</th>
<th>Activo</th>
<th>Editar</th>
<th>Borrar</th>
</tr>
<tr>
<td>
<form action="" method="post">
<input type="checkbox" name="records[]" value="'.$row["image_id"].'">
</form>
</td>
<td>'.$row["codigo"].'</td>
<td><img src="images/productos/'.$row["image_name"].'" class="img-thumbnail" width="100" height="100" /></td>
<td>'.$row["nombre_producto"].'</td>
<td>'.$row["category"].'</td>
<td>'.$row["destacado"].'</td>
<td>'.$row["activo"].'</td>
<td><button type="button" class="btn btn-warning btn-xs edit" id="'.$row["image_id"].'">Editar</button></td>
<td><button type="button" class="btn btn-danger btn-xs delete" id="'.$row["image_id"].'" data-image_name="'.$row["image_name"].'">Borrar</button></td>
</tr>
</table>
Modal que aparece cuando presionamos "Editar" en cualquier producto de la tabla:
<!-- inicio modal -->
<div class="modal fade" id="imageModal" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<form method="POST" id="edit_image_form">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Editar Detalles de Producto</h4>
</div>
<div class="modal-body">
<div class="form-group">
<label>ID</label>
<input type="text" name="image_id" id="image_id" class="form-control"/>
<label>Nombre de Imágen</label>
<input type="text" name="image_name" id="image_name" class="form-control"/>
<label>Descripción</label>
<input type="text" name="image_description" id="image_description" class="form-control"/>
<label>Nombre de Producto</label>
<input type="text" name="product_name" id="product_name" class="form-control"/>
<label>Categoría</label>
<input type="text" name="category" id="category" class="form-control"/>
<label>Código de Producto</label>
<input type="text" name="product_code" id="product_code" class="form-control"/>
<label>Diametro</label>
<input type="text" name="diametro" id="diametro" class="form-control"/>
<label>Peso</label>
<input type="text" name="peso" id="peso" class="form-control"/>
<label>Tipo</label>
<input type="text" name="tipo" id="tipo" class="form-control"/>
<label>Comensales</label>
<input type="text" name="comensales" id="comensales" class="form-control"/>
<label>Capacidad</label>
<input type="text" name="capacidad" id="capacidad" class="form-control"/>
<label>Recubrimiento Exterior</label>
<input type="text" name="recub_ext" id="recub_ext" class="form-control"/>
<label>Recubrimiento Interior</label>
<input type="text" name="recub_int" id="recub_int" class="form-control"/>
<label>Origen</label>
<input type="text" name="origen" id="origen" class="form-control"/>
</div>
</div>
<div class="modal-footer">
<input type="hidden" name="image_id" id="image_id" value="" />
<input type="submit" name="submit" class="btn btn-info" value="Editar" />
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar</button>
</div>
</form>
</div>
</div>
</div>
<!-- fin modal -->
Codigo Ajax que rellena los input del modal:
<!-- editar producto: leer valores -->
$(document).on('click', '.edit', function(){
var image_id = $(this).attr("id");
$.ajax({
url:"edit.php",
method:"post",
data:{image_id:image_id},
dataType:"json",
success:function(data)
{
$('#imageModal').modal('show');
$('#image_id').val(image_id); //ok
$('#image_name').val(data.image_name); //ok
$('#image_description').val(data.image_description); //ok
$('#category').val(data.category); //ok
$('#tipo').val(data.tipo); //ok
$('#capacidad').val(data.capacidad); //ok
$('#recub_ext').val(data.recub_ext); //ok
$('#recub_int').val(data.recub_int); //ok
$('#origen').val(data.origen); //ok
alert(data.product_name); //value ok-debug
alert(data.product_code); //value ok-debug
alert(data.peso); //value ok-debug
alert(data.comensales); //value ok-debug
<!-- no funciona-->
$('#product_name').val(data.product_name);
$('#product_code').val(data.product_code);
$('#peso').val(data.peso);
$('#diametro').val(data.diametro);
$('#comensales').val(data.comensales);
<!-- no funciona-->
}
});
});
Codigo edit.php para la funcion ajax:
<?php
include('database_connection.php');
$query = "
SELECT * FROM tbl_image
WHERE image_id = '".$_POST["image_id"]."'
";
$statement = $connect->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
foreach($result as $row)
{
$output['image_name'] = $row["image_name"];
$output['image_description'] = $row["image_description"];
$output['product_name'] = $row["nombre_producto"];
$output['category'] = $row["category"];
$output['product_code'] = $row["codigo"];
$output['tipo'] = $row["tipo"];
$output['diametro'] = $row["diametro"];
$output['comensales'] = $row["comensales"];
$output['capacidad'] = $row["capacidad"];
$output['peso'] = $row["peso"];
$output['recub_ext'] = $row["recub_ext"];
$output['recub_int'] = $row["recub_int"];
$output['origen'] = $row["origen"];
}
echo json_encode($output);
?>
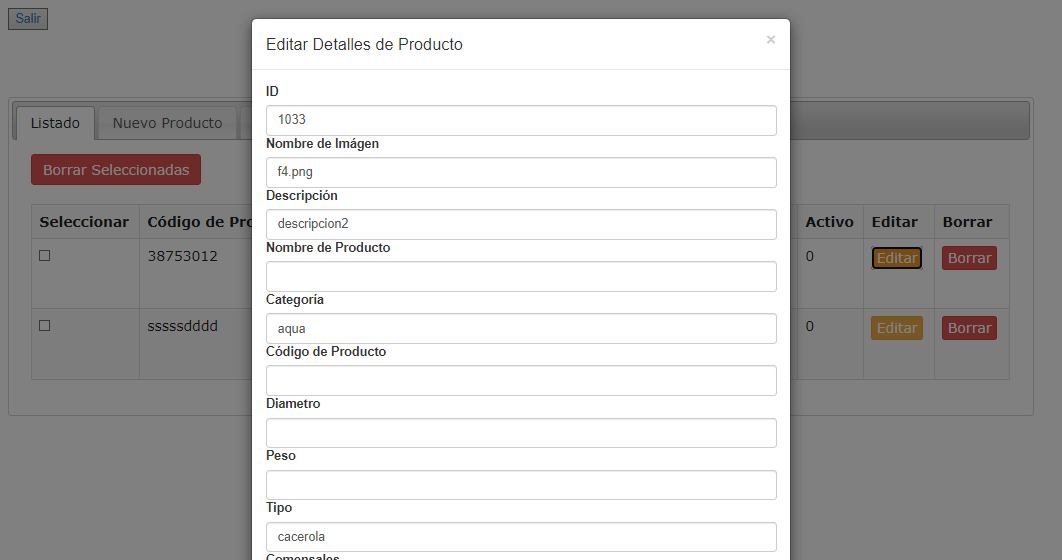
Y por ultimo una imagen para que puedan comprender como se ve:
Ojala puedan ayudarme porque realmente no encuentro el error. Muchas Gracias a todos!
Saludos.