Veamos. Dejo primero el código de mi componente registration.component.html:
<h2>Reactive Validations</h2>
<br>
<div class="row">
<div class="col-9">
<form autocomplete="off" [formGroup]="myForm" (ngSubmit)="createAccount()">
<!-- Name -->
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Name</label>
<div class="col-sm-9">
<input type="text"
class="form-control"
placeholder="Write your name"
formControlName="name"
/>
<span *ngIf="notAValidField('name')" class="form-text text-danger">
It must contain a name and a surname
</span>
</div>
</div>
<!-- Email -->
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Email</label>
<div class="col-sm-9">
<input type="email"
class="form-control"
formControlName="email"
placeholder="Write your email"
/>
<span *ngIf="notAValidField('email')" class="form-text text-danger">
The email is compulsory
</span>
</div>
</div>
<!-- Username -->
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Username</label>
<div class="col-sm-9">
<input type="text"
class="form-control"
formControlName="username"
placeholder="Write your username"
/>
<span *ngIf="notAValidField('username')" class="form-text text-danger">
The username cannot be strider
</span>
</div>
</div>
<!-- Password -->
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Password</label>
<div class="col-sm-9">
<input type="password"
class="form-control"
formControlName="password"
placeholder="Write your password"
/>
<span *ngIf="notAValidField('password')" class="form-text text-danger">
The password must be greater than 6 characters
</span>
</div>
</div>
<!-- Password Confirmation -->
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Confirm password</label>
<div class="col-sm-9">
<input type="password"
class="form-control"
formControlName="password2"
placeholder="Confirm your password"
/>
<span *ngIf="notAValidField('password2')" class="form-text text-danger">
Passwords must be equal
</span>
</div>
</div>
<div class="row">
<div class="col">
<button class="btn btn-primary float-end" type="submit">
Create account
</button>
</div>
</div>
</form>
<h2>Is the form valid? {{myForm.valid}}</h2>
<h5>Email</h5>
<pre>{{ myForm.controls.email.errors | json }}</pre>
</div>
</div>
Dejo el código de mi registration.component.ts:
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder, Validators} from '@angular/forms';
import { ValidatorService } from 'src/app/shared/validator/validator.service';
import { EmailValidatorService } from '../../../shared/validator/email-validator.service';
@Component({
selector: 'app-registration',
templateUrl: './registration.component.html',
styles: [
]
})
export class RegistrationComponent implements OnInit {
myForm: FormGroup = this.fb.group({
name: ['', [Validators.required, Validators.pattern(this.vs.nameSurnamePattern)] ],
email: ['', [Validators.required, Validators.pattern(this.vs.emailPattern) ], [this.ev.validate] ],
username: ['', [Validators.required, this.vs.itCannotBeStrider] ],
password: ['', [Validators.required, Validators.minLength(6)] ],
password2: ['', [Validators.required] ],
}, {
validators: [this.vs.fieldsAreEqual("password", "password2")]
})
constructor(private fb:FormBuilder,
private vs:ValidatorService,
private ev:EmailValidatorService) { }
ngOnInit(): void {
this.myForm.reset({
name: 'Fernando Herrera',
email: "[email protected]",
username: 'fer85'
})
}
notAValidField(field:string){
return this.myForm.get(field)?.invalid && this.myForm.get(field)?.touched;
}
createAccount(){
console.log(this.myForm.value);
this.myForm.markAllAsTouched();
}
}
Y dejo el código de email-validator.service.ts:
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { AbstractControl, AsyncValidator, ValidationErrors } from '@angular/forms';
import { Observable } from 'rxjs';
import { map} from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class EmailValidatorService implements AsyncValidator {
constructor(private http:HttpClient) { }
validate(control: AbstractControl): Observable<ValidationErrors | null> {
const email=control.value;
console.log(email);
return this.http.get<any[]>(`http://localhost:3000/users?q=${email}`)
.pipe(
map(resp=>{
return (resp.length===0) ? null : {emailAlreadyExists: true}
})
);
}
}
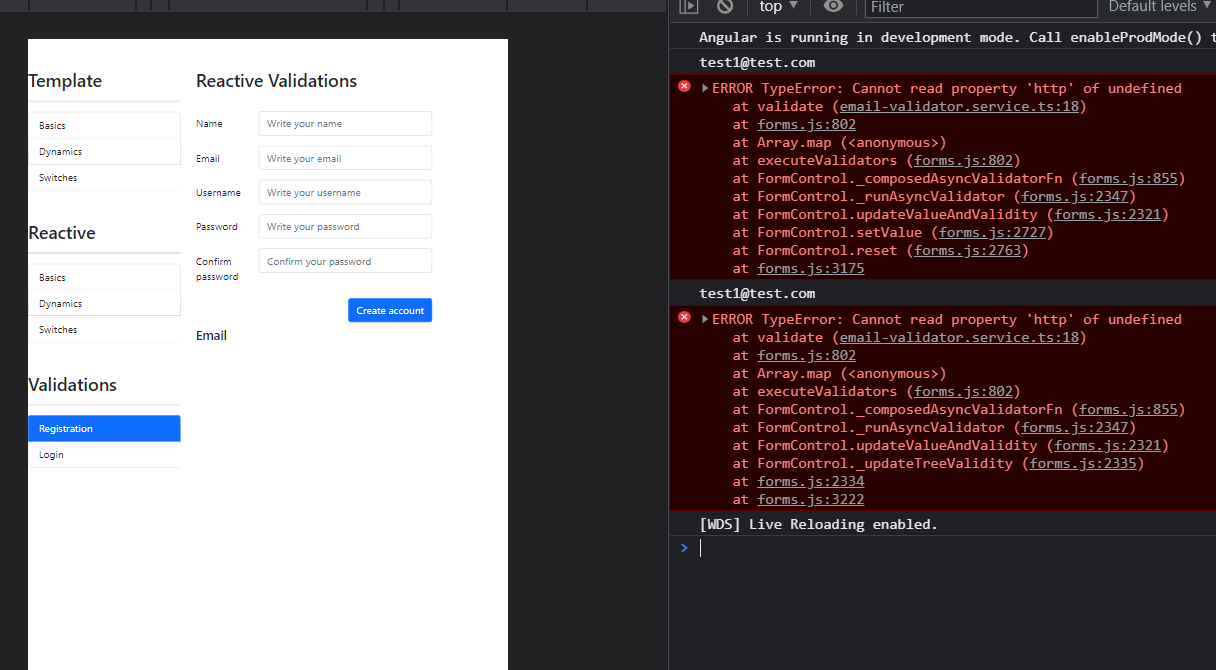
Pues bien, si hago peticiones con Postman a esa URL, funciona correctamente, sin embargo la validación no funciona, me aparece un error y además la app hace un funcionamiento extraño. Veamos:

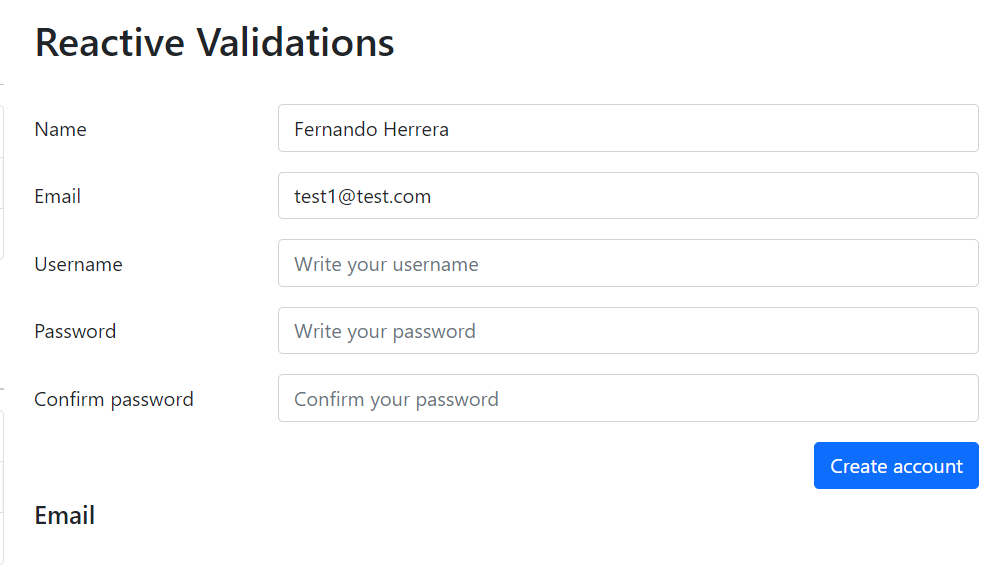
La pantalla recién cargada no muestra ninguno de los campos que le tengo definido en el ngOnInit que me tiene que poner por defecto al iniciar el formulario. Además, por supuesto, me dice que no puede leer la propiedad http de undefined. Sin embargo, pasa por el console.log() y además ya he comprobado que incluso return this.http?.get<any[]>(http://localhost:3000/users?q=${email}) poniéndolo así el error persiste.
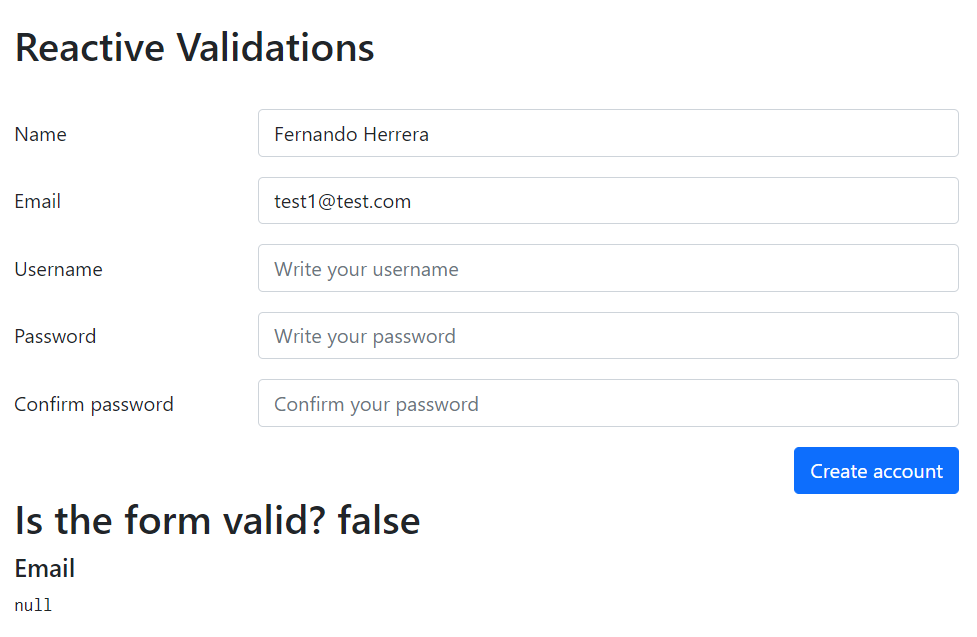
Por otro lado, tan pronto como toco el campo name, por ejemplo, y pincho fuera del input, me aparecen los valores que puse por defecto (name y email, pero username no).

Si ahora pincho en username, en el input, y pincho fuera del input, ocurre lo siguiente:
Me aparece lo de si el formulario es válido o no (algo que en ningún caso definí en el HTML como condicional) y ya me pone que el myForm.controls.email.errors es null, pero aunque el email no exista, sigue poniendo null, se ve que no está haciendo la petición http de forma correcta.
No acabo de ver el error, sé que tiene algo que ver con el ciclo de vida del componente y que hay algún error con la petición http, pero no acabo de ver dónde está el fallo. ¿Alguna idea? Gracias, saludos.
P.D. Por si alguien quiere ver directamente el repositorio, aquí la BBDD de email existentes que levanto con JSON Server (https://github.com/SergioGordillo/FormsAppAngularDB) y aquí el código fuente de la app web de Angular (https://github.com/SergioGordillo/FormsAppAngular). Muchas gracias.