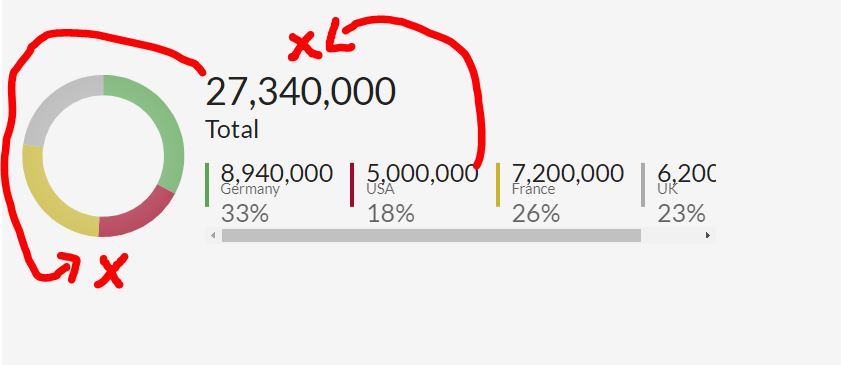
Estoy implementando Ngx-chart en un proyecto de angular version 7 y quería saber si es posible mover los labels que genera la grafica como la siguiente imagen:
La grafica genera varios labels entre ellos: total y porcentajes intente modificarlos con CSS pero no aplica los estilos
.advanced-pie-legend .total-value {
font-size: 36px !important;
position: left !important;
}
.advanced-pie-legend .legend-items-container .legend-items .legend-item .item-percent {
font-size: 24px !important;
position: rigth !important;
}Este es el proyecto de angular que estoy utilizando
<ngx-charts-advanced-pie-chart [view]="view" [scheme]="colorScheme" [results]="single" [gradient]="gradient" (select)="onSelect($event)" (activate)="onActivate($event)" (deactivate)="onDeactivate($event)">
</ngx-charts-advanced-pie-chart><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.5/angular.min.js"></script>
import { Component, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NgxChartsModule } from '@swimlane/ngx-charts';
import { single } from './data';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
single: any[];
view: any[] = [700, 400];
// options
gradient: boolean = true;
showLegend: boolean = true;
showLabels: boolean = true;
isDoughnut: boolean = false;
colorScheme = {
domain: ['#5AA454', '#A10A28', '#C7B42C', '#AAAAAA']
};
constructor() {
Object.assign(this, { single });
}
onSelect(data): void {
console.log('Item clicked', JSON.parse(JSON.stringify(data)));
}
onActivate(data): void {
console.log('Activate', JSON.parse(JSON.stringify(data)));
}
onDeactivate(data): void {
console.log('Deactivate', JSON.parse(JSON.stringify(data)));
}
}No se si existirá alguna propiedad de la misma grafica para hacer eso