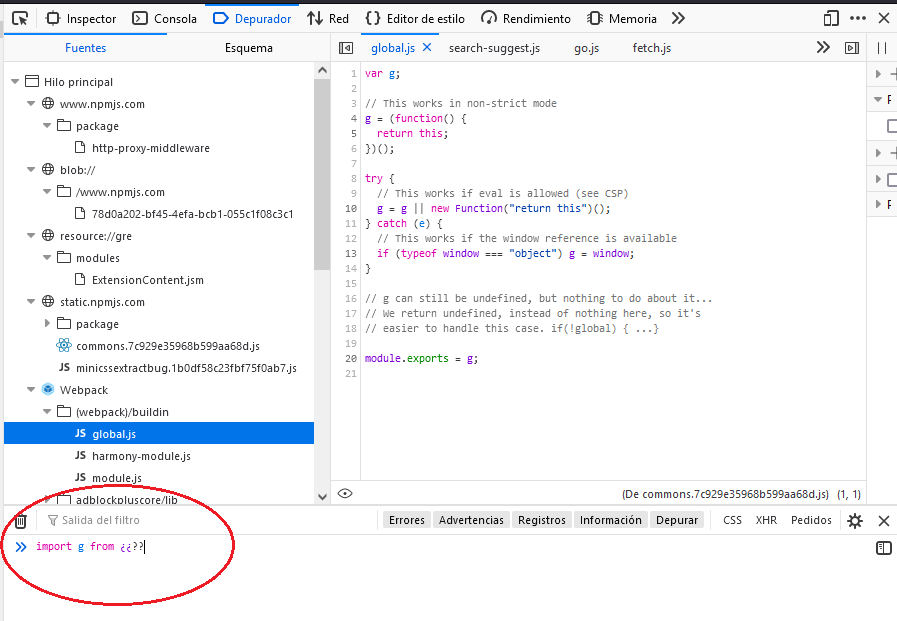
tengo una pregunta conceptual sobre web. cuando abro las herramientas de desarrollo de cualquier navegador web, puedo acceder a la solapa depurador y ver la estrucutra de archivos solicitados al servidor. ahora bien, sobre esos archivos, ¿como los accedo desde consola? ¿es posible? adjunto imagen de lo que planteo.
 esto es de la pagina de npm. desde mi lado (cliente) veo todo los js's que se pidieron al servidor. ¿como accedo a la variable "g" exportada por el modulo "global.js" usando la consola? porque imagino que hay una manera, ya que la consola tambien corre del lado del cliente.
esto es de la pagina de npm. desde mi lado (cliente) veo todo los js's que se pidieron al servidor. ¿como accedo a la variable "g" exportada por el modulo "global.js" usando la consola? porque imagino que hay una manera, ya que la consola tambien corre del lado del cliente.
¡saludos y gracias por leer!
g