Estoy haciendo una prueba con angular 8 y necesito pasar un id por url a un componente.
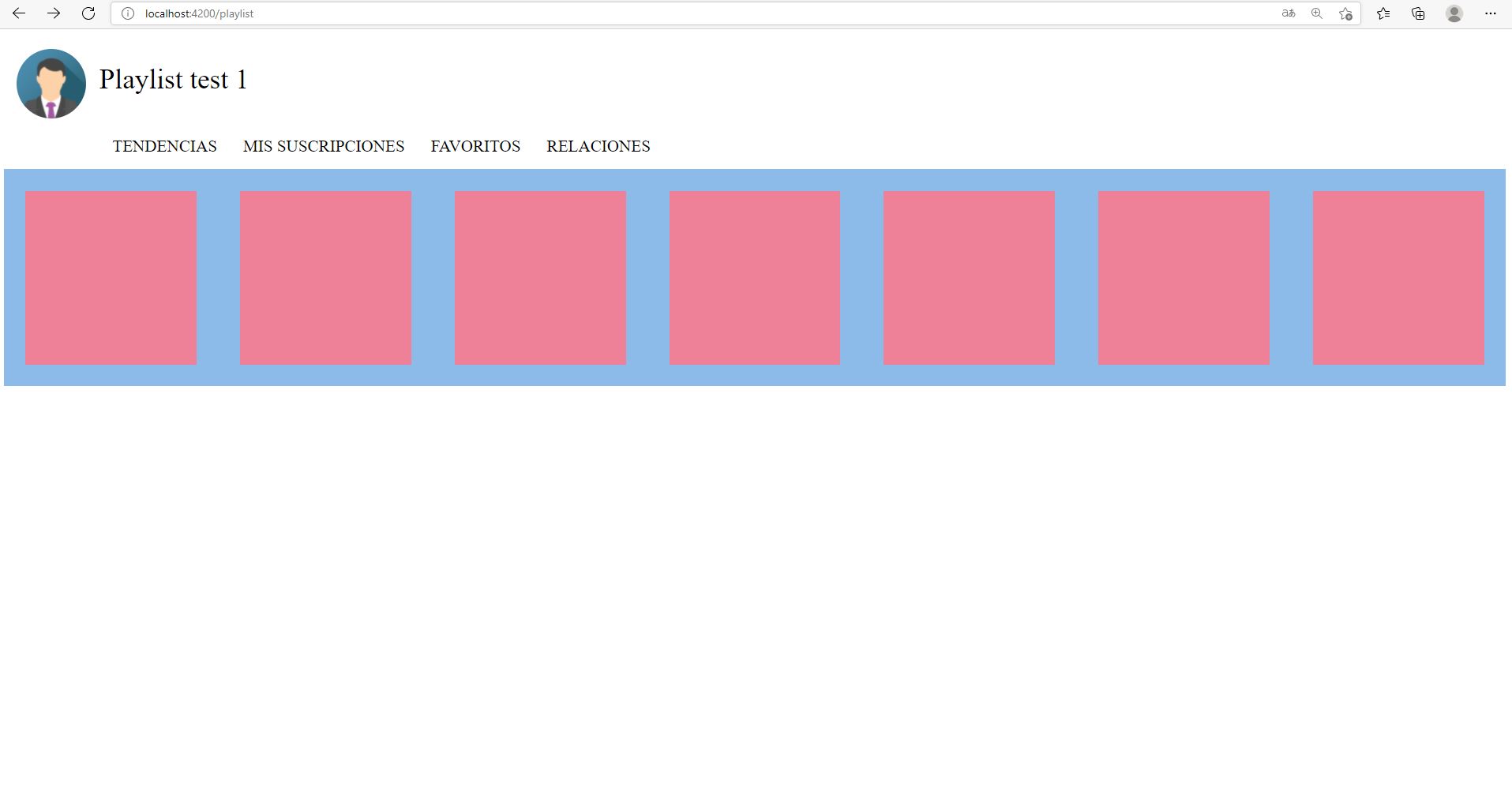
Tengo un componente llamado playlist el cual me pinta un nombre y un avatar. Utilizo json server para simular un api.
Tengo un directorio llamado api en el cual tengo un archivo db.json con el siguiente array de objetos playlist:
{
"playlists": [
{
"id": 1,
"name": "Playlist test 1",
"avatar": "https://www.w3schools.com/howto/img_avatar.png"
},
{
"id": 2,
"name": "Playlist test 2",
"avatar": "https://www.w3schools.com/howto/img_avatar2.png"
},
{
"id": 3,
"name": "Playlist test 3",
"avatar": "https://www.w3schools.com/w3images/avatar2.png"
}
]
}
Dentro del directorio api también tengo un archivo routes.json:
{
"/api/*": "/$1"
}
En el archivo app-routing.module tengo el siguiente array de rutas:
const routes: Routes = [
{ path: 'home',component:HomeComponent },
{ path: 'item', component: ItemComponent },
{ path: 'playlist', component: PlayListComponent },
{ path: 'playlist/:id', component: PlayListComponent },
{ path: '', redirectTo: '/home', pathMatch: 'full' }
];
En cuanto al componente playlist en su archivo .ts tengo el siguiente código:
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
@Component({
selector: 'app-play-list',
templateUrl: './play-list.component.html',
styleUrls: ['./play-list.component.scss']
})
export class PlayListComponent implements OnInit {
// teams$ = this.http.get('/ api / teams');
playlists$: Observable<any> = this.http.get('/api/playlists');
constructor(private http: HttpClient) { }
ngOnInit() {
}
}
En el .html del playlist tengo:
<div *ngFor="let playlist of playlists$ | async" class="top-info">
<div *ngIf="playlist.id == 1">
<img src="{{playlist.avatar}}" alt="avatar" class="img-avatar" />
<p>{{ playlist.name }}</p>
</div>
</div>
<div class="options">
<p>TENDENCIAS</p>
<P>MIS SUSCRIPCIONES</P>
<P>FAVORITOS</P>
<P>RELACIONES</P>
</div>
<div class="main">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Tal y como lo tengo ahora, para mostrar los diferentes objetos playlist del db.json tengo que modificarlos manualmente en el .html del componente playlist poniendo:
playlist.id == 1
playlist.id == 2
playlist.id == 3
De esta forma me pinta el nombre y avatar del objeto 1, 2 o 3.
Lo que necesito es poder cargarle al componente playlist los distinto objetos por medio de la url, por ejemplo:
http://localhost:4200/playlist/1
http://localhost:4200/playlist/2
http://localhost:4200/playlist/3
No doy con la forma adecuada de hacerlo. ¿Alguien hizo algo similar?
Gracias de antemano, un saludo!