mi problema es el siguiente: Tengo un navbar el cual despliega todas las categorías obtenidas de la BD, dichas categorías las muestro en una etiqueta data id="categoria" value="$c->nombre" para poder acceder a su valor mas adelante. E usado el evento onclick="traer()" para activar el script que permita apuntar al id="categoria" e imprimir su respectivo valor por consola.
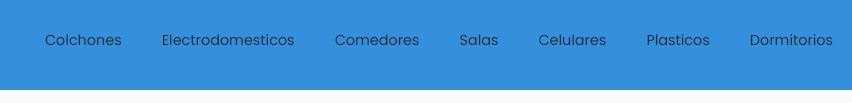
Vista Inicio
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
@foreach($categorias as $c)
<li class="nav-item dropdown" id="dropdown" onclick="traer()">
<data id="categoria" value="{{$c->nombre}}">{{$c->nombre}}</data>
</li>
@endforeach
</ul>
script traer()
<script type="text/javascript">
function traer() {
var categoriaSel = document.getElementById('categoria').value;
console.log('categoria seleccionada ' + categoriaSel);
}
</script>
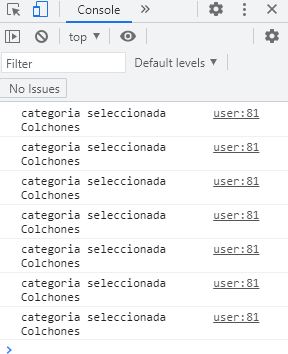
Al momento de chequear en consola, haciendo clic en diferentes categorías, solo me muestra el valor de la primera categoría (Colchones).
En conclusión lo que deberia obtener es que al hacer clic sobre Colchones, se muestre por consola la categoria colchones; al hacer clic sobre salas, se muestre por consola la categoria salas y asi con las demas categorias.
A mi parecer debo usar addListener o algo parecido pero no lo tengo muy claro, les agradecería su apoyo en como poder solucionar este problema.