Estoy desarrollando una aplicación con react, javascript y flask. A la hora de hacer dos peticiones PUT seguidas, la primera aparece cancelada en chrome. Tengo que poner algún tipo de retardo entre ambas peticiones? No se qué me puede estar fallando.
Es un bucle for donde divido un array de elementos y compruebo cada uno por separado. Si el elemento ya está en mi base de datos, hago un put. Si no está, hago un post.
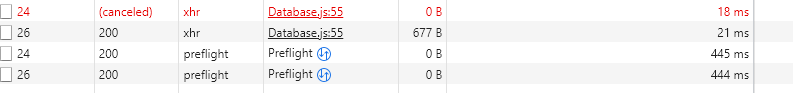
Al hacer la prueba con 2 elementos que ya están en la base de datos, el primer PUT me aparece cancelado. Ambos elementos tienen los mismos parámetros.
function send_data() {
const Http = new XMLHttpRequest();
for (var i = 0; i < id.length; i++) {
if (id[i] == 0) {
console.log("POST "+id[i])
Http.open("POST", url);
Http.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
}
else {
console.log("PUT "+id[i])
Http.open("PUT", url + "/id/" + id[i]);
Http.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
}
Http.setRequestHeader('Access-Control-Allow-Methods', 'POST, GET, OPTIONS, PUT');
Http.setRequestHeader('Access-Control-Allow-Origin', '*');
var new_product = new_values[i];
Http.send(JSON.stringify({
"conc_max_agua_n": new_product['Conc max agua N kg/m3'],
"conc_max_agua_p": new_product['Conc max agua P kg/m3'],
"consumo_n": new_product['Consumo N. kg/ha'],
"consumo_p": new_product['Consumo P kg/ha'],
"cultivo": "🍑 " +new_product['Cultivo'] ,
"cultivo_id": new_product['Cultivo'],
"etc": new_product['Etc'],
"eto_m3ha": new_product['ETo. m3/ha'],
"eto_mm": new_product['Eto mm'],
"kc": new_product['Kc'],
"pp_efectiva_año": new_product['Ppefectiva (mm año)'],
"pp_efectiva_dia": new_product['Ppefectiva (mm día)'],
"precipitacion": new_product['Precipitación anual (mm)'],
"produccion": new_product['Produccion (t/ha)'],
"riego": new_product['Riego (m3/ha)'],
"year": parseInt(csv_año['name'])
})); //393.33
}
Muchas gracias por cualquier ayuda.

document.location = '..'o presionar un link a otra pagina distinta durante la llamada). SI esta accion se desencadena al presionar un link, es probable que debas ajustar esto. Puedes compartir la parte del HTML/javascript que llama a este codigo?