Hola estoy creando un drawable con canvas en kotlin pero me gustaria reducir el código y es que tengo muchos paints:
val lado=440 // preferiblemente un multiplo de 8
val ladmit=lado/2f
val textmed=(ladmit*resources.displayMetrics.density/4)+6
val bitmap: Bitmap = Bitmap.createBitmap(lado, lado, Bitmap.Config.ARGB_8888)
bitmap.density=resources.displayMetrics.densityDpi
bitmap.eraseColor(Color.argb(0,0,0,0))
val canva = Canvas(bitmap)
canva.drawColor(Color.argb(0, 0, 0, 0));
val pback :Paint= Paint().apply {
isAntiAlias = true
style = Paint.Style.FILL
color = Color.WHITE
setShadowLayer(10f, -5f, -5f, Color.GRAY)
}
val pcol :Paint= Paint().apply {
isAntiAlias = true
style = Paint.Style.FILL
color= "FFCC80".toInt(16) - 0xffffff
}
val pbord = Paint().apply {
isAntiAlias = true
style = Paint.Style.STROKE
color = Color.BLACK
strokeWidth=4f
}
val p = Paint().apply{
color=Color.BLACK
textSize=textmed
textAlign=Paint.Align.CENTER
}
RectF(10f, 10f, lado-10f, lado-10f).let {
canva.drawRoundRect(it, 25f, 25f, pback)
canva.drawRoundRect(RectF(10f, 10f, lado-10f, ladmit), 25f, 25f, pcol)
canva.drawRoundRect(it, 25f, 25f, pbord)
}
RectF(10f, ladmit/2+10f, lado/2f, lado/2f).let {
pcol.color= Color.WHITE
canva.drawRoundRect(it, 0f, 0f, pcol)
canva.drawRoundRect(it, 0f, 0f, pbord)
}
RectF(ladmit, ladmit/2+10f, lado-10f, ladmit).let {
pcol.color= "80CBC4".toInt(16) - 0xffffff
canva.drawRoundRect(it, 0f, 0f, pcol)
canva.drawRoundRect(it, 0f, 0f, pbord)
}
p.typeface = Typeface.create(Typeface.DEFAULT, Typeface.BOLD)
canva.drawText((Math.random() * 50).toInt().toString(), ladmit, lado*0.75f+p.textSize/(2*resources.displayMetrics.density), p)
p.textSize= (textmed*0.6).toFloat()
canva.drawText("001", ladmit/2, (ladmit-10f)*0.75f+p.textSize/2, p)
canva.drawText("IZQ", ladmit, (ladmit-10f)/4+p.textSize/2, p)
canva.drawText("01", lado*0.75f, (ladmit-10f)*0.75f+p.textSize/2, p)
val draw:Drawable =bitmap.toDrawable(resources)
binding.imageView.setImageDrawable(draw)
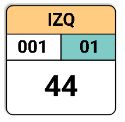
este es el resultado
también me gustaría que el 44 fuera el único texto con negrita intente con also{} pero me cambia el atributo de la instancia
canva.drawText(..., p.also {
it.typeface = Typeface.create(Typeface.DEFAULT, Typeface.BOLD)
})
alguien me podría decir como puedo clonar esta instancia de paint