Tengo el error CSRF token mismatch. al recibir respuesta de mi controlador pero envío el token explícitamente por mi método put en ajax a un controlador de Laravel 8 y en la solicitud sale el código y el nombre _token, por lo cuál no entiendo por qué tengo el error, tal como lo envio ahora en mi metodo PUT/PATCH, lo envié a mi método post y get igualmente a un controlador en Laravel sin error ninguno, no entiendo por qué ahora en PUT/PATCH me sale error.
En el siguiente código obtengo todos los datos del formulario que lo tengo en un modal, como se ve en el código ocupo sintaxis blade con la protección @csrf.
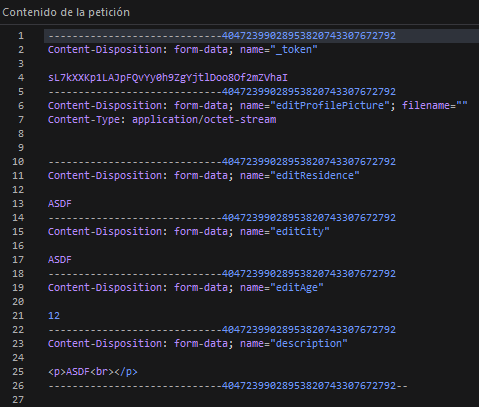
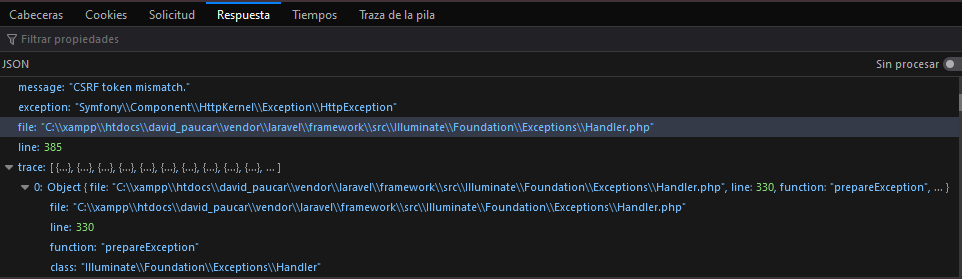
En el debugger aparece que se envía el token pero recibo por respuesta como si no lo obtuviera o nose si sea por la solicitud PUT/PATCH.
Código Ajax Para Actualizar
$(document).on('submit', '#editUserInformation', function (e) {
e.preventDefault();
let sendId = $('#editId').val();
// console.log(sendId);
let editData = new FormData(this);
editData.append('description', `${$('#editDescriptionEditor').summernote('code')}`);
$.ajax({
url : 'http://davidpaucar.com/admin/user/' + sendId,
method : 'put',
processData: false,
contentType: false,
data : editData,
success : function (response) {
console.log(response);
}
});
});
Este código funciona X-CSRF-TOKEN pero en toda mi aplicación ocupo la forma del Ajax por lo que no quisiera cambiar todo de nuevo, ayuda por favor.