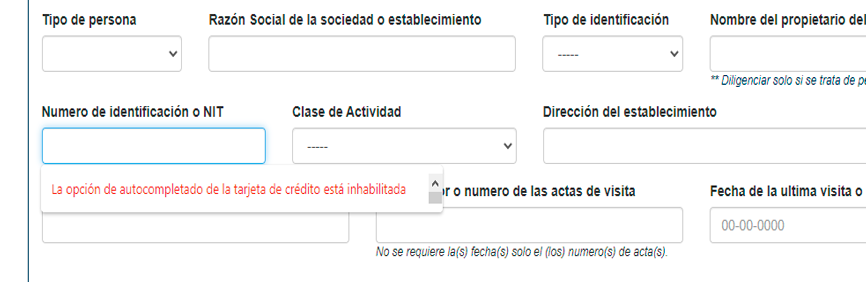
Hola a todos buena tarde, tengo un problema raro con varios inputs de mi formulario, cuando me paro encima para escribir algo me sale el mensaje que aparece en la imagen lo toma como si fuera un campo de un dato de una tarjeta de crédito, pero no es cierto.
uso bootstrap. y el input del problema lo muestro así:
<div class="col-sm-3" >
<label for="Num_ide">Numero de identificación o NIT</label>
<input type="text" name="num_ide" id="num_ide" class="form-control" required>
</div>
he tratado por todos los medios que chrome no valide este campo como si fuera de una tarjeta de crédito y no lo he logrado he intentado poner en la línea del input:
autocomplete="off"
spellcheck="false"
autocomplete="new-password"
autocomplete="nope"
autocomplete="new-text"
Revisando mi codigo si cambio la palabra "Número" en la etiqueta label deja de hacer la comprobación, tambien me he fijado que en ese mismo formulario en los label "fecha de la última .." también comprueba si dejo la palabra fecha pero si la quito deja de hacer la validación, por lo que me lleva a concluir que por alguna parte se están validando los campos de acuerdo al contenido que esté entre los <label></label>.
A alguien le ha pasado antes? como evito este mensaje, no quiero que las personas que usen mi formulario piensen que estoy haciendo cosas indebidas con las tarjetas de crédito. cuando ni siquiera tiene nada que ver con pagos.
Espero me puedan ayudar, gracias