Al crear un formulario de la forma normal es decir:
<form action="index.html" method="post">
</form>
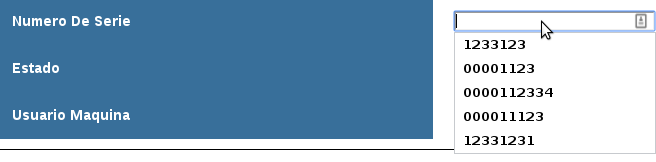
Al enviar o hacer submit de los datos de cada input estos se guardan(los recuerda el navegador) y se muestran en los input la siguiente vez que se teclea algo parecido. Por ejemplo:
Sin embargo al hacerlo mediante ajax no se guardan los valores.
La llamada ajax que tengo es la siguiente:
$.ajax({
type: "POST",
dataType: 'json',
data: {
'id_documento_interno': id_documento_interno,
'nro_documento': nro_documento,
'tipo_documento': tipo_documento,
'codigo_documento': codigo_documento,
'peticionario_documento': peticionario_documento,
'jefatura_documento': jefatura_documento,
'asunto_documento': asunto_documento,
'hojas_documento': hojas_documento,
'fecha_documento': fecha_documento,
'observacion_documento': observacion_documento
},
url: "<?php echo base_url();?>"+"general/documento/actualizarInternoPorId",
success : function(data) {
if (data == '1') {
swal({
title: 'Correcto!',
text: 'Tramite Ingresado Correctamente! Para enviarlo vaya a la seccion enviar.',
type: 'success',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Continuar',
cancelButtonText: 'Cancelar'
}).then(function () {
$('#addinterno').modal('close');
$("#agregarinterno")[0].reset();
console.log("Generado");
window.location.href = "generados";
});
}else {
swal(
'Error!',
'Ha ocurrido un error generando trámite, contacte al administrador!',
'error'
)
}
}
});
Mi pregunta es: ¿Cómo se podría hacer funcionar el autocompletado de los inputs cuando se envian valores a través de ajax?

submitdelformhacesreturn false;o si hacesevt.preventDefault();no se guardan. El tema es que si no lo haces, elformse envía...$('#boton').on('click',function(){//llamada ajax});no hago uso de submit