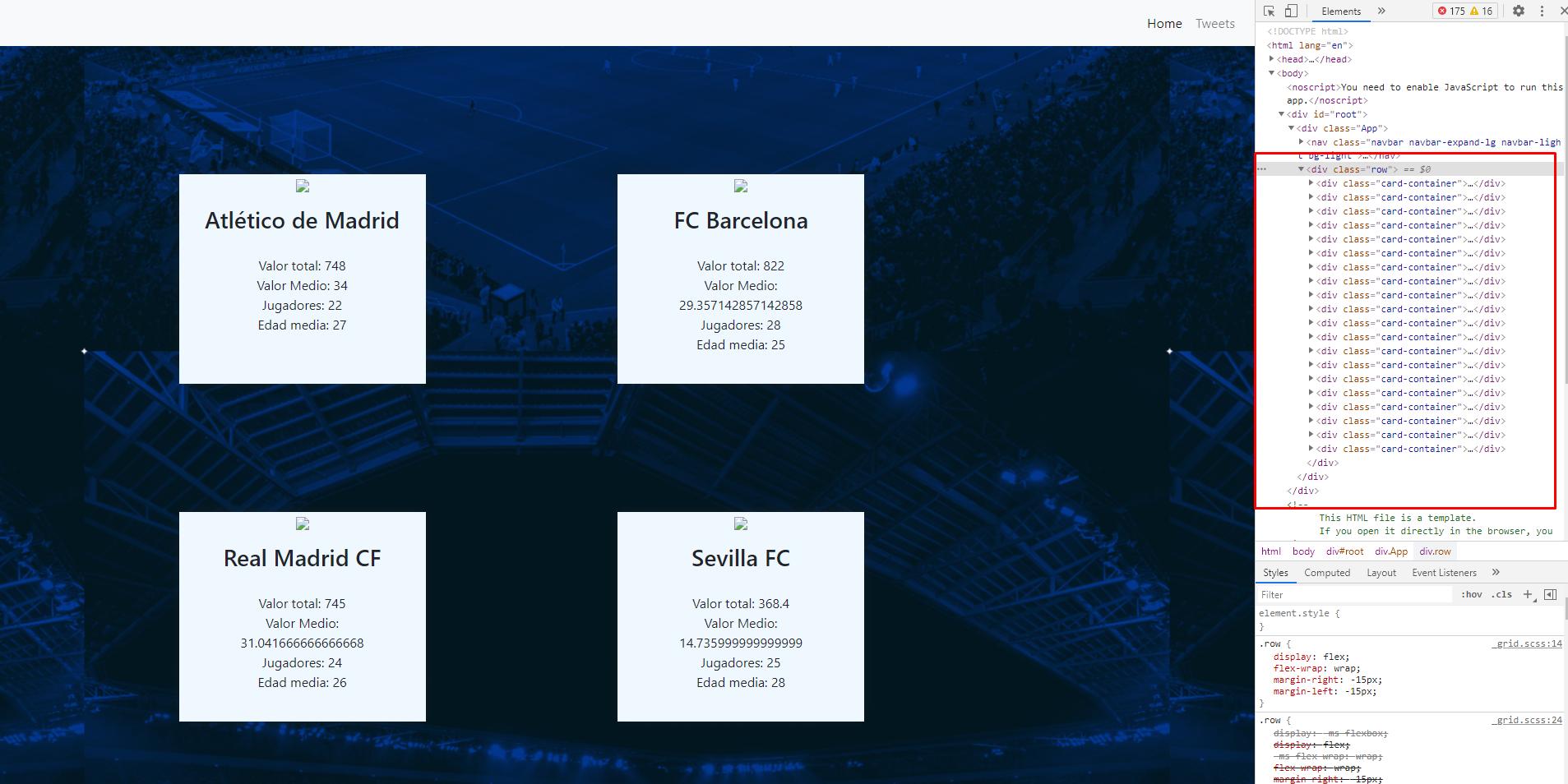
He creado un array de cartas que se renderiza como quería el problema que tengo es que aunque el resto de componentes se renderizan también y se muestran en la consola y en la estructura de la página, estos aparecen más abajo y no me deja hacer scroll hacia ellos, he intentado usar ScrollView pero visto como funciona he entendido que no sirve para lo que quiero hacer.
Adjunto código
import React from 'react';
import axios from 'axios';
import './Home.css';
// Estructura de los datos en React
export default class FetchEquipo extends React.Component {
state = {
loading: true,
equipos: []
};
// Inicio de la petición asincrona a la API
async componentDidMount() {
const url = "http://localhost:8000/api/Equipos/?format=json";
// Await de la función para esperar a la respuesta asincrona y obtener los datos
const response = await axios.get(url);
const data = await response.data;
// Cambio del estado de los datos porque llegado aquí ya se han recibido
this.setState({ equipos: data, loading: false });
}
render() {
// Mostrará un escenario dependiendo de si estan o no cargados los datos
if (this.state.loading === true) {
return (
<div>
<p>Loading...</p>
</div>
);
}
else if (!this.state.equipos.length === null) {
return (
<div>
<p>No se encontraron datos de los equipos</p>
</div>
);
}
else{
// Mapeo del array de equipos por cada uno de los equipos
const equiposJSx = [];
this.state.equipos.forEach(equipo => {
equiposJSx.push(
// Componente raíz del grupo al que se le pasa una key unica en este caso ek nombre del equipo
<div className='card-container' key={equipo.Equipo}>
<div className='image-container'>
<img src={equipo.Equipo}/>
</div>
<div className='card-content'>
<div className='card-title'>
<h3>{equipo.Equipo}</h3>
</div>
<div className='card-body'>
<p>Valor total: {equipo.ValorTotal}</p>
<p>Valor Medio: {equipo.ValorMedio}</p>
<p>Jugadores: {equipo.Jugadores}</p>
<p>Edad media: {equipo.EdadMedia}</p>
</div>
</div>
</div>
);
});
return (
<div className="row">
{equiposJSx}
</div>
);
}
}
}
Como veis en la imagen no se muestra ninguna scrollbar ni nada, he probado usando flatlist pero tampoco se adapata a lo que quiero que es poder hacer scroll hacía abajo para así poder ver el resto de componentes
Edit 1: En el css tengo el overflow puesto en hidden
.card-container{
margin-left: 15%;
margin-top: 10%;
width: 300px;
overflow: hidden;
box-shadow: 0px 0px 15px -5px;
transition: 0.5s;
animation: ease-in;
background-color: aliceblue;
}
.card-container:hover{
transform: scale(1.1);
box-shadow: 0px 0px 15px 0px;
}
.image-container img{
overflow: hidden;
height: 200px;
}
.card-content{
margin: 1rem;
margin-top: 0.9rem;
}
h3, p{
margin: 0;
padding: 0;
}
.card-title{
margin-bottom: 0.5rem;
}

overflowes la que comúnmente maneja la posibilad de scrollearApp? ponleoverflow: scrolly debiése funcionar