Hola soy nuevo en esto y necesito una mano, como puedo obtener el valor de una variable en un input o texto uso HTML Y JAVASCRIPT. En simples palabras lo que quiero hacer es que un input muestre el valor almacenado de una variable
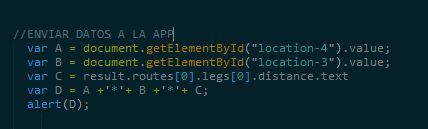
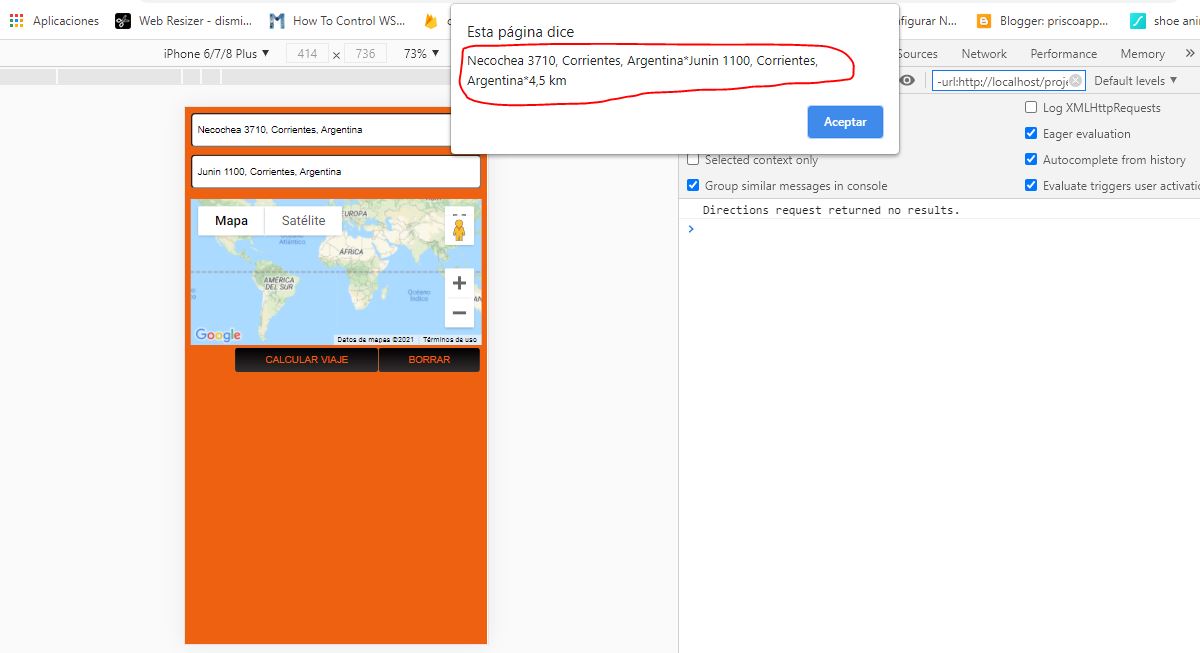
este es mi codigo y aca muestra el resultado en una alerta, lo que quiero hacer es mostrar en un input o taxto