Durante estos últimos días me he enfocado en resolver la combinación de arreglos y guardar los resultado en otro arreglo. Obtengo el resultado esperado cuando ya se la cantidad de arreglos a combinar y sus FOR correspondientes, como es del código de abajo, pero se me dificulta cuando quiero codificar una función que tenga que recorrer un arreglo con arreglos anidados. He probado con recursividad y he avanzado algo, eso si, no se si sirve la recursividad para este caso.
Con el resultado del código de abajo hay que fijarse en el nombre completo del elemento, pues tiene el nombre se la asignatura "A*" y su sección "S*", lo escribo porque en un momento me confundí.
function ejm() {
let asignatura1 = ['A1S1', 'A1S5']
let asignatura2 = ['A2S1', 'A2S5', 'A2S7']
let asignatura3 = ['A3S2', 'A3S10']
var t = []
for (i = 0; i < asignatura1.length; i++) {
for (j = 0; j < asignatura2.length; j++) {
for (k = 0; k < asignatura3.length; k++) {
t.push([asignatura1[i], asignatura2[j], asignatura3[k]])
}
}
}
console.log(t.length + ' combinaciones posibles')
console.log(t)
}
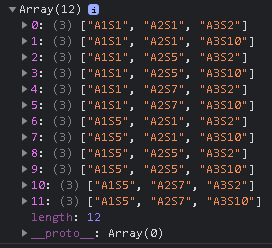
ejm()Resultado
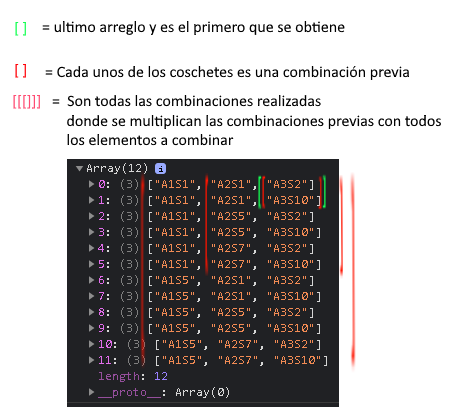
Explicación de los arreglos anidados
Cada arreglo es una asignatura o ramo de estudio, y en el, tiene sus elementos que son sus secciones. Referente a los arreglos de la función ejm()
la
asignatura1tiene 2 seccionesla
asignatura2tiene 3 seccionesla
asignatura3tiene 2 secciones
La idea es ir tomando una sección de cada asignatura e ir guardarlos, así poder ver todas las combinaciones posibles que existen. Con las asignatura1, asignatura2 y asignatura3 presentan 12 combinaciones, pues es el resultado de multiplicar todas las secciones (2x3x2)
En matemáticas existe la combinación de elementos, en este caso lo nombro combinación de arreglos pues no encontré referencia a este caso en internet.
Consideraciones
Se debe evitar la existencia de duplicados de asignaturas en una fila, por ejemplo:
['A1S1', 'A1S5', 'A2S1'].En una fila deben estar todas las asignaturas.
No se puede no excluir alguna asignatura.
Lo que deseo
Entonces, me gustaría pasarle un arreglo a una función en JavaScript que contenga n asignaturas con n secciones, para que los combine todos los elementos, como el del código de arriba.
Ejemplos de arreglos:
let asignaturasEjemplo1 = [
['A1S1', 'A1S5'],
['A2S1', 'A2S5', 'A2S7'],
['A3S2', 'A3S10']
]
o
let asignaturasEjemplo2 = [
['A1S1', 'A1S5'],
['A2S1', 'A2S5', 'A2S7']
]
o
let asignaturasEjemplo3 = [
['A1S1', 'A1S5'],
['A2S1', 'A2S5', 'A2S7'],
['A3S2', 'A3S10'],
['A4S1']
]


NOcombina arreglos, los aplana.