Cuando intento pasar mi proyecto a produccion con el comando ng build --prod, realiza una compilacion exhaustiva y finaliza sin errores, pero al tratar de hostearlo la pagina se queda en blanco como si no hubiese escrito una sola linea de codigo en el proyecto, el navegador tampoco registra ningun error
-
Revisa Cómo preguntar, hacen falta más detalles sobre tu problema ya que con la información que proporcionas queda muy al aire. ¿Qué hosting utilizas? ¿Utilizas algún servidor como Apache, nginx o similar? ¿Después de hacer el build, qué procedimiento realizas para levantar tu aplicación? Por favor considera editar tu pregunta y agregar hasta el más mínimo detalle, pues por muy poco útil que parezca, puede ser de gran utilidad.– ricardo-dlcCommented el 5 abr. 2021 a las 3:21
1 respuesta
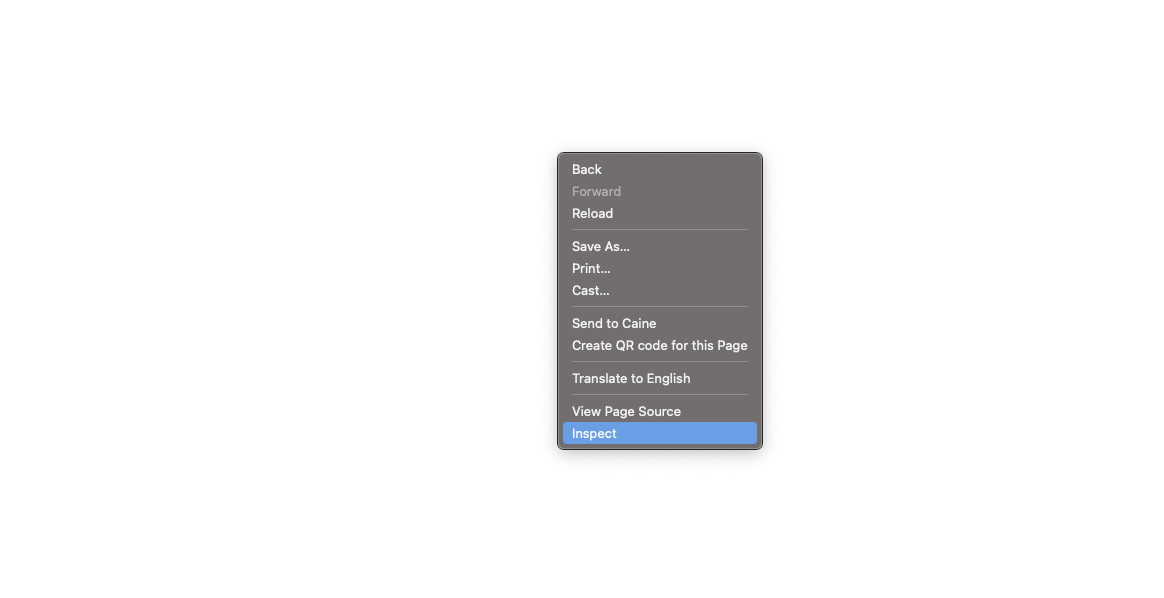
Normalmente cuando se queda en blanco la pagina es porque no encuentra el punto de inicio de la aplicación o los scripts del index.html. Para ver si este es el caso. de clic derecho sobre la pagina y después en inspect o inspeccionar según en lenguage.
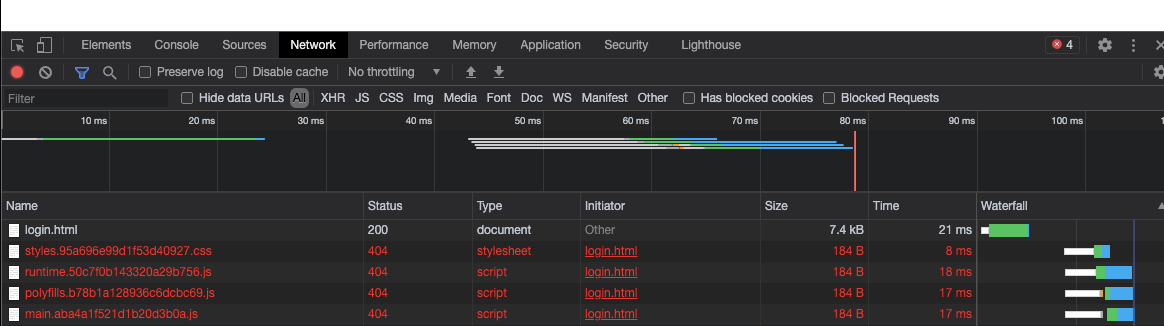
después presiona f5 y mira en la pestaña network si los scripts de angular se están cargando.
Después vaya a la opción network. Ahí debes de ver en color rojo los recursos no encontrados y el status en 404.
En la imagen anterior se ve que el index.html fue cargado pero, los js no.
Si este es el caso, debes mirar si los scripts si están y debes de organizar el base href de tu aplicación.
¿Porque paso eso? Si te fijas en el index.html exista una etiqueta llamada base con un atributo llamado href que es usada como base de todas las url relativas. No sobra recordar que una url relativa es aquella que solo contiene el path sin el schema o el server. De acuerdo a esto si en tu index.html se tiene configurado el / "base href="/" esto indica que en cualquier lugar del documento donde se tenga una url relativa iniciará desde el root de la url. para conocer mas sobre url relativas y absolutas mira el siguiente link relative vs absolute Vamos a unos ejemplos.
Haces las pruebas en la siguiente url con el <base href="/" y los src de los scripts de forma relativa <scripts src="polyfills.b78b1a128936c6dcbc69.js". En desarrollo usas la url http://localhost:4200/index.html y todo funciona bien. Cuando pasas a producción o despliegas en otro ambiente despliegas en la siguiente url http://localhost:8080/page/index.html Acá la pagina te sale en blanco. Si te fijas en el developer tools del navegador vas a observar que la url para obtener polyfills.b78b1a128936c6dcbc69.js se le está perdiendo el contexto http://locahost:8080/polyfills.b78b1a128936c6dcbc69.js pero la url correcta seria http://locahost:8080/page/polyfills.b78b1a128936c6dcbc69.js todo esto sucede porque la url del script es relativo y el base href esta en "/". Si tan solo cambias el base de "/" a "" ya cargaria normal.
Espero te sirva la explicación.
-
ya lo encontre, muchas gracias de verdad, fue de agran ayuda Commented el 7 abr. 2021 a las 18:00
-
ahora lo que no me encuentra la ruta de las imagenes que estoy usando, de la misma forma me las esta buscando en una ruta q no es, como podria cambiarla? Commented el 7 abr. 2021 a las 20:01
-
Monta el error como una pregunta y coloca en que url te esta buscando y cual es la url real para poder ayudarte.– JialzateCommented el 7 abr. 2021 a las 22:55