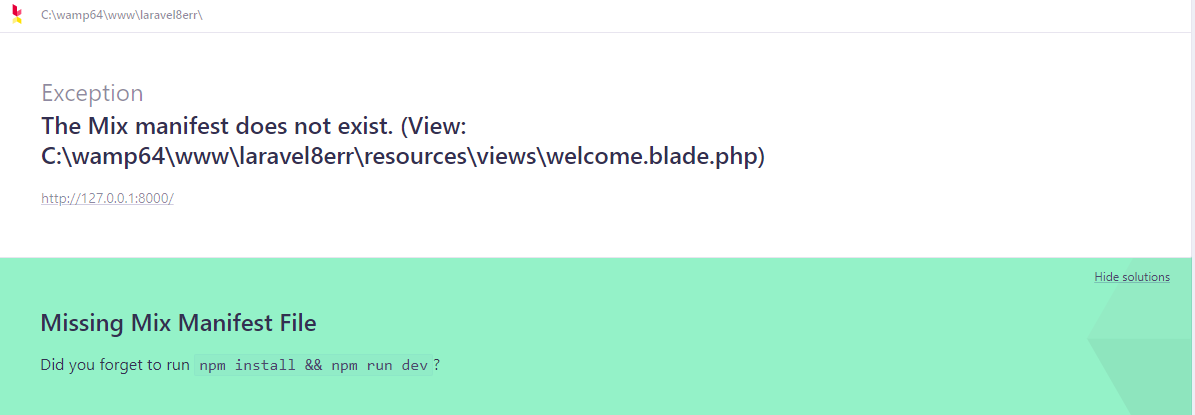
Bueno estoy practicando para crear un crud con laravel y tailwindcss, eh intentado varias cosas para solucionarlo, y creo que tiene que ver con npm o tal vez algo me falta con el webpack,me resultan los fallos, al dar php artisan serve me trae estos errores, entonces creo que hay algo que paso por alto, del webpack o de mix watch algo que no se ahora.
Intentando antes creo que se debe solucionar el problema con este comando pero desconozco que hacer npm run watch && npm run dev
watch
mix watch
"mix" no se reconoce como un comando interno o externo,
programa o archivo por lotes ejecutable.
npm run watch-poll
mix watch -- --watch-options-poll=1000
"mix" no se reconoce como un comando interno o externo,
programa o archivo por lotes ejecutable.


npm i, luego corresnpm run devnpm install && npm run dev?"."tailwindcss": "npm:undefined@*"?