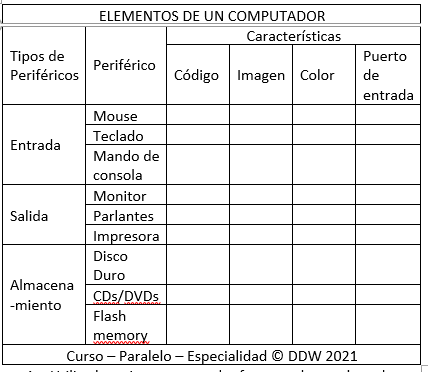
Combinando celdas con rowspan y colspan, podrás resolverlo:
<table style="border: 1px solid; text-align:center;">
<tr>
<td style="border: 1px solid" colspan="6">ELEMENTOS DE UN COMPUTADOR</td>
</tr>
<tr>
<td style="border: 1px solid" rowspan="2">Tipos de Periféricos</td>
<td style="border: 1px solid" rowspan="2">Periférico</td>
<td style="border: 1px solid" colspan="4">Características</td>
</tr>
<tr>
<td style="border: 1px solid">Código</td>
<td style="border: 1px solid">Imagen</td>
<td style="border: 1px solid">Color</td>
<td style="border: 1px solid">Puerto de entrada</td>
</tr>
<tr>
<td style="border: 1px solid" rowspan="3">Entrada</td>
<td style="border: 1px solid">Mouse</td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
</tr>
<tr>
<td style="border: 1px solid">Teclado</td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
</tr>
<tr>
<td style="border: 1px solid">Mando consola</td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
</tr>
<tr>
<td style="border: 1px solid" rowspan="3">Salida</td>
<td style="border: 1px solid">Monitor</td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
</tr>
<tr>
<td style="border: 1px solid">Parlantes</td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
</tr>
<tr>
<td style="border: 1px solid">Impresora</td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
<td style="border: 1px solid"></td>
</tr>
<tr>
<td style="border: 1px solid" colspan="6">Curso - Paralelo - ...</td>
</tr>
</table>
Continúa tú y, si tienes alguna duda, déjala en los comentarios