Tengo un navbar ubicado en el pie de pagina de mi desarrollo el cual contiene un aviso para uso de cookies con dos botones, el primer botón Aceptar cierra el navbar y se crea una cookie y el segundo botón Revisar abre una ventana modal.
La ventana modal también contiene un botón Aceptar pero al momento de darle en este botón solo se cierra el modal. Quisiera que al dar click en el botón Aceptar de la ventana modal se cierre el modal junto con el navbar y pues que de igual modo como se cierra el navbar se cree la cookie.
El siguiente es el código de mi navbar:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div id="cookie_consent_user_accepted" class="alert alert-infoCookie alert-dismissible fade in navbar-fixed-bottom hide" role="alert" style="margin-bottom: -1px; font-family: Lettera Text Std;">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<div class="col-md-10 col-sm-8 col-xs-12">
<h4>Titulo del aviso</h4>
<p>Aquí va el contenido del aviso </p>
</div>
<div class="col-md-2 col-sm-4 col-xs-12" style="display: grid;">
<button type="button" class="btn btn-success-cookie" data-dismiss="alert">Aceptar</button>
<br/>
<button type="button" class="btn btn-success-cookie" data-toggle="modal" data-target="#myModal">Revisar</button>
</div>
</div>El siguiente es el código de mi ventana modal que se abre al dar click en el botón Revisar de mi navbar:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" style="font-family: Lettera Text Std; font-size: 12px;">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModal-label"><strong>Ventana modal</strong></h4>
</div>
<div class="modal-body">
Aqui va el contenido de mi modal
</div>
<div id="cookie_consent_user_accepted" class="modal-footer">
<button type="button" class="btn btn-success-cookie" data-dismiss="alert">Aceptar</button>
</div>
</div>
</div>
</div>Aquí mi codigo Javascript con el cual manejo el evento de cerrar el navbar y que se cree la cookie
if (!getCookie("cookie_consent_user_accepted")) {
$("#cookie_consent_user_accepted").removeClass("hide")
}
// Hide if cookie is active
$("#cookie_consent_user_accepted").on("closed.bs.alert", function () {
$("#cookie_consent_user_accepted").addClass("hide")
setCookie("cookie_consent_user_accepted", true, 1)
return false
});
// Create cookie
function setCookie(name, value, days) {
if (days) {
var date = new Date()
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000))
var expires = "; expires=" + date.toGMTString()
} else var expires = ""
document.cookie = name + "=" + value + expires + "; path=/"
}
// Get cookie value
function getCookie(name) {
var nameEQ = name + "="
var ca = document.cookie.split(";")
for (var i = 0; i < ca.length; i++) {
var c = ca[i]
while (c.charAt(0) == " ") c = c.substring(1, c.length)
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length)
}
return null
}
// Delete the cookie
function eraseCookie(name) {
setCookie(name, "", -1)
}
Actualización:
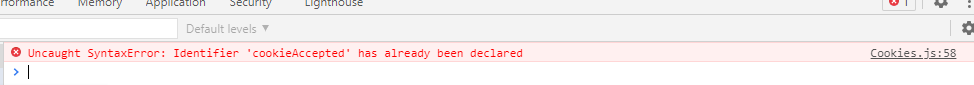
Siguiendo alguna de las respuestas aquí estoy obteniendo el siguiente error en la consola del navegador al momento de dar click en Aceptar en la ventana modal:

hidea ambos elementos que quieres ocultar?hideque contiene elnavbaral comienzo del código ?hideen el modal y ahora ya no se abre al seleccionar el boton Revisar