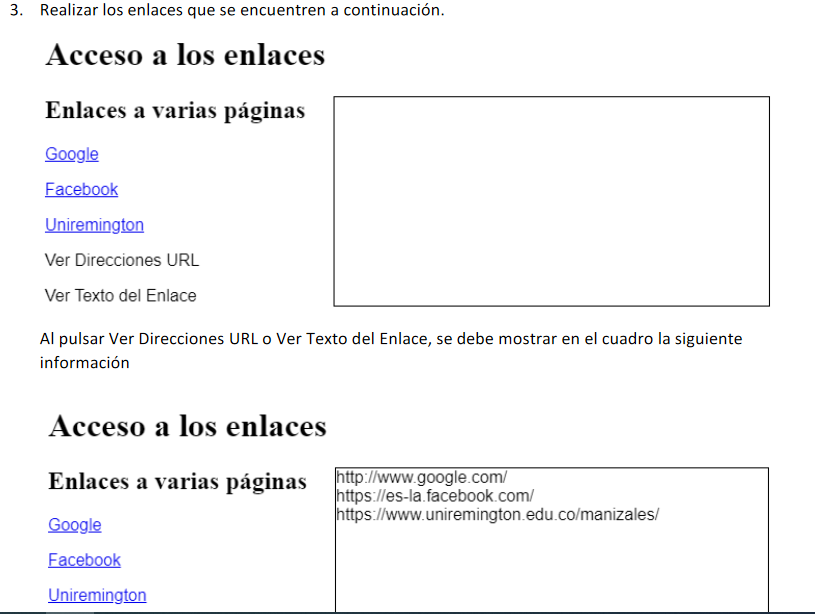
Hola soy nuevo en programacion web y necesito ayuda con este ejercicio porfvor

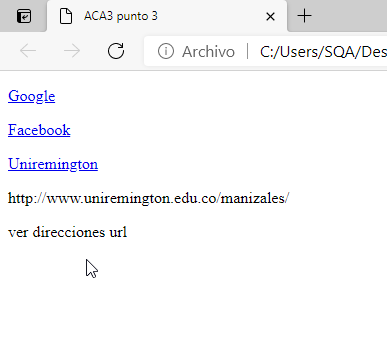
yo hice este codigo el cual solo me arroja un link de los 3 que necesito y no se a que se debe por favor ayuda
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ACA3 punto 3</title>
<script type="text/javascript">
function getlink()
{
var l = document.getElementById("milink");
document.getElementById("result").innerHTML= l.href;
var m = document.getElementById("milinkdos");
document.getElementById("result").innerHTML= m.href;
var n = document.getElementById("milinktres");
document.getElementById("result").innerHTML= n.href;
}
</script>
</head>
<body>
<p><a id="milink" href="http://www.google.com/">Google</a></p>
<p><a id="milinkdos" href="http://es-la.facebook.com/">Facebook</a></p>
<p><a id="milinktres" href="http://www.uniremington.edu.co/manizales/">Uniremington</a></p>
<p id="result"></p>
<p><imput type="button" onclick="getlink()" value="ok!">ver direcciones url</imput></p>
</body>