Quizás la pregunta sea muy básica, pero soy nuevo en React y HTML.
Tengo un textarea y un label de texto de manera que el input escrito en el textarea es automaticamente mostrado en el label. Adjunto el código:
class JuegoTeclado extends Component {
constructor(props) {
super(props)
this.state = {
newTask: "",
}
}
handleChange = (event) => {
this.setState({
newTask: event.target.value,
})
}
render() {
return(
<div>
<h1 className="juego-teclado-title"> <span aria-label="emoji" role="img">✏️</span> ¡Practica ahora! Escribe y comprueba <span aria-label="emoji" role="img">✏️</span></h1>
<textarea onChange={this.handleChange} type="text" className="juego-teclado-input" />
<p className="test-label">{this.state.newTask}</p>
</div>
);
}
}
export default JuegoTeclado;
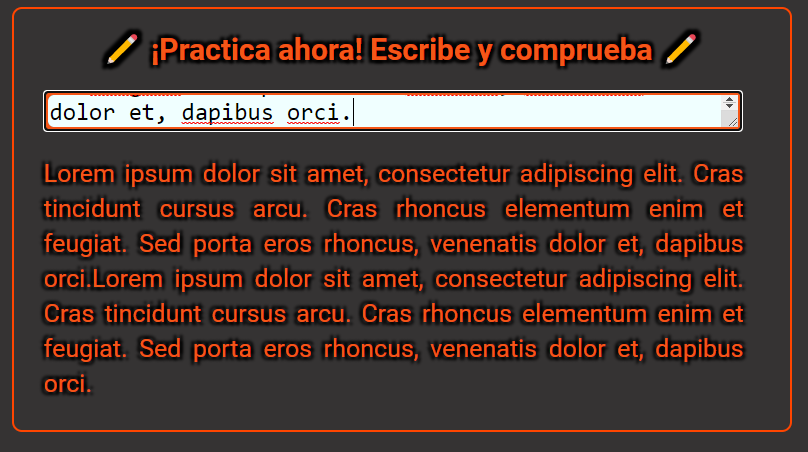
El problema es que quiero que funcione dentro de un componente con unas medidas concretas y fijas de manera que las palabras no se salgan de un marco. Adjunto una foto:

El texto está justificado y el margen lateral funciona, pero no sé cómo limitar el textarea para no salirme del cuadrado naranja por abajo de manera que si quiero escribir más allá de esta línea no me deje. Le he puesto un max-height pero lo ignora, asi que imagino que puedo conseguirlo limitando el número de carácteres del text area. Saludos.
maxlength