estoy queriendo hacer un slider y sigo los pasos pero no me sale el tema de la función de las flechas que deberían pasar a la siguiente imagen, supongo debe ser un tema de JQUERY.
No me funciona ni siquiera los que incluyen CDN, no sé qué pasa.
Si pudieran pasarme el código de JQUERY para realizar tal función se los agradecería, supongo debe ser algo que incluya el "add Event Listener" pero no me salió.
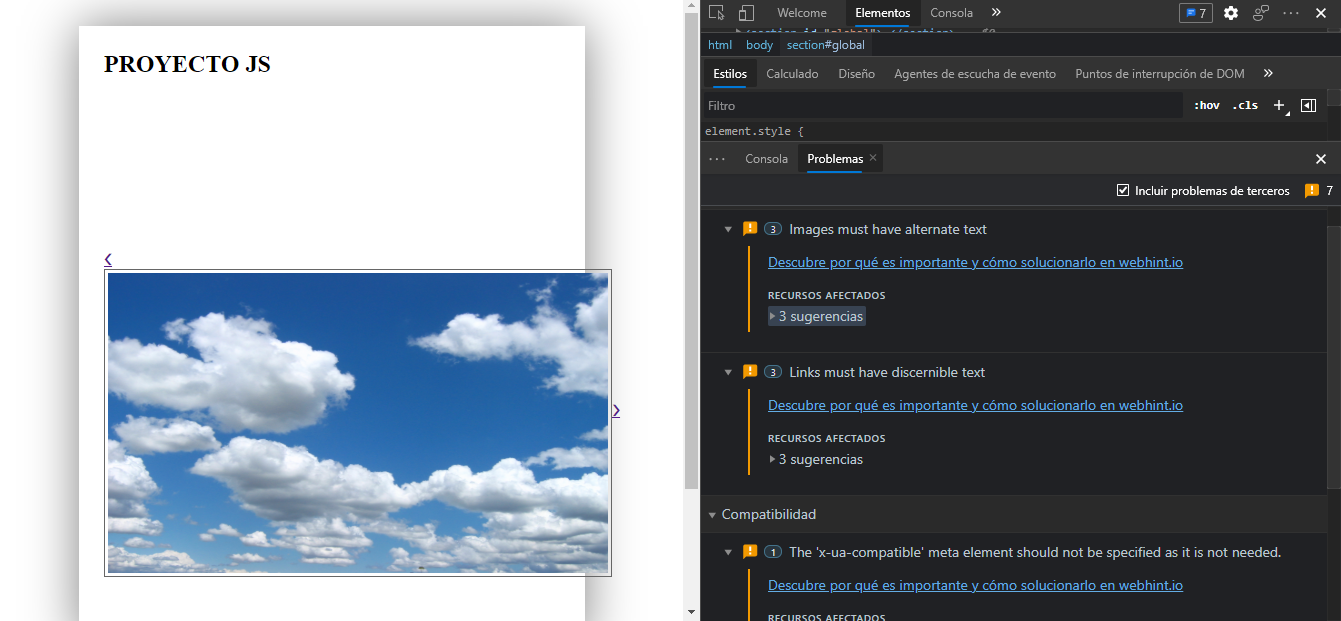
Agrego captura de lo que muestra la consola.

Les muestro el código que estoy probando ahora, a ver si hay algo mal. Muchas Gracias.
$(document).ready(function(){
$('next').on('click', function(){
var currentImg = $('.active');
var nextImg = currentImg.next();
if(nextImg.length){
currentImg.removeClass('active').css('z-index', -10);
nextImg.addClass('active').css('z-index', 10);
}
});
});*{
margin: 0px;
padding: 0px;
}
.clearfix{
float: none;
clear: both;
}
#global{
width: 65%;
margin: 0px auto;
margin-top: 30px;
padding: 25px;
background: white;
box-shadow: 0px 0px 50px gray;
}
.container{
width: 540px;
margin: 40px auto;
overflow: auto;
}
.slider-inner{
width: 500px;
height: 300px;
position: relative;
overflow: hidden;
float: left;
padding: 3px;
border: #666 solid 1px;
}
.slider-inner img{
display: none;
width: 500px;
height: 300px;
}
.slider-inner img.active{
display: inline-block;
}
.prev,.next{
float: left;
margin-top: 130px;
cursor: pointer;
}
.prev{
position: relative;
margin-right: 45px;
z-index: 100;
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- JQUERY Y CSS -->
<script type="text/javascipt" src="js/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="css/styles.css">
<script type="text/javascipt" src="js/main.js"></script>
<title>Proyecto con Javascript</title>
</head>
<body>
<section id="global">
<!--CABECERA PARTE SUPERIOR-->
<header>
<div id="logo">
<h1>PROYECTO JS</h1>
</div>
<div class="clearfix"></div>
</header>
<!-- SLIDER -->
<div class="container">
<div class="slider-outer">
<a href="" class="prev" alt="prev">❮</a>
<div class="slider-inner">
<img src="img/cielo.jpg" class="active">
<img src="img/hojas.jpg">
<img src="img/rojo.jpg">
</div>
<a href="#" class="next" alt="next">❯</p>
</div>
</div>
<div class="clearfix"></div>
</section>
</body>
</html>
$('next')es incorrecto, porque jQuery va a buscar una etiqueta<next>. Si estás usando ID, debería ser$('#next')y, si es clase, entonces$('.next')