Me interesa cargar una vista de otra ruta con ajax, para cargar el html sin recargar la página. El problema que tengo es que me hace la petición ajax, pero me vuelve atras y no me pinta el HTML.
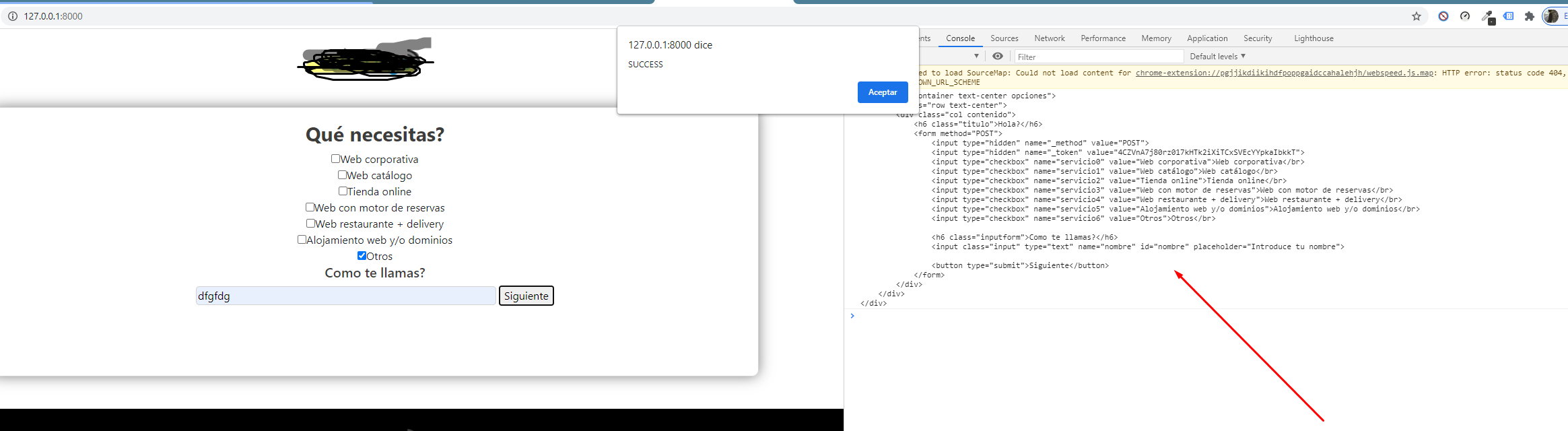
Como se puede ver, al dar siguiente me hace lña peticion, me devuelve el html que me interesa obtener, pero al aceptar el alert me lo pinta, pero automaticamente me vuelve atras y me lo borra.
No encuentro el problema, porque no redirijo en ningun momento hacia la vista anterior. La url a la que hago la petición, ejecuta la funcion store, que me devuelve la vista, se puede ver en el console log que me devuelve todo el html.
HTML:
@extends('template.app')
@section('content')
<div class="container text-center opciones">
<div class="row text-center">
<div class="col contenido">
<h6 class="titulo">Qué necesitas?</h6>
<form method="POST">
{{method_field('GET')}}
{{ csrf_field() }}
<input type="checkbox" name="servicio0" value="Web corporativa">Web corporativa</br>
<input type="checkbox" name="servicio1" value="Web catálogo">Web catálogo</br>
<input type="checkbox" name="servicio2" value="Tienda online">Tienda online</br>
<input type="checkbox" name="servicio3" value="Web con motor de reservas">Web con motor de reservas</br>
<input type="checkbox" name="servicio4" value="Web restaurante + delivery">Web restaurante + delivery</br>
<input type="checkbox" name="servicio5" value="Alojamiento web y/o dominios">Alojamiento web y/o dominios</br>
<input type="checkbox" name="servicio6" value="Otros">Otros</br>
<h6 class="inputform">Como te llamas?</h6>
<input class="input" type="text" name="nombre" id="nombre" placeholder="Introduce tu nombre">
<button type="submit" class="btnsiguiente">Siguiente</button>
</form>
</div>
</div>
</div>
@endsection
JS:
$(document).ready(function (){
$('.btnsiguiente').click(function () {
$.ajax({
type:'GET',
url: '/paso2',
success: function(respuesta){
console.log(respuesta);
alert('SUCCESS');
$('.contenido').html(respuesta);
},
error: function (){
console.log('Error');
}
})
})
})
LARAVEL:
public function store(Request $request){
$info["nombre"] = $request->input('nombre');
if ($request->has('servicio0')) {
$info["servicios"][] = $request->input('servicio0');
}
if ($request->has('servicio1')) {
$info["servicios"][] = $request->input('servicio1');
}
if ($request->has('servicio2')) {
$info["servicios"][] = $request->input('servicio2');
}
if ($request->has('servicio3')) {
$info["servicios"][] = $request->input('servicio3');
}
if ($request->has('servicio4')) {
$info["servicios"][] = $request->input('servicio4');
}
if ($request->has('servicio5')) {
$info["servicios"][] = $request->input('servicio5');
}
if ($request->has('servicio6')) {
$info["servicios"][] = $request->input('servicio6');
}
return View::make('pas2')->render();
/*$peticion = new Petition;
$peticion->nombre = $info["nombre"];
$servicio = implode(', ', $info["servicios"]);
$peticion->servicio = $servicio;
$peticion->save();*/
}