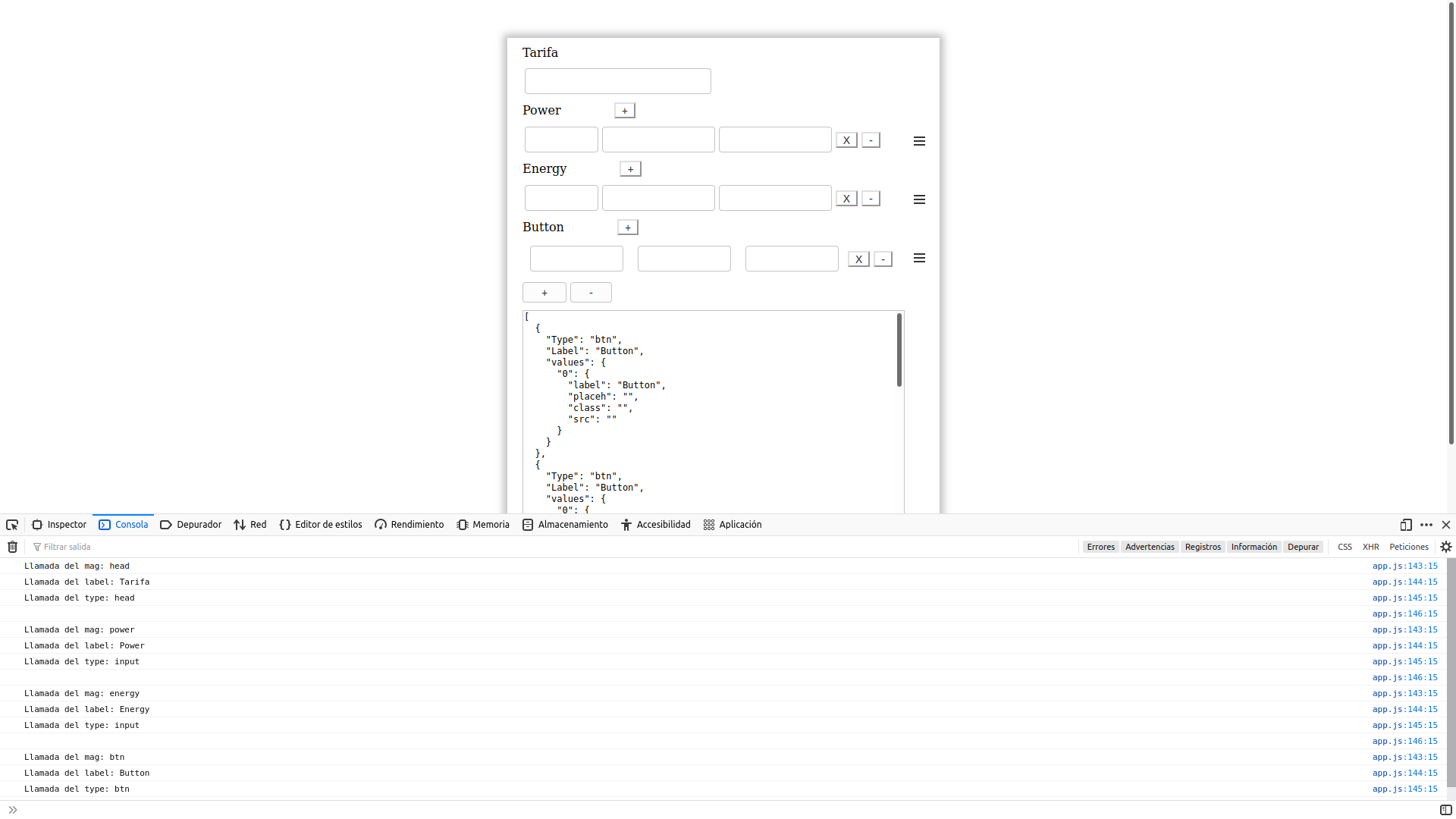
Tengo una función que se llama 4 veces, addRowInput, y se manda junto con 4 valores: (x, mag, label y type)
var personalForm = ()=>{
id0.addRowInput(x,"head", "Tarifa", "head", {noAddRow:true});
id0.addRowInput(x,"power", "Power", "input");
id0.addRowInput(x,"energy","Energy", "input");
id0.addRowInput(x,"btn", "Button", "btn");
}
Dicha función los recoge, y manda 3 de ellos (mag, label y type) a sndFrm al final de esta.
Una vez llamada sndFrm, reúne los 3 valores cada vez que se ejecuta:
/*Fragmento correspondiente*/
sndFrm(mag, label, type){
console.log('Llamada del mag: '+mag);
console.log('Llamada del label: '+label);
console.log('Llamada del type: '+type);
console.log(' ');
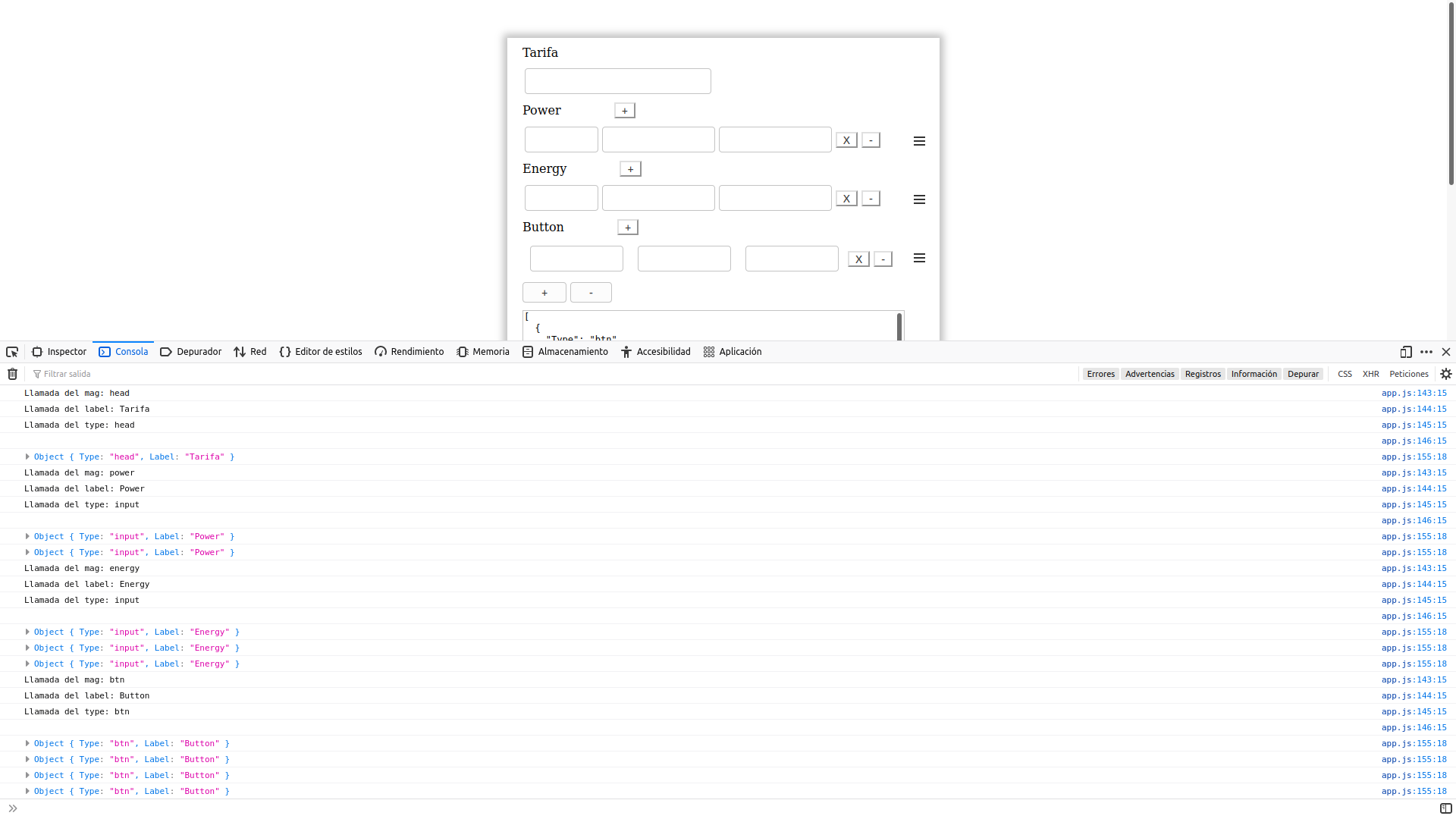
Hasta aquí está todo perfecto, ya que puedo imprimir todos los valores en orden de entrada. El problema viene cuando intento hacer un bucle forEach, el cual me debería seleccionar todos los div[data-group] uno por uno y aplicarles la siguiente regla:
this.contentForm.querySelectorAll("div[data-group]").forEach(item=>{
let obj = {
Type : type, Label : label
};
console.log(obj);
Hasta donde yo entiendo de los bucles (que por lo visto es poco), debería poder asignar el valor type en orden:
Y creo que aquí comienza a radicar el problema, por culpa del bucle foreach, hace las llamadas escalonadas y siempre que intente obtener el valor de los objetos me va a devolver el último.
¿Habría alguna otra solución que no usase el bucle forEach, porque creo que es el causante de toda la funcionalidad de este código?