Tengo un problema, quiero mostrar un mensaje de error en el HTML mostrando que ya existe ese id del empleado pero no logro hacerlo, mi idea era hacer un if y dependiendo el error mostrar el mensaje pero no logro hacerlo, estoy trabajando el backend con Laravel y MySQL.
TS
onSubmit() {
this.Jarwis.addpersonal(this.personal).subscribe(data => {
this.messageService.add({ key: 'success', severity: 'success', detail: 'Personal agregado' });
setTimeout(() => { window.history.back(); }, 1000);
}, error => this.onlyerrors(error)
);
}
onlyerrors(error: any) {
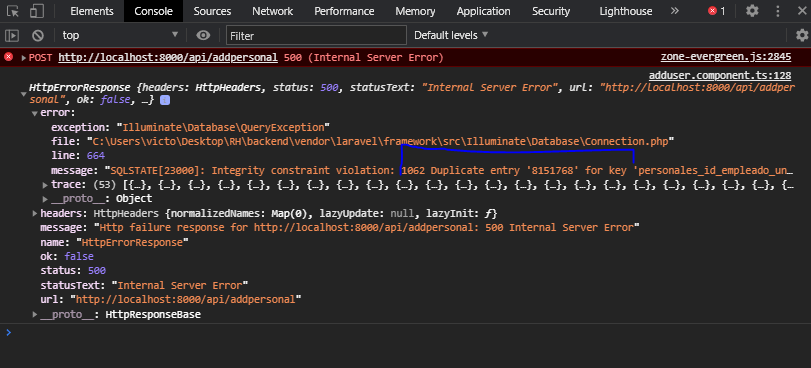
console.log(error);
}
Mensaje: