He probado las soluciones aportadas (además de útiles) y todas funcionan. Sin embargo, voy a aprovechar de poner mi grano de arena sobre este tema.
Por otra parte, se coloca la solución al principio para que pueda evaluarlo. Luego de eso, se explicará más abajo cómo funciona. Le será de mucha ayuda.
Una solución de muchas otras posibles
Pruébela y evalúe sus resultados:
const parrafos = document.querySelectorAll("p");
const evaluar = (parrafo) => {
// Expresión para encontrar el primer guión:
let expresion = /^(\–)/g;
// Se obtiene el contenido del parrafo y se elimina el guión:
let texto = parrafo.textContent.trim();
parrafo.textContent = texto.replace(expresion, "");
return expresion.test(texto);
}
parrafos.forEach(parrafo => {
if (evaluar(parrafo)) {
parrafo.classList.add("padding-left");
}
});
.cuento p {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
/* Código CSS nuevo */
.padding-left {
position: relative;
padding-left: 30px;
}
.padding-left::before {
content: "–";
position: absolute;
margin: auto;
left: 0;
padding-left: 15px;
}
<div class="cuento">
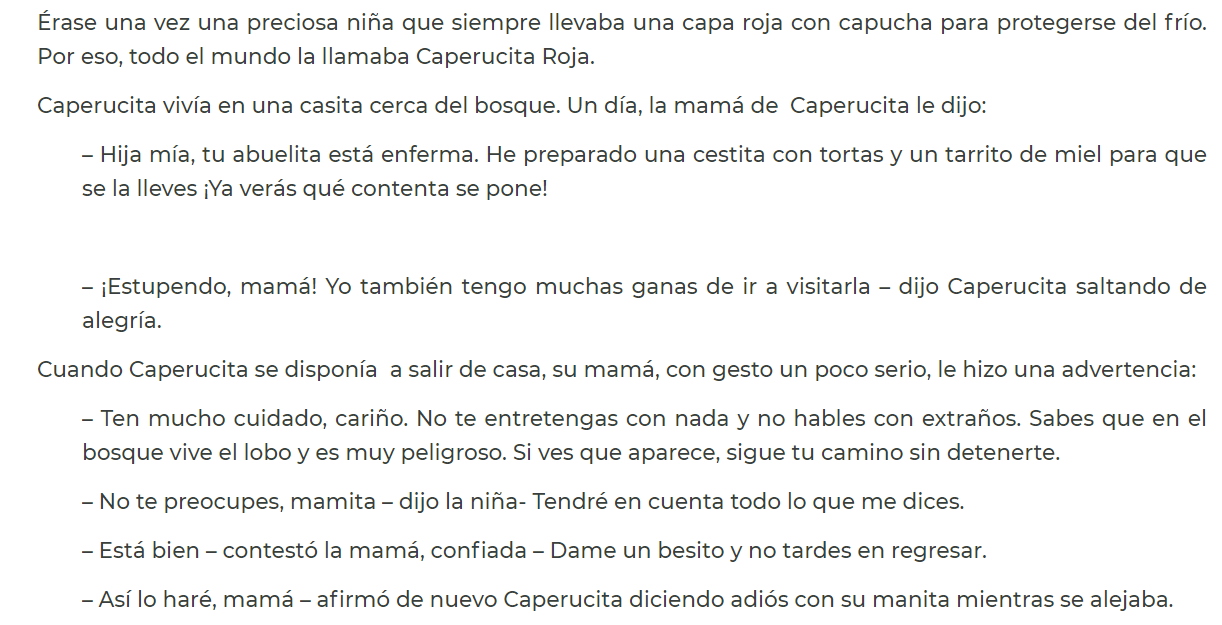
<p>Érase una vez una preciosa niña que siempre llevaba una capa roja con capucha para protegerse del frío. Por eso, todo el mundo la llamaba Caperucita Roja.</p>
<p>Caperucita vivía en una casita cerca del bosque. Un día, la mamá de Caperucita le dijo:</p>
<p>– Hija mía, tu abuelita está enferma. He preparado una cestita con tortas y un tarrito de miel para que se la lleves ¡Ya verás qué contenta se pone!</p>
<p> </p>
<p>– ¡Estupendo, mamá! Yo también tengo muchas ganas de ir a visitarla – dijo Caperucita saltando de alegría.</p>
<p>Cuando Caperucita se disponía a salir de casa, su mamá, con gesto un poco serio, le hizo una advertencia:</p>
<p>– Ten mucho cuidado, cariño. No te entretengas con nada y no hables con extraños. Sabes que en el bosque vive el lobo y es muy peligroso. Si ves que aparece, sigue tu camino sin detenerte.</p>
<p>– No te preocupes, mamita – dijo la niña- Tendré en cuenta todo lo que me dices.</p>
<p>– Está bien – contestó la mamá, confiada – Dame un besito y no tardes en regresar.</p>
<p>– Así lo haré, mamá – afirmó de nuevo Caperucita diciendo adiós con su manita mientras se alejaba.</p>
<p>Cuando llegó al bosque, la pequeña comenzó a distraerse contemplando los pajaritos y recogiendo flores. No se dio cuenta de que alguien la observaba detrás de un viejo y frondoso árbol. De repente, oyó una voz dulce y zalamera.</p>
<p>– ¿A dónde vas, Caperucita?</p>
</div>
Sin embargo, necesitamos explicarla.
Caso CSS
Se crean dos reglas CSS con un selector de clase .padding-left {}.
La primera regla es para posicionar los párrafos (position: relative) que tienen los guiones y la segunda para colocarle el guión que se le quitó con JavaScript. Pero, en la primera regla se agrega el espacio a la izquierda mediante relleno (padding-left: 30px).
Se posiciona el párrafo para que los guiones que se encuentran en el pseudo-elemento ::before no se escapen de él.
En esta primera regla posicionamos el párrafo y le agregamos un espacio mediante relleno:
.padding-left {
position: relative;
padding-left: 30px;
}
En esta segunda regla CSS utilizamos un pseudo-elemento para colocarle el guión (–) que previamente le habíamos quitado con JavaScript:
.padding-left::before {
content: "–";
position: absolute;
margin: auto;
left: 0;
/* Se necesita para que el guion (-)
no quede muy a la izquierda */
padding-left: 15px;
}
Caso JavaScript
En JavaScript, lo que haremos es extraer todos los párrafos y averiguar cuáles de ellos empiezan con guión (–).
Obtenemos nuestra lista de nodos (en este caso, los párrafos):
const parrafos = document.querySelectorAll("p");
Crearemos nuestra función evaluar( parrafo ) para evaluar, cada párrafo y conocer quién contiene un guión (–) al principio.
const evaluar = (parrafo) => {
...
}
Al párrafo que contenga el guión (–) al principio se le eliminará de su contenido y se le asignará en su lugar una clase (padding-left).
La clase que se le colocará es la que le incorporará el espacio hacia la izquierda.
Funcionamiento interno de la función evaluar( parrafo )
Nuestra función consta de cuatro (04) líneas que se explican a continuación:
Una expresión regular que definiremos para encontrar el guión (–):
let expresion = /^(\–)/g;
Una cadena de texto que extraeremos del párrafo y lo almacenaremos en nuestra variable texto:
let texto = parrafo.textContent.trim();
Le quitamos el guión (–) al contenido que extraeremos de la variable texto antes de enviar nuevamente al párrafo:
parrafo.textContent = texto.replace(expresion, "");
Y por último, mediante nuestra expresión regular definida en expresion evaluaremos si el texto original del párrafo que se pretendió evaluar poseía un guión al principio de su contenido:
return expresion.test(texto);
Devolverá un true o false en función de lo descrito anteriomente.
Expresión regular
En cuanto a la expresión regular, el símbolo circunflejo (^) significa que debe encontrar el primer elemento. En ese caso, el guión (–). Los paréntesis funcionan como signos de agrupación. Esa es su función.
\– Es el guión (–) que se pretende encontrar.
Si quiere saber más sobre expresiones regulares consulte Expresiones Regulares de la documentación del Sitio Web Oficial de Mozilla.
Iteración de párrafos
Y para finalizar, iteramos los párrafos:
parrafos.forEach(parrafo => {
...
});
Para evaluarla con evaluar( parrafo ):
if (evaluar(parrafo)) {
...
}
Y le asignaremos la clase padding-left al párrafo que tiene el guión (–) al principio de su contenido para asignarle su espacio a la izquierda:
parrafo.classList.add("padding-left");
Obviamente, si evaluar( parrafo ) devuelte true.