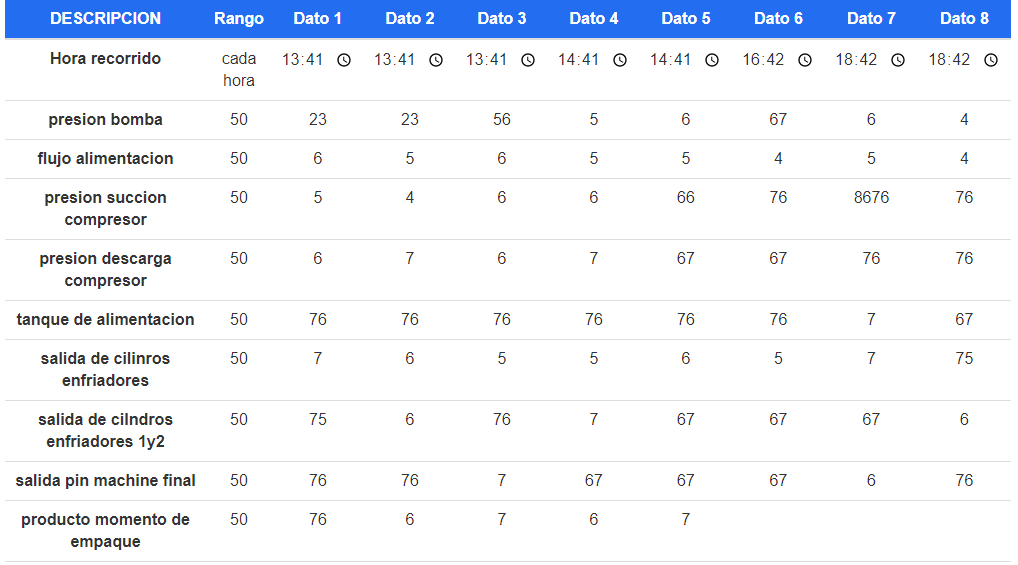
Tengo un formulario en donde se ingresan los datos cada hora 8 veces los titulos de la tabla, los cargo dependiendo de la linea carga los titulos.
Quiero guardar esta tabla en la base de datos pero tengo dos dudas:
- ¿Como configuro el controlador para que se sepa donde guardar los datos? Ya que son traidos desde la base de datos
- ¿Como inserto varias filas en mi tabla base de datos? Ya tengo los modelos correspondientes
Blade: De esta manera cargo los titulos de la tabla
@foreach ($flineone as $pro)
<tr>
<th class="anchoth" scope="row">{{$pro->nombre_proceso}}</th>
<td>50</td>
<td><input class="datos" type="number" name="{{$pro->nombre_proceso}}" value=""></td>
<td><input class="datos" type="number" name="{{$pro->nombre_proceso}}" value=""></td>
<td><input class="datos" type="number" name="{{$pro->nombre_proceso}}" value=""></td>
<td><input class="datos" type="number" name="{{$pro->nombre_proceso}}" value=""></td>
<td><input class="datos" type="number" name="{{$pro->nombre_proceso}}" value=""></td>
<td><input class="datos" type="number" name="{{$pro->nombre_proceso}}" value=""></td>
<td><input class="datos" type="number" name="{{$pro->nombre_proceso}}" value=""></td>
<td><input class="datos" type="number" name="{{$pro->nombre_proceso}}" value=""></td>
</tr>
@endforeach
Controlador:
$one = new lineone();
$one->{$pro->nombre_proceso}= $request->{$pro->nombre_proceso};
$one->save();
En mi ignorancia crei esto pero claramente no funciona no se me ocurre como poder guardar esto
Gracias de antemano