Comunidad SO,
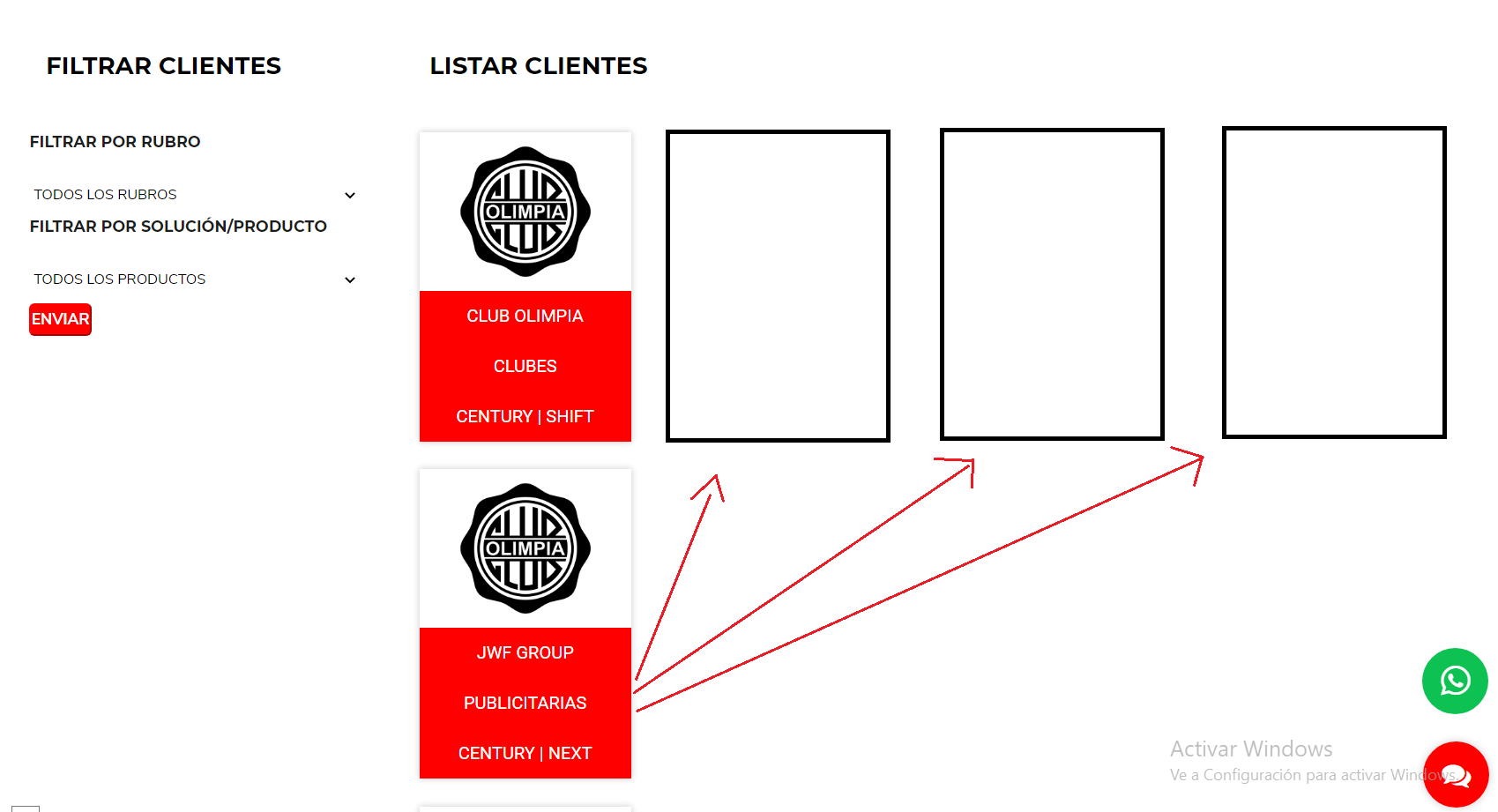
Como puedo ordenar mis resultados de la solicitud POST, para que se forme una tabla de imagenes y no queden por debajo del otro?
Donde recibo el resultado es un simple
<div id="resultados_ajax"></div>
La respuesta que envio en el archivo post es la siguiente:
<link rel="stylesheet" href="../post/css/estilos.css">
<script src="../post/js/jquery-3.2.1.js"></script>
<script src="../post/js/script.js"></script>
<div class="product-item">
<img src="<?php echo $imagen; ?>" style="width: 75%;" alt="">
<a ><?php echo $cliente; ?></a>
<a style="border-color: gray;"><?php echo $rubro; ?></a>
<a><?php echo $producto; ?></a>
</div>

display:flex;al contenedor. Te recomiendo leer Conceptos básicos de Flexdisplay:flex;