como se puede modificar este código para evitar el uso de "indices" para la carga de datos desde un dataTable a un modal y así evitar también el uso de "indices" en todos los eventos y datos del formulario, vistas etc etc.
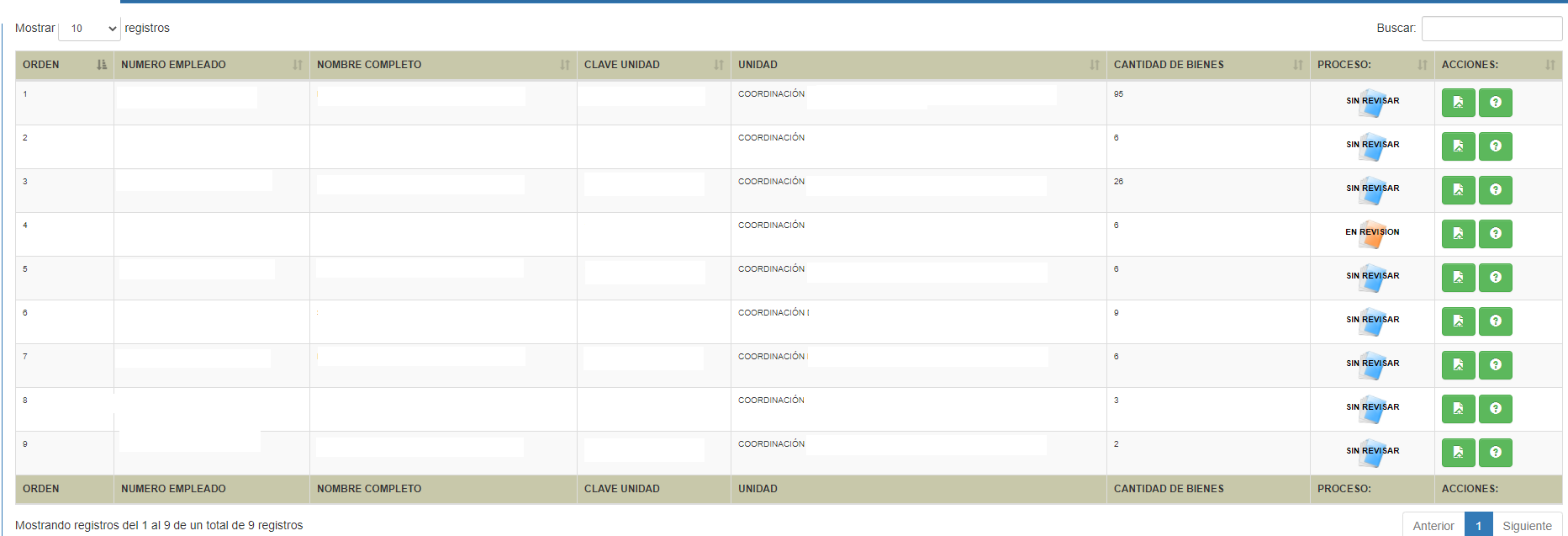
Primero la vista del dataTable, se eliminaron los datos sensibles.
<div class="panel-body">
<table id="misBienesUnidadUsuarioImpresionResguardo" class="table table-striped table-bordered display" style="width:100%">
<thead>
<tr>
<th label style="font-size:12px; background-color: #C8C8AA;">ORDEN</th>
<th label style="font-size:12px; background-color: #C8C8AA;">NUMERO EMPLEADO</th>
<th label style="font-size:12px; background-color: #C8C8AA;">NOMBRE COMPLETO</th>
<th label style="font-size:12px; background-color: #C8C8AA;">CLAVE UNIDAD</th>
<th label style="font-size:12px; background-color: #C8C8AA;">UNIDAD</th>
<th label style="font-size:12px; background-color: #C8C8AA;">CANTIDAD DE BIENES</th>
<th label style="font-size:12px; background-color: #C8C8AA;">PROCESO:</th>
<th label style="font-size:12px; background-color: #C8C8AA;">ACCIONES:</th>
</tr>
</thead>
<tbody>
<?PHP
for($i=0; $i< $totalResultadoBienes_UnidadUsuario; $i++){
$empleado_UnidadUsuario=$resultadoBienes_UnidadUsuario[$i]->getNumero_Empleado();
$nombre_UnidadUsuario= $resultadoBienes_UnidadUsuario[$i]->getNombre();
$cct_UnidadUsuario=$resultadoBienes_UnidadUsuario[$i]->getCct();
$unidad_UnidadUsuario=$resultadoBienes_UnidadUsuario[$i]->getLoc_Pla();
$activo_UnidadUsuario=$resultadoBienes_UnidadUsuario[$i]->getActivo();
$movimiento_UnidadUsuario=$resultadoBienes_UnidadUsuario[$i]->getEstatus_Movimiento();
$nombreMovimiento_UnidadUsuario=$resultadoBienes_UnidadUsuario[$i]->getNombreMovimiento();
$estatus_UnidadUsuario=$resultadoBienes_UnidadUsuario[$i]->getEstatus_Proceso();
?>
<tr>
<td style="font-size:10px;"><?= $i+1?></td>
<td style="font-size:10px;"><?=$empleado_UnidadUsuario?></td>
<td style="font-size:10px;"><?=$nombre_UnidadUsuario?></td>
<td style="font-size:10px;"><?=$cct_UnidadUsuario?></td>
<td style="font-size:10px;"><?=$unidad_UnidadUsuario?></td>
<td style="font-size:10px;"><?=$activo_UnidadUsuario?></td>
<td>
<?PHP
if($movimiento_UnidadUsuario == 0){
?>
<div class="contenedor"><img src="imagenes/iconos/proceso/folder_blue_48.png" width="35" height="35">
<div class="centrados"><strong><p><font face="Arial" style="font-size:10px;"><?=$nombreMovimiento_UnidadUsuario ?></p></strong></div>
</div>
<?PHP
}
elseif($movimiento_UnidadUsuario == 1){
?>
<div class="contenedor"><img src="imagenes/iconos/proceso/folder_orange_48.png" width="35" height="35">
<div class="centrados"><strong><p><font face="Arial" style="font-size:10px;"><?=$nombreMovimiento_UnidadUsuario?></p></strong></div>
</div>
<?PHP
}
elseif($movimiento_UnidadUsuario == 2){
?>
<div class="contenedor"><img src="imagenes/iconos/proceso/folder_yellow_48.png" width="35" height="35">
<div class="centrados"><strong><p><font face="Arial" style="font-size:10px;" ><?=$nombreMovimiento_UnidadUsuario?></p></strong></div>
</div>
<?PHP
}elseif($movimiento_UnidadUsuario == 3){
?>
<div class="contenedor"><img src="imagenes/iconos/proceso/folder_green_48.png" width="35" height="35">
<div class="centrados"><strong><p><font face="Arial" style="font-size:10px;" ><?=$nombreMovimiento_UnidadUsuario?></p></strong></div>
</div>
<?PHP
}elseif($movimiento_UnidadUsuario == 4){
?>
<div class="contenedor"><img src="imagenes/iconos/proceso/folder_green_48.png" width="35" height="35">
<div class="centrados"><strong><p><font face="Arial" style="font-size:10px;" ><?=$nombreMovimiento_UnidadUsuario?></p></strong></div>
</div>
<?PHP
}
?>
</td>
<?PHP
?>
<td style="font-size:10x;">
<?PHP
if ($_SESSION['ID_ROL'] == 3) {
if($movimiento_UnidadUsuario == 4){
?>
<button type="button" id="CargarResguardoIndividual" class="btn btn-success -upload" data-toggle="modal" data-target="#modalCargaResguardoIndividual<?= $i+1?>"
data-keyboard="false" data_backdrop="static" title="CARGA INDIVIDUAL DEL RESGUARDO"><span class="glyphicon glyphicon-open-file"></span>
</button>
<?PHP
} else {
?>
<button type="button" id="CargarResguardoIndividual" class="btn btn-success -upload" data-toggle="modal" data-target="#modalCargaResguardoIndividual<?= $i+1?>"
data-keyboard="false" data_backdrop="static" title="CARGA INDIVIDUAL DEL RESGUARDO"><span class="glyphicon glyphicon-open-file"></span>
</button>
<?PHP
}
}
?>
<button id="AyudaCargarResguardoIndividual" name="boton" type="button" class="btn btn-success -sign-in" title="AYUDA" data-toggle="modal" data-target="#modalAyudaCargaResguardoIndividual"><span class="glyphicon glyphicon-question-sign"></span>
</button>
</td>
</tr>
<?php
}// cierre del ciclo
?>
<tfoot>
<tr>
<th label style="font-size:12px; background-color: #C8C8AA;">ORDEN</th>
<th label style="font-size:12px; background-color: #C8C8AA;">NUMERO EMPLEADO</th>
<th label style="font-size:12px; background-color: #C8C8AA;">NOMBRE COMPLETO</th>
<th label style="font-size:12px; background-color: #C8C8AA;">CLAVE UNIDAD</th>
<th label style="font-size:12px; background-color: #C8C8AA;">UNIDAD</th>
<th label style="font-size:12px; background-color: #C8C8AA;">CANTIDAD DE BIENES</th>
<th label style="font-size:12px; background-color: #C8C8AA;">PROCESO:</th>
<th label style="font-size:12px; background-color: #C8C8AA;">ACCIONES:</th>
</tr>
</tfoot>
</tbody>
</table>
<!-- Inicio del Modal CargarProyectoResguardoIndividual-->
<?PHP require_once 'modales/modalCargarProyectoResguardoIndividual.php';?>
<!-- Fin del Modal CargarProyectoResguardoIndividual-->
<!-- Inicio del Modal AyudaCargarProyectoResguardoIndividual-->
<?PHP require_once 'modales/modalAyudaCargarProyectoResguardoIndividual.php';?>
<!-- Fin del Modal AyudaCargarProyectoResguardoIndividual-->
<div class="pie_tabla">
<button class="btn btn-success" type="button" id="btnCargarProyecto" data-toggle="modal" data-target="#modalCargarProyectoResguardoMultiple" data-keyboard="false" data-backdrop="static" data-numero_empleado=""
title="CARGAR PROYECTO" ><img type="button" src="imagenes/iconos/acciones/archivoPDF.png" width="35" height="35" > CARGAR PROYECTO </button>
</div>
<!-- Inicio del Modal CargarProyectoResguardoMultiple-->
<?PHP require_once 'modales/modalCargarProyectoResguardoMultiple.php'; ?>
<!-- Inicio del Modal CargarProyectoResguardoMultiple-->
</div>
El boton : <button type="button" id="CargarResguardoIndividual" class="btn btn-success -upload" data-toggle="modal" data-target="#modalCargaResguardoIndividual<?= $i+1?>" data-keyboard="false" data_backdrop="static" title="CARGA INDIVIDUAL DEL RESGUARDO"><span class="glyphicon glyphicon-open-file"></span> </button>
Para la peticion del modal.
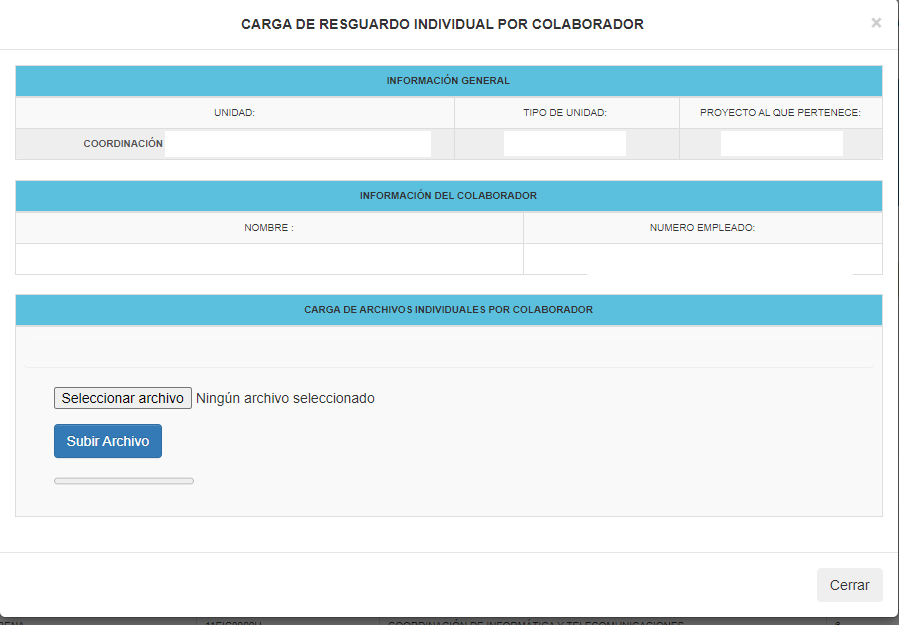
Este es el codigo del Modal:
<!-- Modal -->
<?PHP
for($i=0; $i< $totalResultadoBienes_UnidadUsuario; $i++)
{
$nombreUnidad=$resultadoBienes_UnidadUsuario[$i]->getLoc_Pla();
$nombreTipoUnidad=$resultadoBienes_UnidadUsuario[$i]->getTipoUnidad();
$nombreProyectoUnidad=$resultadoBienes_UnidadUsuario[$i]->getProyecto();
$numeroEmpleado=$resultadoBienes_UnidadUsuario[$i]->getNumero_Empleado();
$nombreEmpleado=$resultadoBienes_UnidadUsuario[$i]->getNombre();
?>
<script>
$(document).ready(function(){
$("button#cargarArchivo<?=$i+1?>").click(function(e){
e.preventDefault();
var paqueteDeDatos = new FormData();
paqueteDeDatos.append('archivo',$('#archivo<?=$i+1?>')[0].files[0]);
paqueteDeDatos.append('nombreTipoUnidad',$("#nombreTipoUnidad<?=$i+1?>").val());
paqueteDeDatos.append('nombreProyectoUnidad',$("#nombreProyectoUnidad<?=$i+1?>").val());
$.ajax({
url: "procesarArchivo.php",
type: "post",
data: paqueteDeDatos,
dataType: "json",
contentType: false,
processData: false,
success: function(){
$("#modalCargaResguardoIndividual<?=$i+1?>").modal('hide');
swal("Se Cargo el Archivo Exitosamente!","Aceptar","success");
console.log("Alert Callback");
location.reload();
},
error: function(){
$("#modalCargaResguardoIndividual<?=$i+1?>").modal('hide');
swal("No se pudo Cargar el Archivo","Aceptar","error");
console.log("Alert Callback");
location.reload();
},
});
});
});
</script>
<div class="modal fade" id="modalCargaResguardoIndividual<?=$i+1?>" name="modalCargaResguardoIndividual" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5 class="modal-title" id="exampleModalLabel"><strong>CARGA DE RESGUARDO INDIVIDUAL POR COLABORADOR</strong></h5>
</div>
<div class="modal-body">
<table id="CargarProyectoResguardo_DatosUnidad-1" class="table table-striped center table-bordered responsive display" style="width:100%">
<thead>
<tr>
<th style="font-size:10px; background-color: #5bc0de;" class="text-center" colspan="3"> INFORMACIÓN GENERAL</th>
</tr>
</thead>
<tbody>
<tr style="font-size:10px;" class="text-center">
<td> UNIDAD: </td>
<td> TIPO DE UNIDAD: </td>
<td> PROYECTO AL QUE PERTENECE: </td>
</tr>
<tr style="font-size:10px;" class="text-center">
<td class="input-group-addon" style="font-size:10px;"><span><strong><?=$nombreUnidad?></strong> </span></td>
<td class="input-group-addon" style="font-size:10px;"><span><strong><?=$nombreTipoUnidad?></strong> </span></td>
<td class="input-group-addon" style="font-size:10px;"><span><strong><?=$nombreProyectoUnidad?></strong> </span></td>
</tr>
</tbody>
</table>
<table id="CargarProyectoResguardo_DatosUnidad-2" class="table table-striped center table-bordered responsive display" style="width:100%">
<thead>
<tr>
<th style="font-size:10px; background-color: #5BC0DE;" class="text-center" colspan="2"> INFORMACIÓN DEL COLABORADOR</th>
</tr>
</thead>
<tbody>
<tr style="font-size:10px;" class="text-center">
<td> NOMBRE : </td>
<td> NUMERO EMPLEADO: </td>
</tr>
<tr style="font-size:10px;" class="text-center">
<td> <strong><?=$nombreEmpleado?></strong> </td>
<td> <strong><?=$numeroEmpleado?></strong> </td>
</tr>
<tr>
</tbody>
</table >
<table id="CargarProyectoResguardo_DatosUnidad-3" class="table table-striped center table-bordered responsive display" style="width:100%">
<thead>
<tr>
<th style="font-size:10px; background-color: #5BC0DE;" class="text-center" colspan="3"> CARGA DE ARCHIVOS INDIVIDUALES POR COLABORADOR</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="row">
<div id="content" class="col-lg-12">
<div id="respuesta" class="alert"></div>
<form action="" method="post" id="formCargarArchivo<?=$i+1?>" name="formCargarArchivo" enctype="multipart/form-data" >
<div id="content" class="col-lg-12">
<div class="form-group col-lg-12">
<input type="file" class="form-control-file" name="archivo" id="archivo<?=$i+1?>" accept="application/pdf">
</div>
<div class="form-group col-lg-12">
<button type="submit" id="cargarArchivo<?=$i+1?>" class="btn btn-primary">Subir Archivo</button>
</div>
<div class="form-group col-lg-12">
<progress id="barra_de_progreso" value="0" max="100"></progress>
</div>
<input type="hidden" class="form-control" name="nombreTipoUnidad" id="nombreTipoUnidad<?=$i+1?>" value="<?=$nombreTipoUnidad?>">
<input type="hidden" class="form-control" name="nombreProyectoUnidad" id="nombreProyectoUnidad<?=$i+1?>" value="<?=$nombreProyectoUnidad?>">
</div>
</form>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div> <!-- fin Modal Body --->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div>
<?php
}
?>Y este codigo es el del modal que se muestra a continuacion

Como se puede observar me veo en la necesidad de colocar este pequeño fragmento de codigo <?=$i+1?> al cual yo le denomino "indice", para que al momento que se despliegue el modal, muestre los datos correctos de la consulta y que corresponda de acuerdo al renglon y persona que ahi se muestra, asi como tambien su respectiva correspondencia del modal con cada renglon, y su funcion javascript para que haga la peticion del boton, etc. etc..
Si no utilizo este elemento <?=$i+1?> pues solo me muestra el dato del primer registro que trae la consulta o el ultimo.
Los datos que trae la tabla (dataTable): Orden , Numero Empleado , Nombre Completo, Clave Unidad , Unidad , Cantidad de bienes, Proceso, Acciones,
De estos datos en el modal se muestran:
Unidad, Nombre y numero de empleado, adicionalmente se trae en la consulta lo que corresponde al proyecto y tipo de unidad, estos datos se ocupan como parametros para formar una ruta de almacenamiento y complementar el nombre del archivo que se esta cargando al sistema o servidor, se muestran en el modal de la siguiente manera:
<tr style="font-size:10px;" class="text-center">
<td class="input-group-addon" style="font-size:10px;"><span><strong><?=$nombreUnidad?></strong> </span></td>
<td class="input-group-addon" style="font-size:10px;"><span><strong><?=$nombreTipoUnidad?></strong> </span></td>
<td class="input-group-addon" style="font-size:10px;"><span><strong><?=$nombreProyectoUnidad?></strong> </span></td>
</tr>Gracias