Tengo una web que funciona en Wordpress y ahora la quiero migrar por partes a una plantilla propia, manejando el contenido desde esta plantilla combinada con código PHP puro.
He puesto los scripts de Google Analytics en el <head> de la página principal de mi nueva plantilla.
Estos son los scripts, hay dos, porque uno es una propiedad de Universal Analytics y el otro es la propiedad de Google Analytics 4:
<!-- Global Site Tag (gtag.js) - Google Analytics -->
<link href="//www.googletagmanager.com" rel="dns-prefetch"/>
<link href="https://www.google-analytics.com" rel="preconnect" crossorigin/>
<script src="https://www.googletagmanager.com/gtag/js?id=UA-***-1" async></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', 'UA-***-1');
</script>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-***"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', 'G-***');
</script>
En la nueva plantilla no me está funcionando, a pesar de que el código de la misma sí muestra el contenido que genero de forma dinámica.
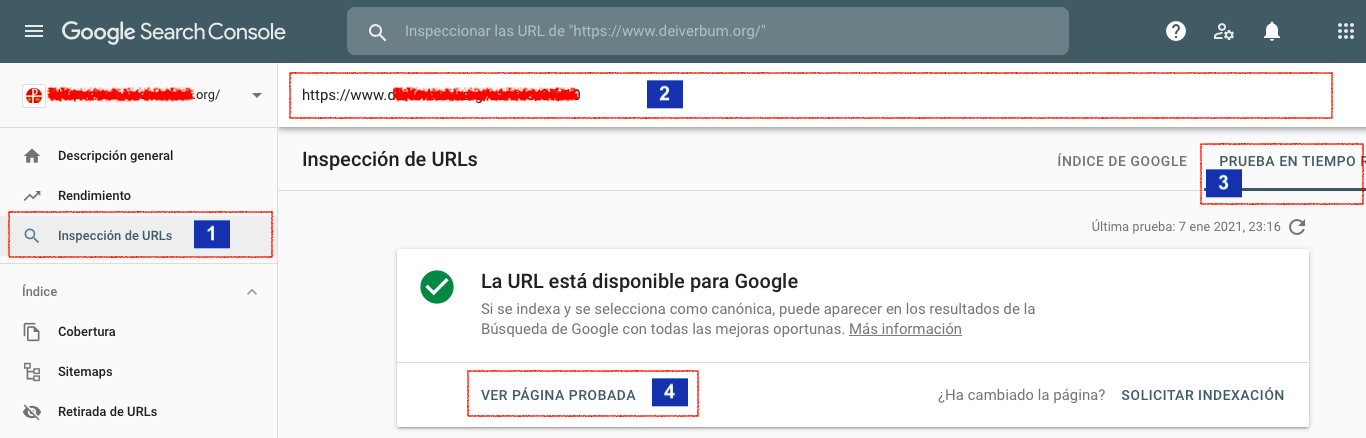
La forma de comprobar si funciona es viendo las visitas en tiempo real: si visito una URL de las que están en Wordpress la visita aparece en tiempo real, si visito una URL de mi nueva plantilla la visita no aparece.
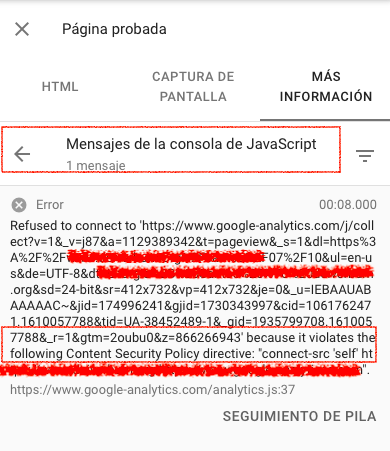
Inspeccionando el código en la nueva plantilla no hay ningún error, todo sale igual que en la parte de Wordress y me sale el mensaje:
Successfuly preconnected to https://www.google-analytics.com/
¿Cómo puedo hacer que me funcione?