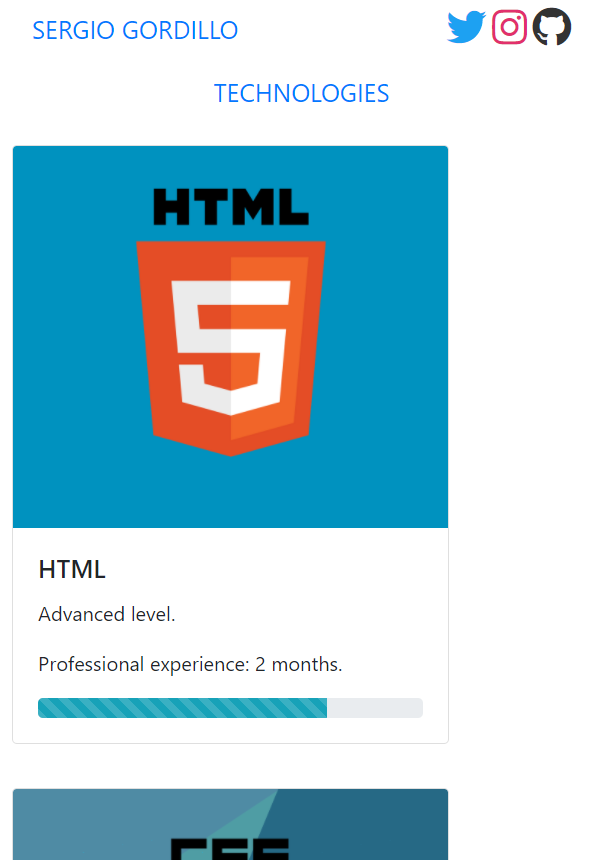
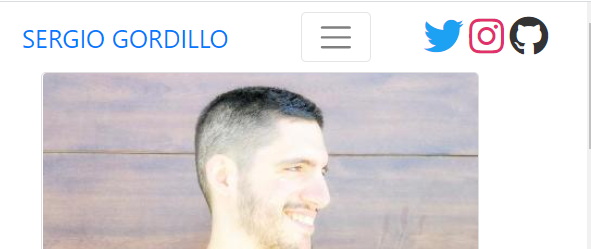
Una imagen vale más que mil palabras. Estoy haciendo un CV web con HTML, CSS, Bootstrap y JQuery. El caso que el menú (Get to know more about me) al ponerlo en responsive me desaparece, no sé por qué. Me mantiene la funcionalidad, eso sí, pero me desaparece. No tengo ni idea de por qué ocurre esto. ¿Alguna idea? Por otro lado, como podéis observar, al ponerlo en responsive, las cartas no aparecen centradas sino que se ajustan a la izquierda. He probado a centrarlas con margin: 0 auto pero no me funciona y realmente no comprendo por qué hace eso, ya que en otras pantallas que tengo acordeón si que me lo ajusta a toda la pantalla.
Dejo por aquí el código del menú en cuestión:
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="index.html">HOME <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="index.html" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
GET TO KNOW MORE ABOUT ME
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="html/about-me.html">ABOUT ME</a>
<a class="dropdown-item" href="html/technologies.html">TECHNOLOGIES</a>
<a class="dropdown-item" href="html/soft-skills.html">SOFT SKILLS</a>
<a class="dropdown-item" href="html/languages.html">LANGUAGES</a>
<a class="dropdown-item" href="html/values.html">VALUES</a>
<a class="dropdown-item" href="html/behavioral-questions.html">BEHAVIORAL QUESTIONS</a>
<a class="dropdown-item" href="html/academic-background.html">ACADEMIC BACKGROUND</a>
<a class="dropdown-item" href="html/professional-experience.html">PROFESSIONAL EXPERIENCE</a>
<a class="dropdown-item" href="html/entrepreneurship-experience.html">ENTREPRENEURSHIP EXPERIENCE</a>
<a class="dropdown-item" href="html/faq.html">FAQ</a>
</div>
</ul>
</div>
Y dejo también el código de algunas cartas:
<div class="row title">
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link active link-title" href="#">TECHNOLOGIES</a>
</li>
</ul>
</div>
<div class="row col-4-xl col-4-lg col-4-sm col-12">
<div>
<div class="card card-tech card-left" style="width: 350px;">
<img src="../img/html5-blue.png" class="card-img-top non-expand" alt="HTML5 Logo">
<div class="card-body">
<h5 class="card-title">HTML</h5>
<p class="card-text">Advanced level.</p>
<p class="card-text">Professional experience: 2 months.</p>
<div class="progress">
<div class="progress-bar bg-info progress-bar-striped" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</div>
</div>
</div>
¿Alguna idea de cómo puedo solucionar ambos problemas? Gracias.