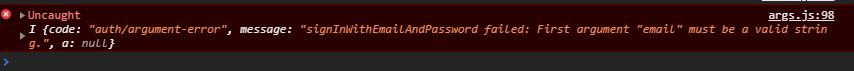
Estoy hace horas intentando resolver un error al logearme utilizando Firebase como backend, el error es el siguiente:
Estuve leyendo otras publicaciones al respecto, pero son casos muy distintos donde lo resuelven de distintas formas, ¿Alguien tiene idea cual es la solucion a mi problema?
El problema se da al darle click al boton de Ingresar, el codigo del boton es el siguiente:
<button onclick="access()" type="button" class="btn btn-primary">Ingresar</button>
Y aca esta la funcion a la que lleva presionar el boton
function access(){
var email2 = document.getElementById('email2');
var pass2 = document.getElementById('pass2');
firebase.auth().signInWithEmailAndPassword(email2, pass2)
.then((user) => {
// Signed in
// ...
})
.catch((error) => {
var errorCode = error.code;
var errorMessage = error.message;
});
}
(Firebase me lo tabea mal)
Y por si lo necesitan, aca esta el formulario:
<form>
<div class="mb-3">
<label for="message-text" class="col-form-label">Correo Electronico</label>
<input id="email2" type="email" class="form-control">
<label for="message-text" class="col-form-label">Contraseña</label>
<input id="pass2" type="password" class="form-control">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Cerrar</button>
<button onclick="access()" type="button" class="btn btn-primary">Ingresar</button>
Muchas gracias a todos, si logro avanzar, actualizare el post
Saludos!