Tengo un navbar hecho con Bootstrap y en el responsive se agrega un toggler, que funciona para desplegar hacia abajo, pero no vuelve a contraerse al hacer clic. ¿Qué debo hacer?
El código del navbar es:
<nav class="margenes navbar navbar-expand-lg navbar-light" style="background-color: #cfeafd;">
<a class="navbar-brand" href="#">Veterinaria</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="margen-down navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active white" aria-current="page" href="#">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Veterinari@s</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dueñ@s</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Adopta</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Buscar" aria-label="Search">
<button class="btn btn-outline-dark" type="submit">Buscar</button>
</form>
</div>
</nav>
</div>
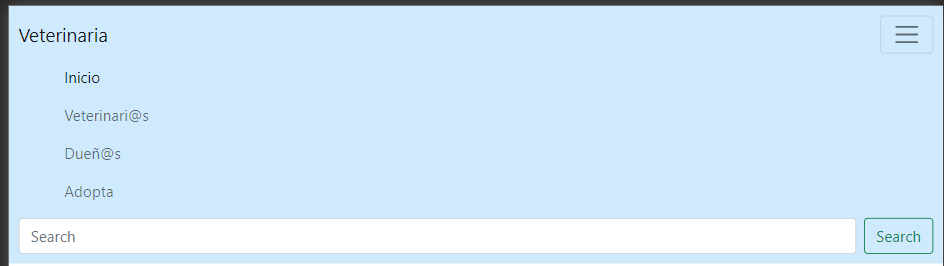
Como ven, se despliega hacia abajo, pero al tocar, no vuelve a su posición original, y no sé como poder arreglarlo.
Javascript:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-q2kxQ16AaE6UbzuKqyBE9/u/KzioAlnx2maXQHiDX9d4/zp8Ok3f+M7DPm+Ib6IU" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-pQQkAEnwaBkjpqZ8RU1fF1AKtTcHJwFl3pblpTlHXybJjHpMYo79HY3hIi4NKxyj" crossorigin="anonymous"></script>
Gracias!