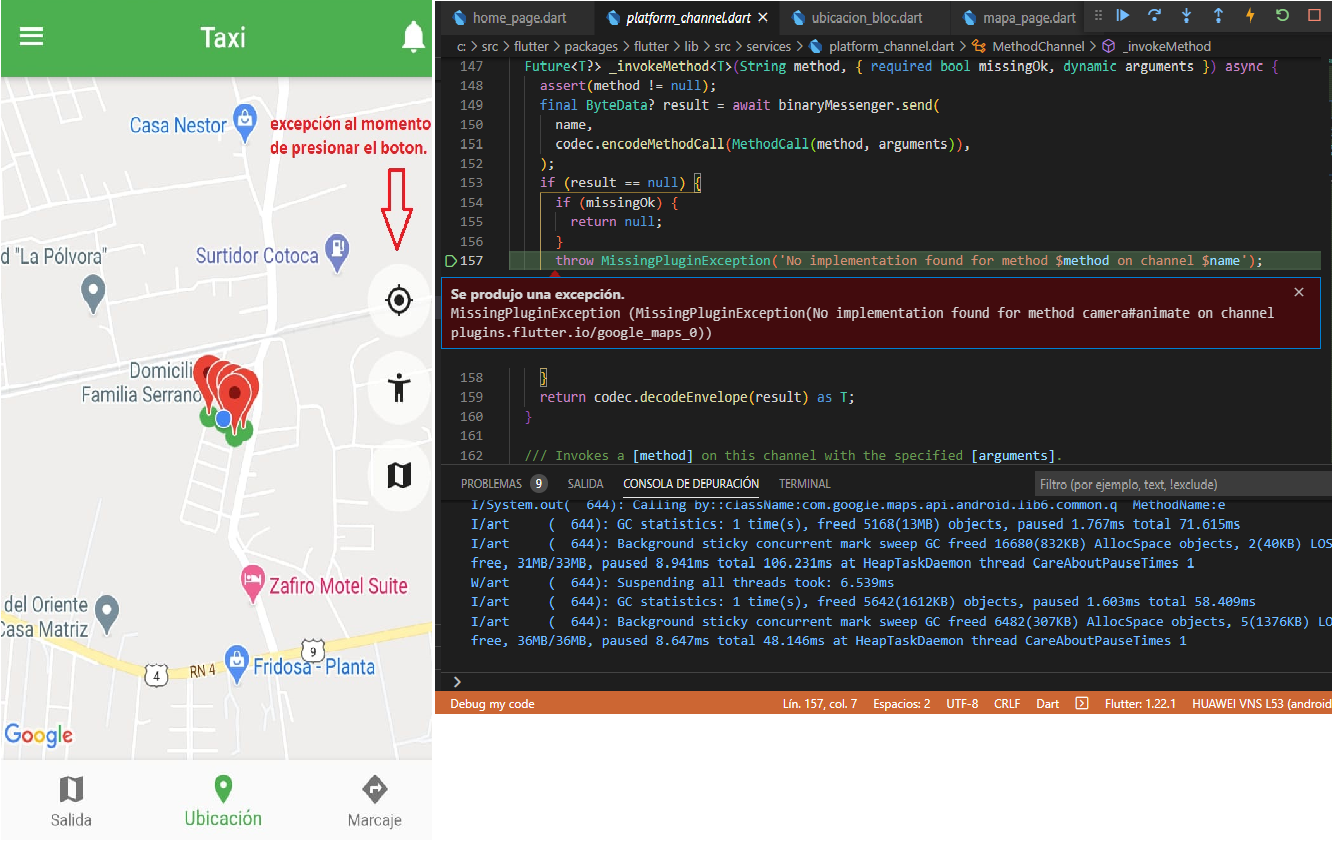
Como pueden apreciar en la pantalla principal estoy usando BottomNavigationBar, cuando navego a la Pagina Marcaje o Salida y vuelvo a la Pagina Ubicación(mapa) y presionó el botón de ubicación me muestra una excepción adjunto la imagen.
Esta excepción se manifiesta cuando realizo la navegación como mencione hace un momento, pero cuando NO navego a las otras paginas funciona bien, sin problemas.
@override
Widget build(BuildContext context) {
return Scaffold(
key: scaffoldkey,
body: BlocBuilder<UbicacionBloc, UbicacionState>(
builder: ( context , state) =>_crearGoogleMapa(context, state )
),
floatingActionButton: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
BtnUbicacion(),
BtnSeguirUbicacion(),
_crearBotonFlotante(context),
],
),
);
}
Widget _crearGoogleMapa(BuildContext context, UbicacionState state){
if(!state.existeUbicacion) return Center(child: CircularProgressIndicator());
final mapaBloc = BlocProvider.of<MapaBloc>(context);
mapaBloc.add(OnNuevaUbicacion(state.ubicacion));
final cameraPosition = new CameraPosition(
target: state.ubicacion,
zoom: 15.0
);
_iniciarEventoGeoValla(context);
return GoogleMap(
initialCameraPosition:cameraPosition,
myLocationEnabled: true,
myLocationButtonEnabled: false,
zoomControlsEnabled: false,
mapType: _tipoMapa,
markers: Set.from(mapaBloc.state.markers),
circles: Set.from(mapaBloc.state.circulos),
onMapCreated: (GoogleMapController controller){
context.bloc<MapaBloc>().initMapa(controller);
},
);
}
class BtnUbicacion extends StatelessWidget {
@override
Widget build(BuildContext context) {
final mapaBloc = context.bloc<MapaBloc>();
final ubicacionBloc = context.bloc<UbicacionBloc>();
return Container(
margin: EdgeInsets.only(bottom: 10),
child: CircleAvatar(
backgroundColor: Colors.white70,
maxRadius: 25,
child: IconButton(
icon: Icon(Icons.my_location, color: Colors.black87),
onPressed: (){
final destino = ubicacionBloc.state.ubicacion;
mapaBloc.moverCamara(destino);
}
),
),
);
}
}
Si alguien me puede ayudar o dar una opinión le agradecería mucho.