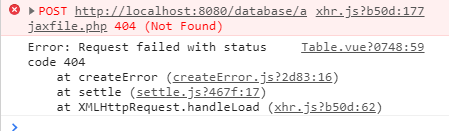
Me retorna un status 404 buscando el archivo ajaxfile.php donde tengo los request, habiendo ya instalado axios en mi proyecto, incluso probé agregando el CDN en el index.html pero aun así no funciona.
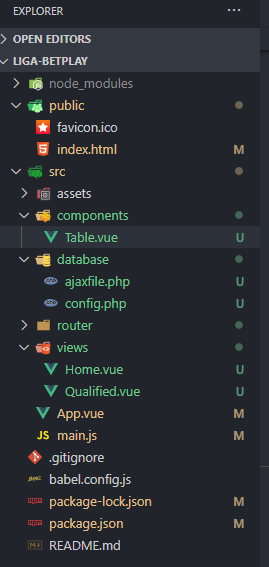
Les muestro la estructura de las carpetas
Ahora, este es mi archivo config.php
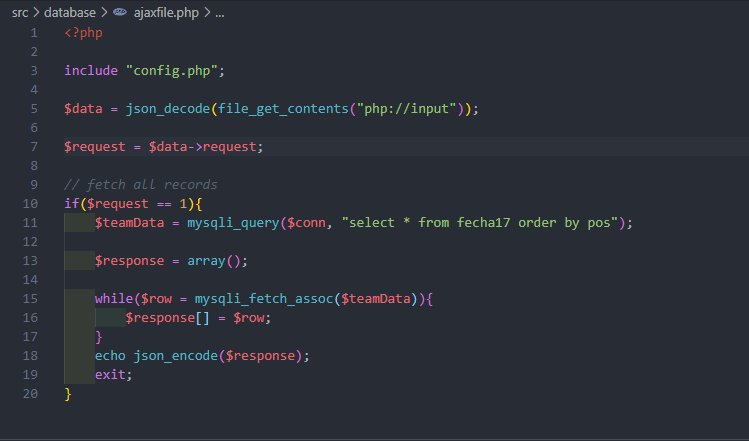
Ahora, el archivo ajaxfile.php
Ahora, el componente de vue donde hago el post request
Además, tengo la instancia de axios debajo de la importacion de reactive from vue, y arriba del export default así:
const axios = require('axios')
Por ultimo, el error que me muestra en consola
No entiendo por qué no encuentra el archivo, si el enrutamiento está correcto, pienso yo