Tengo dos elementos HTML en mi Web: un aside y un div, ambos con borde, uno al lado de otro y quiero saber la dimensión para en función de ello ajustar el tamaño para que no se vea uno más pequeño que otro. Les agradecería mucho su ayuda. Gracias.
Quiero que ambos tengan la misma altura, para ello debo conocer la altura de ambos, pues varía en mi Web según el contenido, y en función de ello, tomar la mayor y aplicársela a ambos. Pero no sé como obtener esa altura.
El código sería este:
<style>
div{
border: 1px solid black;
}
div#PanelIzquierda{
float: left;
width: 30%;
}
div#PanelDerecha{
float: left;
width: 50%;
}
</style>
<body onLoad="ajustarTamaño()">
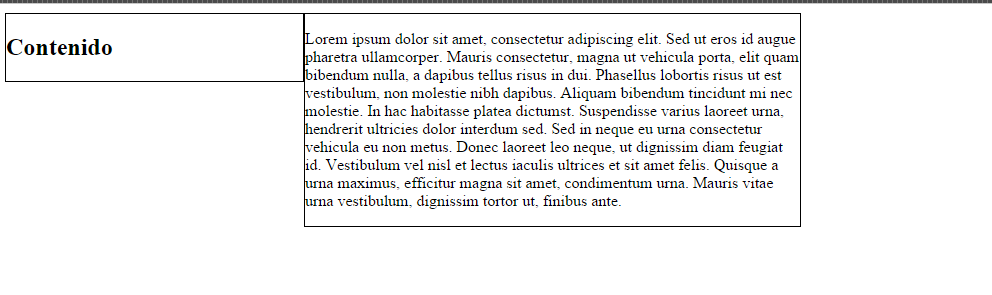
<div id="PanelIzquierda">
<h2>Contenido</h2>
</div>
<div id="PanelDerecha">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ut eros id augue pharetra ullamcorper. Mauris consectetur, magna ut vehicula porta, elit quam bibendum nulla, a dapibus tellus risus in dui. Phasellus lobortis risus ut est vestibulum, non molestie nibh dapibus. Aliquam bibendum tincidunt mi nec molestie. In hac habitasse platea dictumst. Suspendisse varius laoreet urna, hendrerit ultricies dolor interdum sed. Sed in neque eu urna consectetur vehicula eu non metus. Donec laoreet leo neque, ut dignissim diam feugiat id. Vestibulum vel nisl et lectus iaculis ultrices et sit amet felis. Quisque a urna maximus, efficitur magna sit amet, condimentum urna. Mauris vitae urna vestibulum, dignissim tortor ut, finibus ante.</p>
</div>
</body>
Disculpen mi ignorancia, soy novato en esto. Muchas gracias

cssde los elementos a modificar. Por favor, muestranos que tienes para saber como seguir. Salu2