Estoy tratando de iterar con un each en Jade, para generar un menu, pero dentro del a el href no me itera el array paginas usando la interpolacion #{pagina}. Sin embargo fuera de esa etiqueta si funciona.
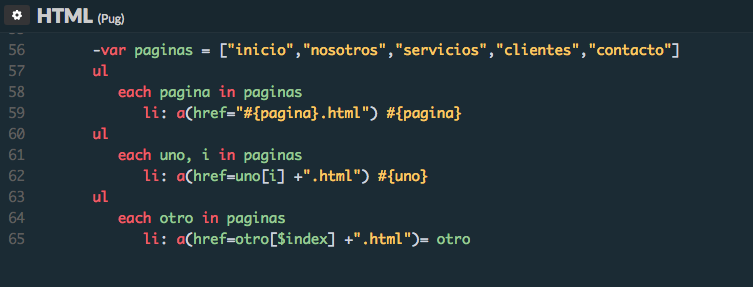
-var paginas = ["inicio","nosotros","servicios","clientes","contacto"]
ul
each pagina in paginas
li: a(href="#{pagina}.html") #{pagina}
Lo cual genera lo siguiente:
<ul>
<li><a href="#{pagina}.html">inicio</a></li>
<li><a href="#{pagina}.html">nosotros</a></li>
<li><a href="#{pagina}.html">servicios</a></li>
<li><a href="#{pagina}.html">clientes</a></li>
<li><a href="#{pagina}.html">contacto</a></li>
</ul>
Dato adicional: Estoy utilizando prepros para compilar.