Sucede que estoy creando un catalogo de licores y la información la traigo desde firebase. Para simplificar, he optado por crear algunas cartas de bootstrap desde un forEach con innerHTML como muestro a continuación.
const database = firebase.firestore();
const obtenerProductos = () => database.collection("productos").get();
const obtenerProductos2 = () => database.collection("productos2").get();
const productosContainer = document.getElementById("productos-container");
const productosContainer2 = document.getElementById("productos-container2");
window.addEventListener('DOMContentLoaded' , async (e)=>{
const productos = await obtenerProductos();
const productos2 = await obtenerProductos2();
productos.forEach(doc =>{
productosContainer.innerHTML += `
<div class="card">
<img class="card-img-top" src="${doc.data().url}" alt="Card image cap">
<div class="card-body">
<h5 class="card-title" id="nombre-producto">${doc.data().nombre}</h5>
<p class="card-text"><strong>${doc.data().precio + "$"}</strong></p>
<button onclick="mostrarNombre()" type="button" class="btn btn-success">Agregar al carrito
<span class="fas fa-shopping-cart"></span>
</button>
</div>
`
});
productos2.forEach(doc =>{
productosContainer2.innerHTML += `
<div class="card">
<img class="card-img-top" src="${doc.data().url}" alt="Card image cap" style="width: 177.33px;height: 177.33px;">
<div class="card-body">
<h5 class="card-title" id="nombre-producto">${doc.data().nombre}</h5>
<p class="card-text"><strong>${doc.data().precio + "$"}</strong></p>
<button onclick="agregarCarrito()" type="button" class="btn btn-success">Agregar al carrito
<span class="fas fa-shopping-cart"></span>
</button>
`
});
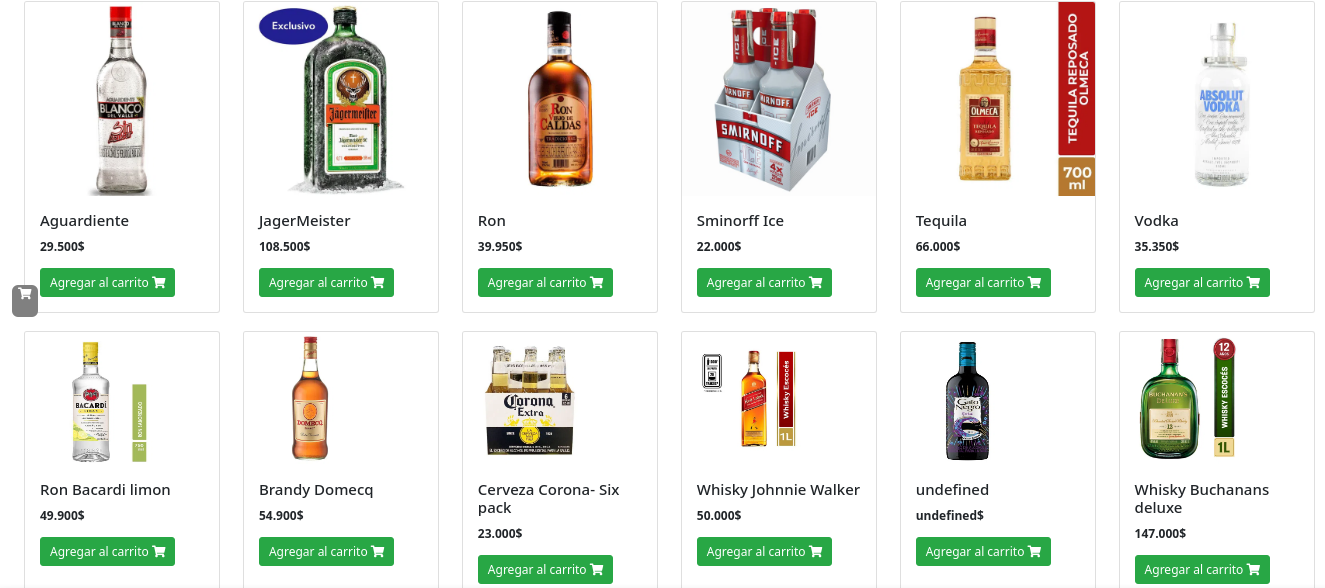
});Gracias al anterior código puedo generar lo siguiente:
ahora bien, necesito crear un "carrito de compras" para el cual tengo que extraer la información de la tarjeta a la cual se le hizo click en "agregar al carrito". Es en este punto donde no me funcionan las cosas.
intente lo siguiente para intentar obtener un atributo (en este caso el nombre):
function mostrarNombre(){
console.log(document.getElementById("nombre-producto").innerHTML);
}pero al presionar cualquier "botón de agregar al carrito" siempre obtengo el mismo valor 'aguardiente' que es el nombre del primer elemento de las tarjetas.
Mi pregunta es: como puedo obtener los atributos de cada licor que pretenda agregar al carrito.
espero haber sido bien descriptivo esta es mi primer pregunta en la comunidad.