**Buenas, tengo un inconveniente donde se me redimensiona el topnav y no entiendo porqué si en ambos lados está exactamente igual.
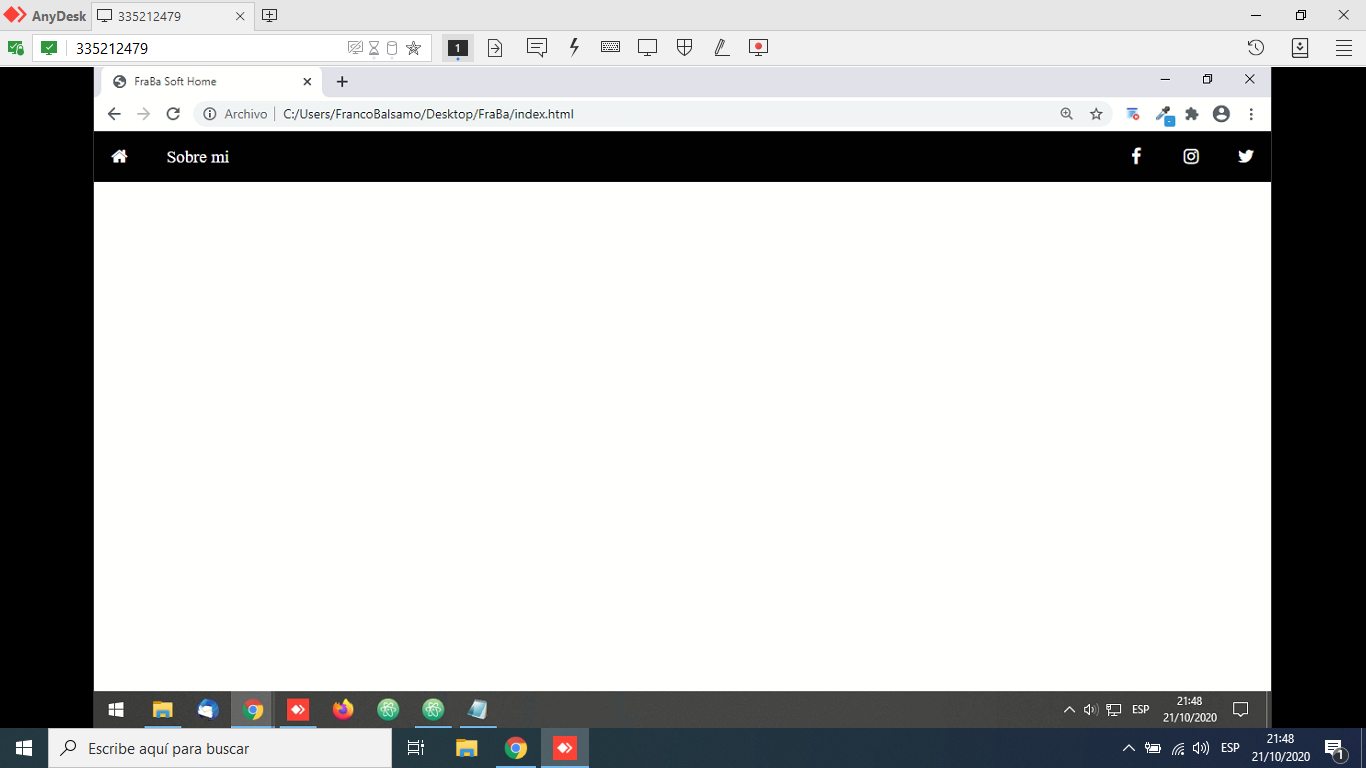
Home:
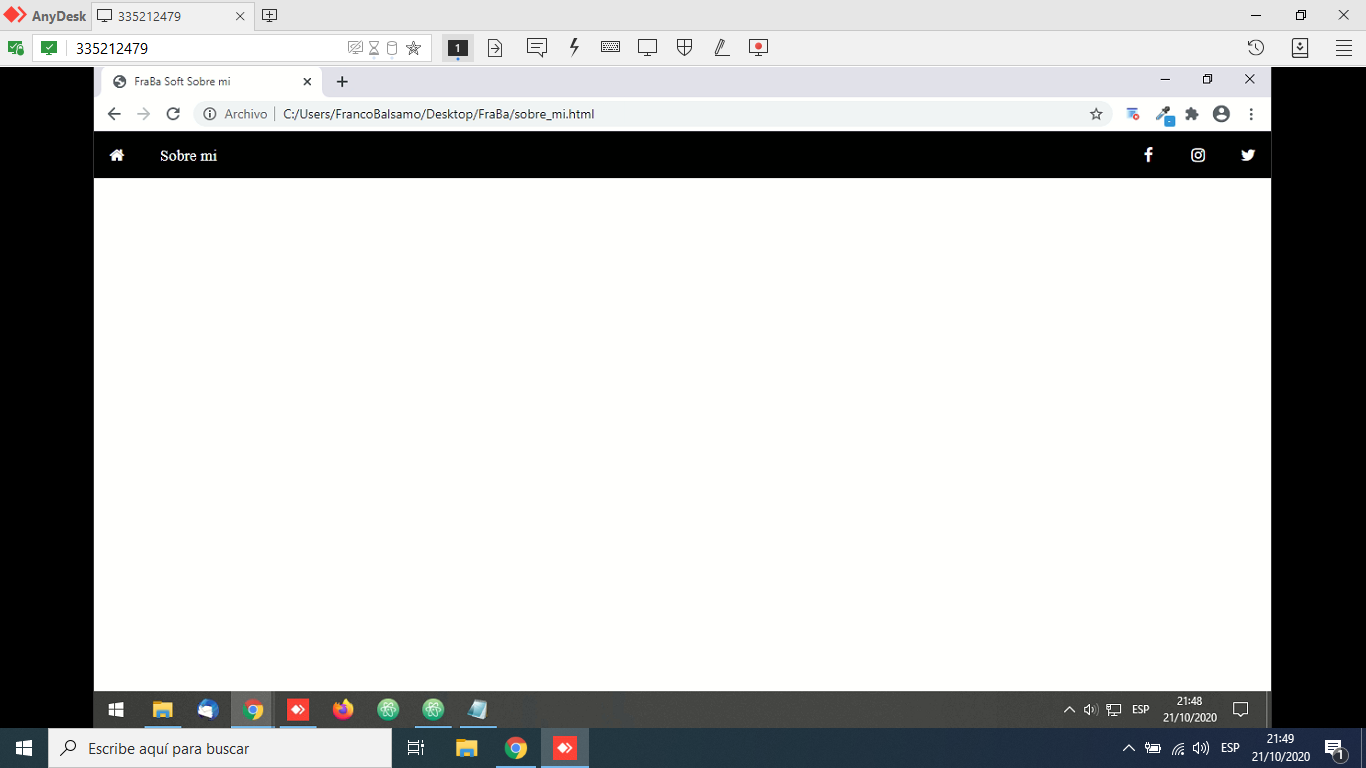
Sobre mi:
Por algún motivo se me achica el topnav en Sobre mi
Este es el css que tengo hecho:
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
width: 100%;
background-color: #000;
overflow: hidden;
}
.topnav a {
color: #fff;
padding: 12px;
color: white;
text-decoration: none;
font-size: 17px;
margin: 5px 2px;
}
.topnav a:hover {
background-color: #fff;
color: black;
}
/* Para el elemento sobre mi */
.items {
width: 69px;
text-align: center;
margin: 5px 2px;
}
@media screen and (max-width: 500px) {
.navbar a {
float: none;
display: block;
}
}<html>
<head>
<meta charset="utf-8">
<title>FraBa Soft Home</title>
<link rel="stylesheet" type="text/css" href="css/navigation-header.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<nav class="topnav">
<div class="pull-right">
<a href="https://www.facebook.com" class="fa fa-fw fa-facebook"></a>
<a href="https://www.facebook.com" class="fa fa-fw fa-instagram"></a>
<a href="https://www.facebook.com" class="fa fa-fw fa-twitter"></a>
</div>
<div class="pull-left">
<a href="#" class="fa fa-fw fa-home"></a>
<a href="sobre_mi.html" class="fa items">Sobre mi</a>
</div>
</nav>
</body>
</html>body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
width: 100%;
background-color: #000;
overflow: hidden;
}
.topnav a {
color: #fff;
padding: 12px;
color: white;
text-decoration: none;
font-size: 17px;
margin: 5px 2px;
}
.topnav a:hover {
background-color: #fff;
color: black;
}
/* Para el elemento sobre mi */
.items {
width: 69px;
text-align: center;
margin: 5px 2px;
}
@media screen and (max-width: 500px) {
.navbar a {
float: none;
display: block;
}
}<html>
<head>
<meta charset="utf-8">
<title>FraBa Soft Sobre mi</title>
<link rel="stylesheet" type="text/css" href="css/navigation-header.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<nav class="topnav">
<div class="pull-right">
<a href="https://www.facebook.com" class="fa fa-fw fa-facebook"></a>
<a href="https://www.facebook.com" class="fa fa-fw fa-instagram"></a>
<a href="https://www.facebook.com" class="fa fa-fw fa-twitter"></a>
</div>
<div class="pull-left">
<a href="index.html" class="fa fa-fw fa-home"></a>
<a href="#" class="fa items">Sobre mi</a>
</div>
</nav>
</body>
</html>¿Alguien me explica que estoy haciendo mal? Probablemente en el código no se vea bien, pero si abren las imágenes se puede observar bien lo que digo.