Que tal mi problemática es la siguiente, estoy obteniendo datos mediante un .map para llenar una tabla y para esto necesito guardar estos datos obtenidos a una tabla en mi base de datos mysql la cuestión es como envió el .map a otra función la cual se encarga de hacer el registro a mi tabla ala cual ya le mando datos de un formulario que tengo. y ya me hace la inserción del formulario menos de la tabla que comento.
saludos esperando alguien me pueda orientar, soy nuevo programando con react
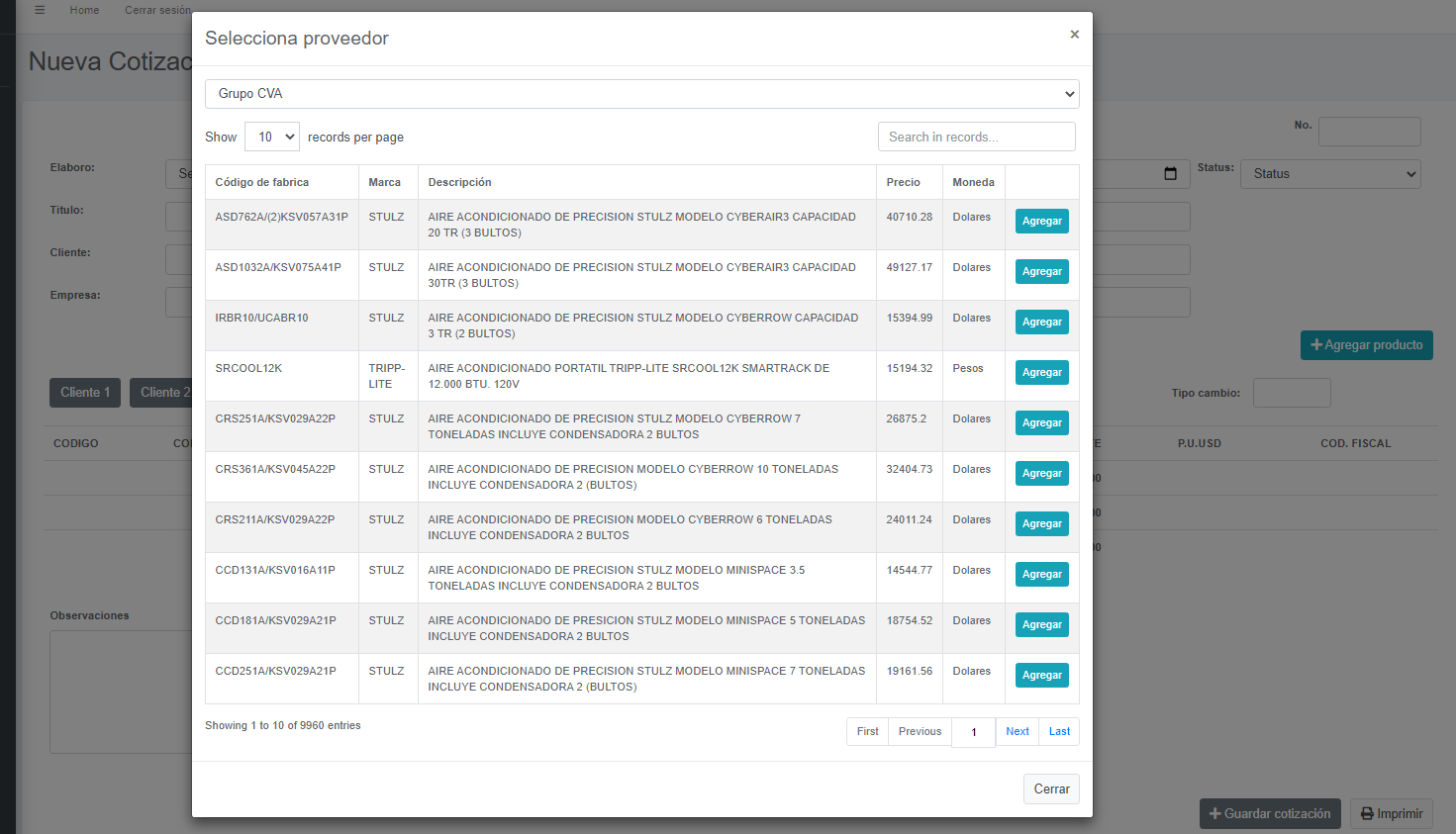
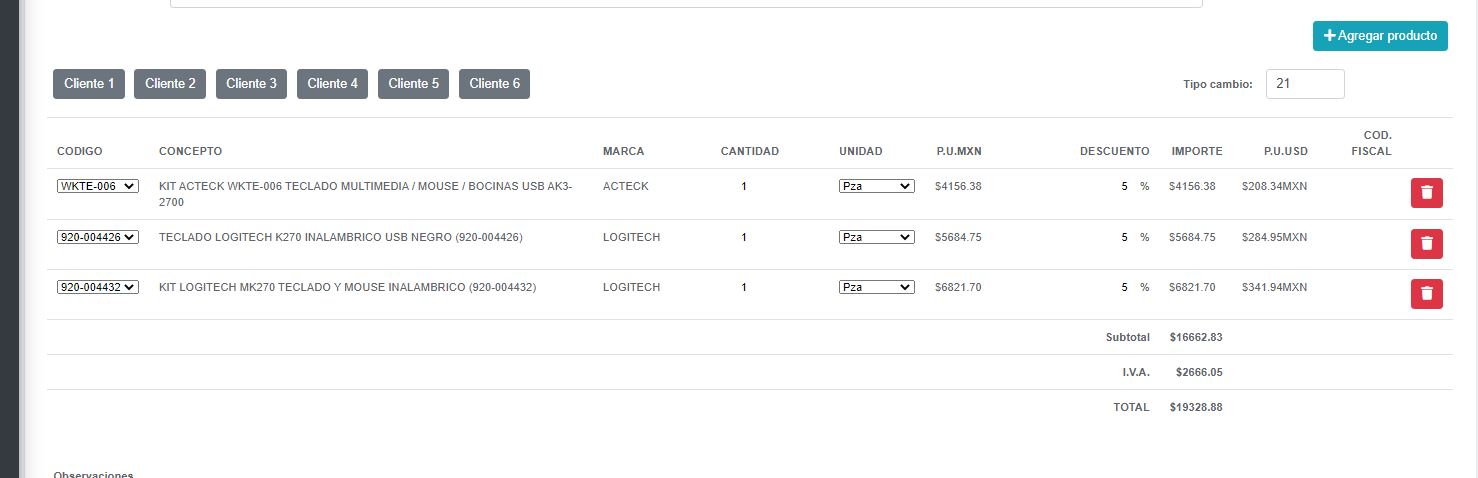
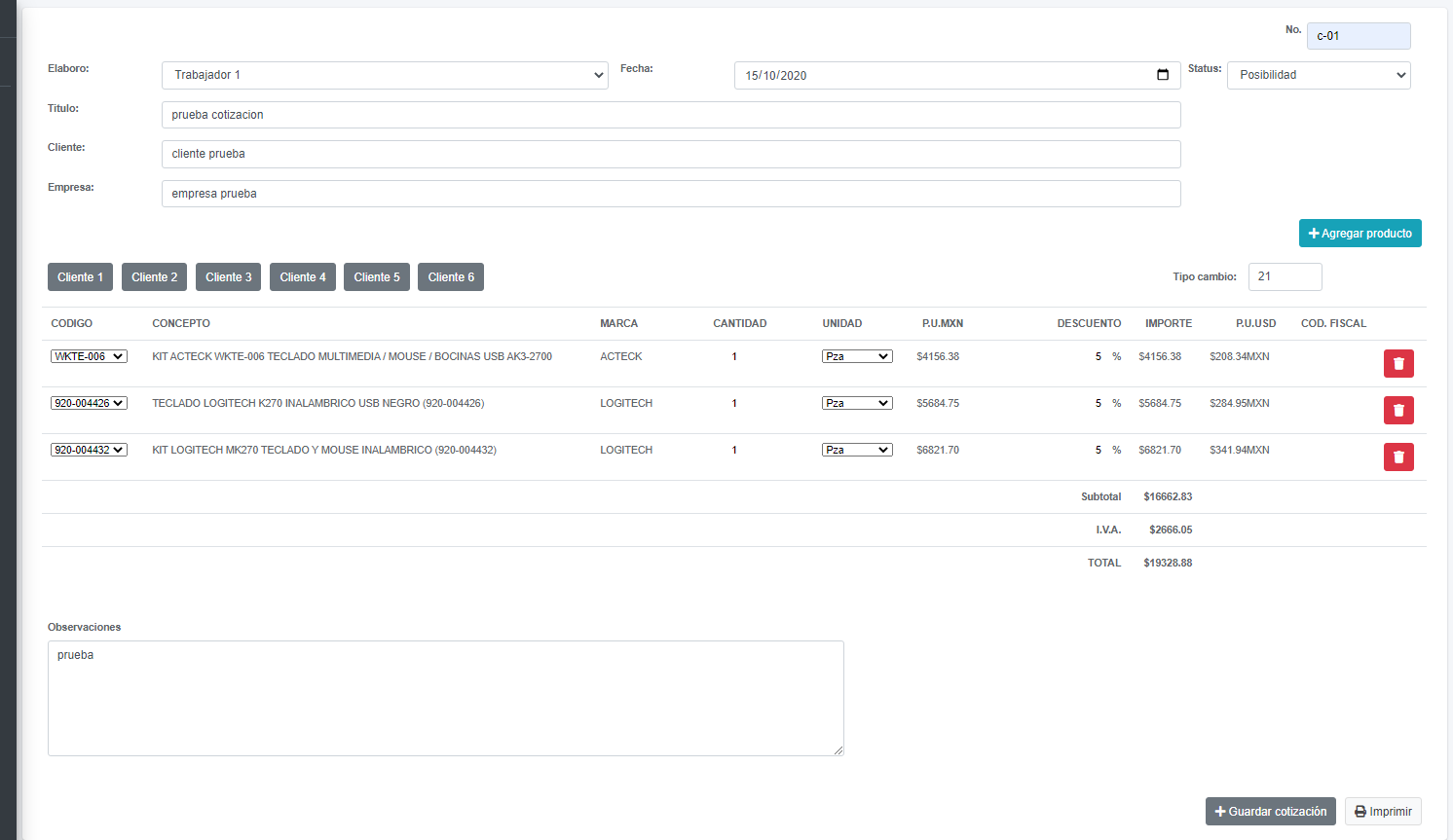
aki obtengo mis datos con el .map a una tabla y dejo el botón de envió a la función registrar
<table className="table">
<thead>
<tr>
<th>CODIGO</th>
<th>CONCEPTO</th>
<th>MARCA</th>
</tr>
</thead>
<tbody>
{Object.keys(products).map((key) => (
<tr key={products[key].id}>
<td>{products[key].codigo_fabrica}</td>
<td>{products[key].descripcion}</td>
<td>{products[key].marca}</td>
))
}
</tbody>
</table>
<div className="float-sm-right">
<button
type="button"
className="btn btn-secondary"
onClick={() => registrar()}
>
<span className="nav-icon fas fa-plus" />
Guardar cotización
</button>
</div>aki esta la funcion donde conecto con la base de datos y hago la insercion de los datos
const registrar = () => {
// / valida por si no ha seleccionado nada
if (numero == 0) {
alert("Seleccione el empleado");
} else if (selectEmpleado == "") {
alert("Digite el status");
} else if (selectStatus == "") {
alert("Digite el campo de fecha");
} else if (fecha == "") {
alert("Digite el campo titulo");
} else if (titulo == 0) {
alert("Digite el campo cliente");
} else if (cliente == "") {
alert("Digite el campo de empresa");
} else if (empresa == "") {
alert("Digite el campo de empresa");
} else if (subtotal == "") {
alert("Digite el campo de empresa");
} else if (iva == "") {
alert("Digite el campo de observaciones");
} else if (total == "") {
alert("Digite el campo de observaciones");
} else if (observaciones == "") {
} else {
// url de backend
const baseUrl = "url/employee/createCotizacion";
// parametros de datos post
const datapost = {
numero: numero,
fecha: fecha,
empleado: selectEmpleado,
titulo: titulo,
cliente: cliente,
empresa: empresa,
subtotal: subtotal,
iva: iva,
total: total,
observaciones: observaciones,
status: selectStatus,
};
axios
.post(baseUrl, datapost)
.then((response) => {
if (response.data.success === true) {
alert(response.data.message);
console.log("------SUCCESSSSSSSSSSS!-------");
} else {
console.log("-------ERRORRRR------------");
console.log(response);
alert(response.data.message);
}
})
.catch((error) => {
alert("Error 34 " + error);
});
}
};


.map(), esto es solo un método iterador. Tus datos están enObject.keys(products)y lo que haces con map es que para cada elemento dentro de este objeto creas una fila y la llenas (<tr key={products[key].id}>)..map()enregistrarpara sacar los mismos datos y enviarlos a tu servidor.