alguien me puede sugerir cual sería la mejor práctica para hacer una tabla que tiene scroll vertical y horizontal, con la primera columna fixed o fija cuando me desplazo horizontalmente hacia la derecha. Adjunto imagen de un ejemplo de como sería.
1 respuesta
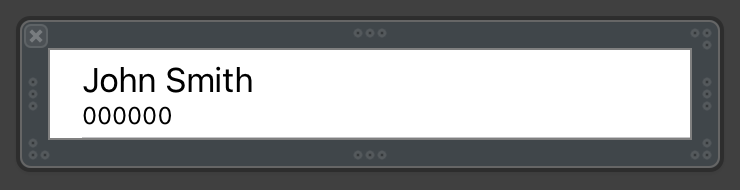
Como te indiqué en el comentario, no es posible el scroll horizontal. Entonces agregando la celda quedaría así:
Puedes modificar el ancho y agregar los labels que necesites. En este ejemplo la celda es de tipo Subtitle.
Debes agregar un identificador a la celda:
Al agregar los datos si lo haces desde una API o SQLite lo haces de esta manera:
override func numberOfSections(in tableView: UITableView) -> Int {
// Agregas el número de secciones.
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// Agregas el número de filas.
return 5
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath)
// Configuras los datos de tu celda
cell.textLabel?.text = "John Smith"
cell.detailTextLabel?.text = "10000000"
return cell
}
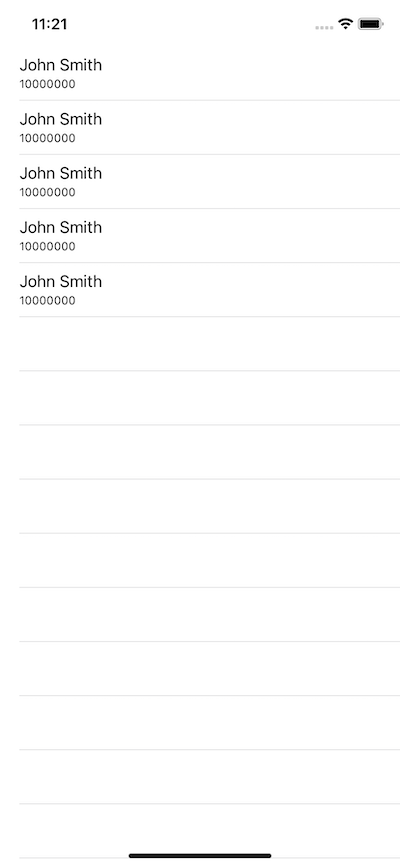
Al compilar tendrías así:
Tu diseño debes ajustarlo a como trabajan las celdas en iOS. Espero te sirva y recuerda revisar la documentación de Apple con respecto al User Interface.
-
Muchas gracias, bueno en realidad en funcionamiento de la tabla basica si lo tengo claro mi duda es como hacer ese scroll horizontal ya que asi es el diseño de la app. He intentado con un uiscroll view pero no logro adaptarla al 100 como se necesita con la primera columna fija al desplazarme horizontalmente Commented el 12 oct. 2020 a las 20:27
-
No he visto ninguna App en el AppStore que haga scroll horizontal a una celda. Ni las híbridas. Pero como te digo debes revisar esta guía para que tu app no sea rechazada: developer.apple.com/design/human-interface-guidelines/ios/views/….– BichoCommented el 12 oct. 2020 a las 20:37




UITableViewCell, esa es la celda en donde debes agregar los datos. No te olvides deAlso create a XIB file