Al utilizar Expanded me da la excepcion : " Incorrect use of ParentDataWidget" y
"RenderObject, which has been set up to accept ParentData of incompatible type BoxParentData. Usually, this means that the Expanded widget has the wrong ancestor RenderObjectWidget. Typically, Expanded widgets are placed directly inside Flex widgets. The offending Expanded is currently placed inside a Padding widget. The ownership chain for the RenderObject that received the incompatible parent data was: ConstrainedBox ← Container ← Expanded ← Padding ← Column ← Center ← DecoratedBox ← Padding ← Container ← _BodyBuilder ← ⋯`"
Sé que el error se corrije poniendo Expanded por encima de Padding en el siguiente ejemplo
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blue,
body: Container(
margin: const EdgeInsets.only(top: 10.0),
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage("assets/fondo_reactions.jpg"),
fit: BoxFit.cover,
),
),
child: Center(
child: Column(mainAxisSize: MainAxisSize.min, children: <Widget>[
Padding(
padding: EdgeInsets.only(top: 30, bottom: 60),
child: Expanded(
child: Container(
height: 70,
decoration: BoxDecoration(
border: Border.all(width: 4, color: Colors.white),
borderRadius: BorderRadius.circular(35),
),
child: ButtonTheme(
minWidth: MediaQuery.of(context).size.width * 0.9,
child: RaisedButton(
elevation: 12,
splashColor: Colors.blue,
onPressed: () {
Navigator.of(context).push(SwipeablePageRoute(
builder: (BuildContext context) =>
MenuSecundario(TiposModos.Test),
));
},
child: Text(
'Test',
style: TextStyle(
fontSize: 40,
color: Colors.yellow,
fontWeight: FontWeight.w500,
),
),
color: Colors.black.withOpacity(0.75),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25)),
),
),
),
),
),
Padding(
padding: EdgeInsets.only(bottom: 60),
child: Expanded(
child: Container(
height: 70,
decoration: BoxDecoration(
border: Border.all(width: 4, color: Colors.white),
borderRadius: BorderRadius.circular(35),
),
child: ButtonTheme(
minWidth: MediaQuery.of(context).size.width * 0.9,
child: RaisedButton(
elevation: 12,
splashColor: Colors.blue,
onPressed: () {
Navigator.of(context).push(SwipeablePageRoute(
builder: (BuildContext context) =>
MenuSecundario(TiposModos.Mejorde3),
));
},
child: Text(
'Mejor de 3',
style: TextStyle(
fontSize: 40,
color: Colors.yellow,
fontWeight: FontWeight.w500,
),
),
color: Colors.black.withOpacity(0.8),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25)),
),
),
),
),
),
Padding(
padding: EdgeInsets.only(bottom: 60),
child: Expanded(
child: Container(
height: 70,
decoration: BoxDecoration(
border: Border.all(width: 4, color: Colors.white),
borderRadius: BorderRadius.circular(35),
),
child: ButtonTheme(
minWidth: MediaQuery.of(context).size.width * 0.9,
child: RaisedButton(
elevation: 12,
splashColor: Colors.blue,
onPressed: () {
Navigator.of(context).push(SwipeablePageRoute(
builder: (BuildContext context) =>
MenuSecundario(TiposModos.Mejorde5),
));
},
child: Text(
'Mejor de 5',
style: TextStyle(
fontSize: 40,
color: Colors.yellow,
fontWeight: FontWeight.w500,
),
),
color: Colors.black.withOpacity(0.8),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25)),
),
),
),
),
),
]),
)),);}
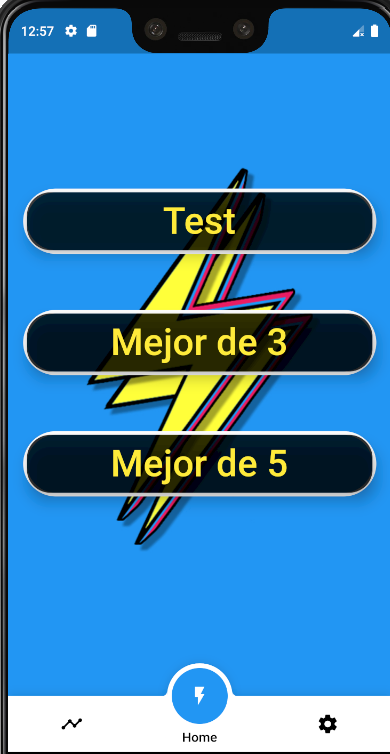
Pero esque actualmente la vista se ve asi (Y es como la quiero):
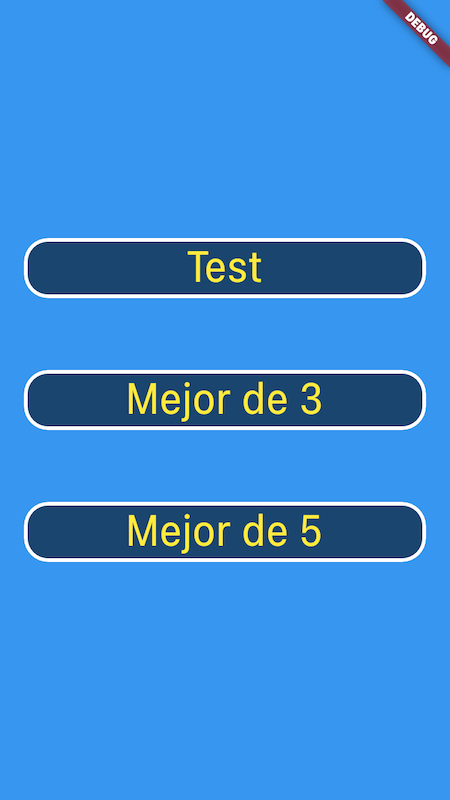
Pero si arrreglo el error del Expanded queda asi:
y basicamente los parametros de height dentro de los Containers no tienen efecto por lo que no se como conseguir que usando los Expanded donde tienen que estar quede la vista como quiero.