Tengo un código con jquery que me genera dos listas drag and drop, donde puedo mover elementos de la derecha a izquierda(esto me funciona) el problema lo tengo cuando quiero generar un botón para cada item de "borrar" como identificar cada elemento "li" para poder borrarlo.
Tengo algo como esto
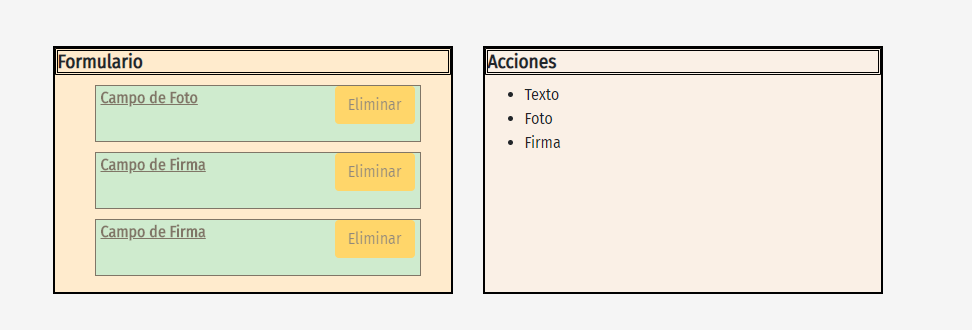
El html resultante es este
<ol class="ui-sortable">
<li data-id="2" class="ui-draggable ui-draggable-handle newClass">
<div style="min-height: 50px;min-width: 100px">
<div style="float:left" class="titleField">Campo de Foto</div>
<div style="float:right" class="btnDeleteItem">
<button class="btn btn-warning">Eliminar</button>
</div>
</div>
</li>
<li data-id="3" class="ui-draggable ui-draggable-handle newClass">
<div style="min-height: 50px;min-width: 100px">
<div style="float:left" class="titleField">Campo de Firma</div>
<div style="float:right" class="btnDeleteItem">
<button class="btn btn-warning">Eliminar</button></div>
</div>
</li>
<li data-id="3" class="ui-draggable ui-draggable-handle newClass">
<div style="min-height: 50px;min-width: 100px">
<div style="float:left" class="titleField">Campo de Firma</div>
<div style="float:right" class="btnDeleteItem">
<button class="btn btn-warning">Eliminar</button></div>
</div>
</li>
</ol>Desde jquery puedo capturar la acción del botón de esta forma y borrar el "li"
$(document).on('click', '.btnDeleteItem', function(event) {
$("li").find("[data-id='***id***']").remove();
});
Aquí lo que me faltaría que no consigo como hacer es conseguir el atributo "data-id" de cada elemento
Gracias