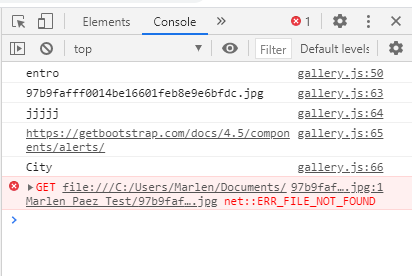
Necesito ayuda, estoy creando una galería de imágenes y quiero pre-visualizar la imagen pero me sale un error de que no carga la imagen, este es el error que me sale:
No se si de pronto no es la forma correcta de cargar la imagen.
<div class="custom-file">
<input type="file" class="custom-file-input" id="new_image" aria-describedby="inputGroupFileAddon01">
<label class="custom-file-label" for="inputGroupFile01">Image</label>
</div>
function save_image(){
if($("#new_image").val()!="" && $("#title_img").val()!="" && $("#_url").val()!="" && $('select[id=category]').val()!="Choose.."){
var _img=document.getElementById("new_image").files[0].name;
var _title=$("#title_img").val();
var _url=$("#_url").val();
var _category=$('select[id=category]').val();
console.log('entro');
createPreview(_img,_title,_url,_category);
}else{
$('#alert_check').show()
setTimeout(function () {
$('#alert_check').hide();
}, 3000);
;
}
}
function createPreview(img,title,url,category){
console.log(img);
console.log(title);
console.log(url);
console.log(category);
var new_img=$('<div class="box ' + category + '"><a href="'+url+'" target="_blank"><img src="'+img+'" alt="'+category+'"></a><div class="tit"><h3>'+title+'</h3></div></div>');
$(new_img).insertBefore("#first_photo");
}

#urly#title_img. Como obtienes el valor de#url?file://. Si las imagenes se cargan solo con el<input type=file>no necesitas incluir una URL, se puede obtener del archivo cargado.fileReader, aquí un ejemplo: stackoverflow.com/questions/4459379/…