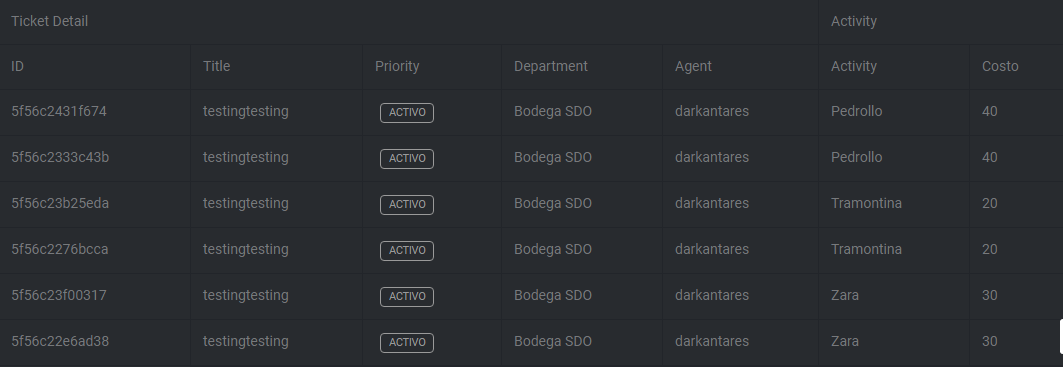
Mi objetivo es que dependiendo de un cambio en el Pipe que uso para ordenar los valores en mi vista poder colocar una fila donde colocare un total, con este pipe logro ordenar la data:
transform(value: any[], order = '', column: string = ''): any[] {
if (!value || order === '' || !order) { return value; } // no array
if (value.length <= 1) { return value; } // array with only one item
if (!column || column === '') {
if(order==='asc'){return value.sort()}
else{return value.sort().reverse();}
} // sort 1d array
return orderBy(value, [column], [order]);
}
y lo uso asi:
<tr *ngFor="let producto of productos | orderby:'asc':'Department' | groupsum">
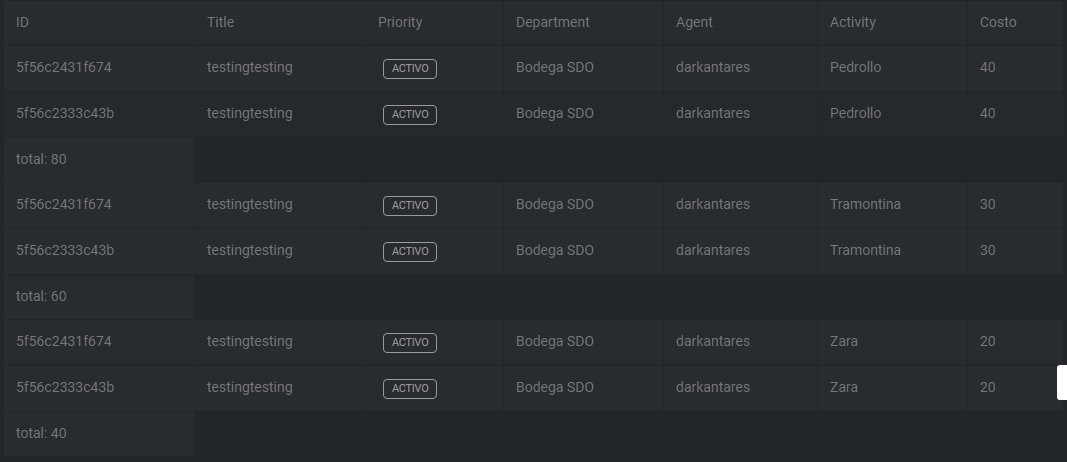
pero lo que quiero es que cuando la data en la columna 'Marca' cambie aparesca una fila diferente donde mas adelante colocare el total por marcas, el resultado final que busco es este: