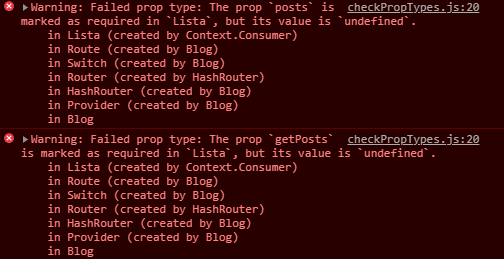
Tengo el siguiente componente en donde quiero recuperar información a través de una api, pero en el estado del componente no se está guardando las variables ni funciones que definí para recuperar dicha información. Tengo el siguiente error en consola:
'posts' y 'getPosts' son las variables y métodos respectivamente que se están perdiendo en mi componente. Para los reducers tengo configurado de la siguiente manera:
Este es el store.js
import {createStore, applyMiddleware} from 'redux';
// import {composeWithDevTools} from 'redux-devtools-extension';
import thunk from 'redux-thunk';
import rootReducer from './reducers';
const initialState={};
const middleware=[thunk];
const store=createStore(
rootReducer,
initialState,
applyMiddleware(...middleware),
);
export default store;
Este es el index.js del reducer
import {combineReducers} from 'redux';
import Posts from './Posts';
export default combineReducers({
Posts,
});
Este es el reducer de Posts
import {RECUPERAR_POSTS} from '../actions/types';
const initialState={
posts: [],
};
export default function(state=initialState, action) {
console.log(action.type);
switch (action.type) {
case RECUPERAR_POSTS:
return {
...state,
posts: action.payload,
};
default:
return state;
}
}
Componente principal donde cargo al componente Lista, en el cual quiero mostrar la información recuperada de la api.
import React, {Component, Fragment} from 'react';
import ReactDOM from 'react-dom';
import {HashRouter as Router, Route, Switch, Redirect} from 'react-router-dom';
// import PrivateRoute from './common/PrivateRoute';
import {Provider} from 'react-redux';
import {Menu} from './Layout/Menu';
import {Body} from './Layout/Body';
import {DetallePost} from './Posts/DetallePost';
import {cargarUsuario} from '../actions/auth';
import store from '../store';
import {Lista} from './Posts/Lista';
class Blog extends Component {
// componentDidMount() {
// store.dispatch(cargarUsuario());
// }
render() {
console.log(store);
return (
<Provider store={store}>
<Router>
<Fragment>
<Menu/>
<Switch>
<Route exact path="/" component={Lista}/>
<Route exact path="/Detalle" component={DetallePost}/>
</Switch>
</Fragment>
</Router>
</Provider>
);
}
}
ReactDOM.render(<Blog/>, document.getElementById('app'));
Componente Lista, el problema principalmente creo que está aqui, ya que ni la función para recuperar los datos que es getPosts ni la variable posts la cuál almacenaria los datos, ninguna se está conectado o enlazando con el componente.
import React, {Component, Fragment} from 'react';
import {connect} from 'react-redux';
import PropTypes from 'prop-types';
import {getPosts} from '../../actions/posts';
export class Lista extends Component {
static propTypes={
posts:PropTypes.array.isRequired,
getPosts:PropTypes.func.isRequired,
};
componentDidMount(){
this.props.getPosts();
}
render() {
const {posts}=this.props;
console.log(this.props);
return (
....Resto de código jsx
);
};
};
const mapStateToProps=state=>({
posts:state.posts,
});
// const mapStateToProps=state=>console.log(state)
export default connect(mapStateToProps,{getPosts})(Lista);
Y aquí tengo mi función 'getPosts' donde hago el llamado a la api para recuperar la información.
import axios from 'axios';
import {tokenConfig} from './auth';
import {RECUPERAR_POSTS} from './types';
// GET
export const getPosts=()=>(dispatch, getState)=>{
axios.get('api/Post/', tokenConfig(getState))
.then((res)=>{
dispatch({
type: RECUPERAR_POSTS,
payload: res.data,
});
});
};
¿que estoy haciendo mal?

mapDispatchToPropspara usar las acciones? es.redux.js.org/docs/basico/uso-con-react.html#componentsappjs