<div class="form-group col-md-4">
<label for="Neconomico">Numero Económico</label>
<select name="Neconomico" id="Neconomico" class="form-control" style=" height:47px;">
<option value="">OPCIONES</option>
<?php
$item = null;
$valor = null;
$vehiculos = ControllerVehiculos::ctrMostrarVehiculo($item, $valor);
foreach ($vehiculos as $key => $value) {
echo '<option value="'.$value["id"].'">'.$value["neconomico"].'</option>';
}
?>
</select>
</div>
<div class="form-group col-md-4">
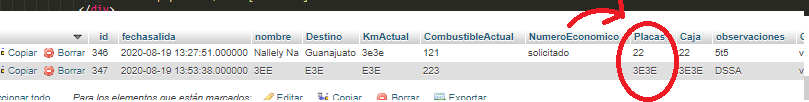
<label for="Placas">Placas</label>
<input type="text" id="nuevasPlacas" name="nuevasPlacas" class="form-control input-lg" placeholder="No. Placas" required value="<?php echo $value["Placas"] ?>">
</div>
lo unico que quiero es que segun la selección de mi select me tome el siguiente input el valor de su siguiente campo que es placas con el mismo id