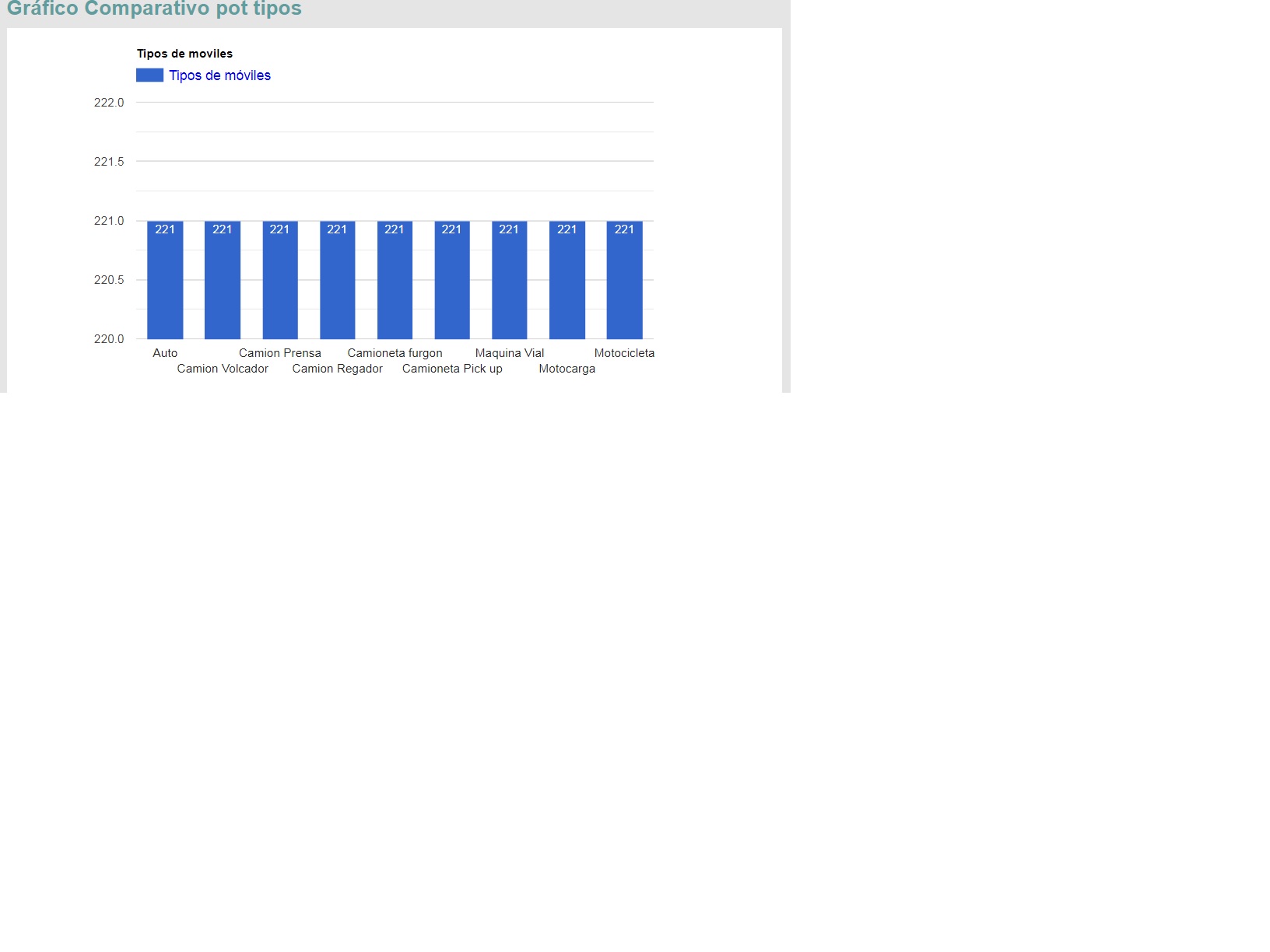
tengo el siguiente inconveniente necesito contar los valores de un campo llamado "Tipo", en una tabla llamada movilesu, el problema es que debo contar solo los valores que defino en un array denominado $tipos(). No me sale la consulta porque necesito graficarlo con goolge chart y debo obtener la cantidad para cada valor definido en el array. Adjunto codigo de la consulta ..Perdon como cargo la función directamente cuando se abre la pagina. desde ya muchas gracias
<?php
$tipos = array('', 'Auto', 'Camion Volcador', 'Camion Prensa', 'Camion Regador', 'Camioneta furgon', 'Camioneta Pick up', 'Maquina Vial', 'Motocarga', 'Motocicleta');
for ($x = 1; $x < sizeof($tipos); $x = $x + 1) {
$sql = "SELECT COUNT(Tipo) as tipos from movilesu where Id_condicion = 1 group by '$tipos[$x]' ";
$result = mysqli_query($conn, $sql);
while ($row = mysqli_fetch_array($result)) {
$cantidad[$x] = $cantidad[$x] + $row['tipos'];
}
}
var_dump($cantidad[$x]);
// Código para la grafica Google chart
<script type="text/javascript">
// Load google charts
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
// Draw the chart and set the chart values
function drawChart()
{
var data = google.visualization.arrayToDataTable([
['Tipo','Tipos de móviles', {role: 'annotation'}],
<?php
for ($x = 1; $x < sizeof($tipos); $x = $x + 1) {
?>
['<?php echo $tipos[$x]; ?>', <?php echo $cantidad[$x] ?>,<?php echo $cantidad[$x] ?>],
<?php }?>
]);
var options = {
title:' Tipos de moviles'
,seriesType: 'bars'
,series: {1: {type: 'line'}}
,legend:{position: 'top', textStyle: {color: 'blue', fontSize: 16}}
,width:"100%"
,height: 450
};
// Instantiate and draw the chart.
var chart = new google.visualization.ComboChart(document.getElementById('barChart'));
chart.draw(data, options);
}
$(window).resize(function(){
drawChart();
});
</script>
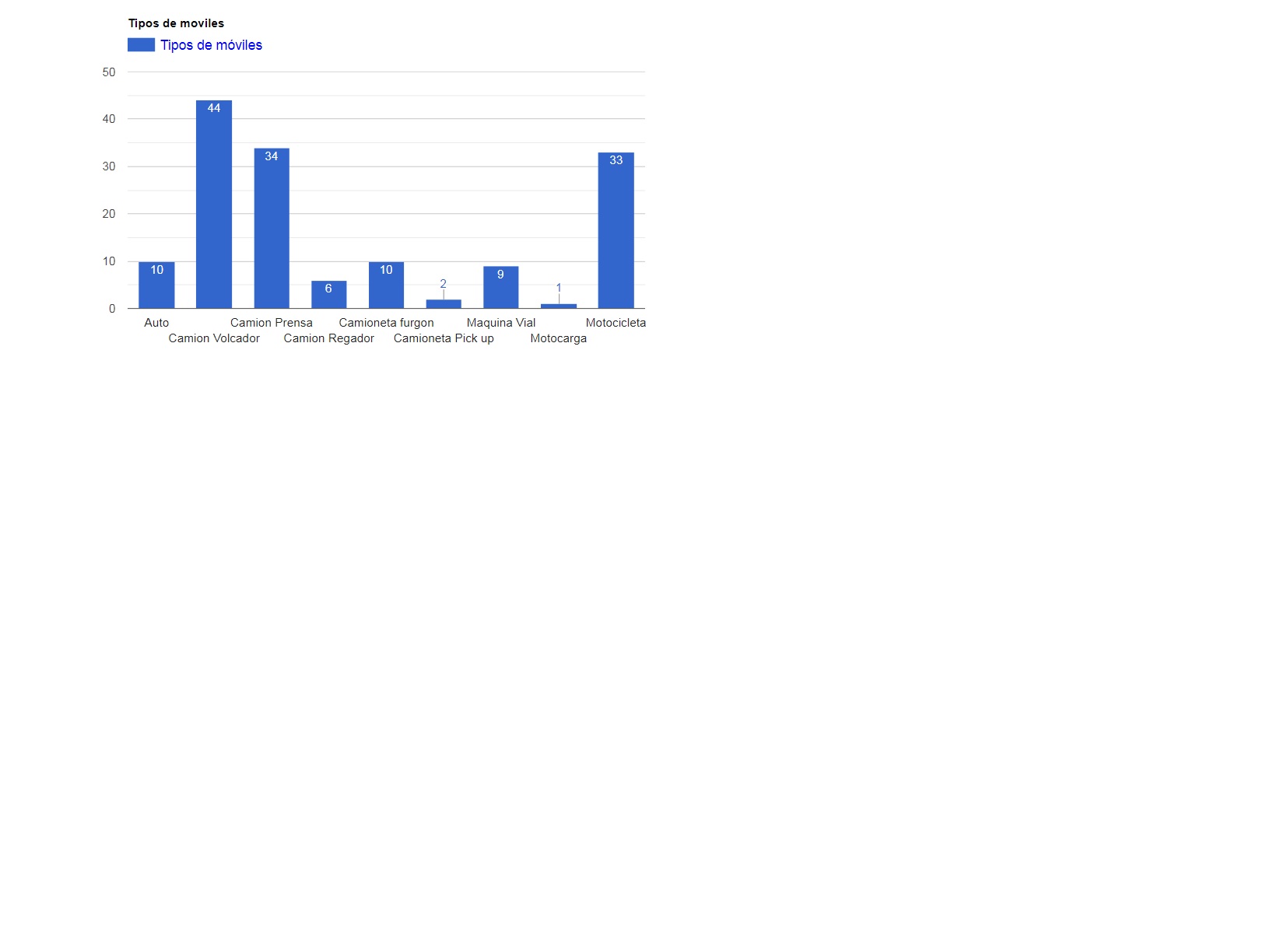
// reedite el código y obtengo la siguiente gráfica